不过有人可能会说我能力强,node性能太垃圾,然而产品初期最关键的是快速验证想法的可行性(现在以为vue在这方面做的比react更好)。但是在两个措辞之间切换编程总是很别扭。
再谈ssr,刚开始一贯不知道什么是ssr,由于像django,egg都会供应一个默认模版解析的模块,用来动态天生网页。

并且随着前端SPA崛起,更多的渲染逻辑都放在了客户端,就有了CSR(客户端渲染)。

让从现在开始直接写前真个人对ssr感到陌生。
SSR说白了便是在做事器端编译好静态页面,然后发送到客户端。
CSR的优点是跟视图干系的操作一股脑的放在了前端。
优点页面切换不会打断用户体验,后面页面的变更也是通过数据变动视图,提高页面渲染速率。缺陷没有了首页加载,也便是用户首次加载会很慢,涌现永劫光白屏等征象,对付seo不足友好。纯粹的SSR的优点是对付seo友好,页面快速加载,这方面可以查看hero 天生博客。
优点页面首次渲染快,对付seo友好缺陷页面内容每次都须要全量变更,用户体验不好。那么现在盛行的ssr的策略则是,首次加载ssr,后面的加载通过csr要求数据,部分变更完成。
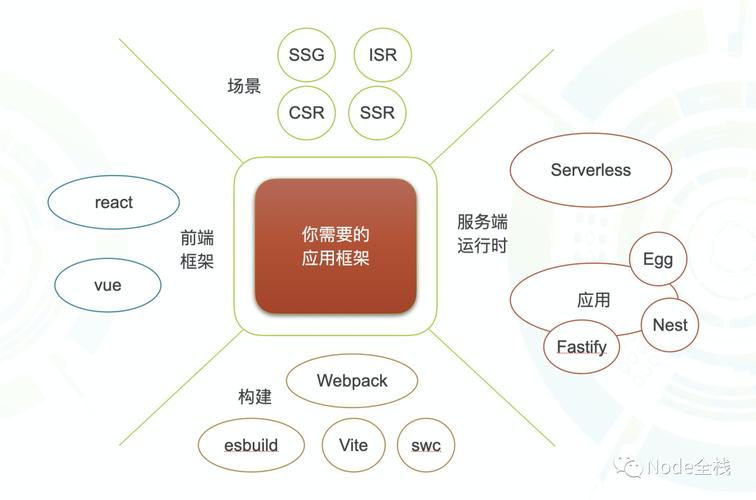
渲染过程
React SSR 框架 NEXT
NEXT 供应了上面的首次加载SSR后面CSR的办理方案,并通过约定路由,稠浊SSG(构建时天生)和SSR(做事端渲染)等功能增强用户体验。
但是NEXT 仅仅是一个SSR办理方案,你可以用它搭建一个对付seo友好的前端页面。针对用户并不完备是全栈开拓职员,虽然通过一系列配置改动,也可以做到全栈开拓。
但仍要花费大量韶光去探求盛行的orm框架,团队内约束文件目录命名,api开拓规范等,还须要接入性能监控,这些虽然都可以做到,但是实在是很重复的事情,而且须要花费大量本钱去做好。
基于NEXT 的全栈开拓框架BlitzBlitz 基于Next 以是便拥有了Next全部的优点。
并且默认集成了
orm(工具关系映射)框架 prisma授权的 passport.js一个可交互的命令行界面,可以交互当前各种api一个可视化的数据库网页连接器(不用再找数据库操作软件了)文档的开篇先容便说吸取了 Ruby on Rails (这是一个Ruby的web开拓框架,崇尚约定优于配置。)
通过约定优于配置,就可以做许多的自动化天生代码。
昨晚试水了一下。
初始化项目首先是安装须要开代理,他会下载github的一些东西,不过天生文件后也可以直接取消,自己通过npm安装依赖,比他的要快。
bash
blitz new test # 天生文件后直接不用他的安装依赖,自己安装# npm install# 天生数据库构造blitz db migrate
然后我们就可以启动做事了
bash
# 在localhost:3000就可以看到运用了npm start
首页图片
Blitz 查看数据库
常日我们常常须要找一个数据库的gui产品来查看我们的数据,但是Blitz自带一个
bash
# 看数据库npm run studio
数据库预览
天生代码
通过blitz generate 我们可以天生大量模版代码,提高开拓效率
none
blitz generate all project
天生后须要改下 db/schema.prisma
由于自动天生的模版会带一个name属性,很费解,不过blitz时候提醒你这是alphe版本,也可以理解。
none
model Project { id Int @default(autoincrement()) @id createdAt DateTime @default(now()) updatedAt DateTime @updatedAt+ name String?}
会自动帮我们天生表单组件,列表页面,详情页面等,也可以选择须要天生什么。
不过暂时没创造如何自定义天生模版,如果有这个表单就会更快。
总结Blitz 供应了一套开箱即用的全栈开拓办理方案,优雅的文件目录约束,让人面前一亮的交互终端,和数据库操作界面。
从开拓本钱上来说,极大的降落了开拓职员技能选型的本钱,快速进入业务开拓阶段。
降落代码掩护本钱,通过约束,再也不用担心代码千人千面,不知道代码目录代表的意思了。
当然也有其不敷之处,对付自定义做事支持文档不完善,支持国外多家支配平台Render.com、Vercel、Heroku,海内做事没有任何支持,不过海内对付前端支配这方面成型的产品彷佛确实比较少。
细节地方不足完善比如代码天生的模版代码有点去世板,不过官方都说了这是 alpha 版本,也是可以接管的。
末了,这是一个未来可期的全栈开拓框架,而且有 Ruby on Rails 已经对这种想法做了验证,相信后面的完善,大概Node 就此翻盘,小企业可直接用此降落人工本钱,对产品进行快速验证,迭代。