利用search()方法
字符串的search()方法是用来在指定字符串中查找指定的子字符串,或与正则表达式相匹配的子串。如果有匹配的子串,则返回匹配子串的起始位置;如果没有匹配的子串,则返回 -1。

语法:

string.search(regexp)
参数regexp:表示须要查找的指定子字符串,或须要匹配的正则表达式。
解释:search()方法区分大小写,如果想要忽略大小写的查找,须要追加标志 i。
例:
<div class=\"大众demo\公众>
<p>
<span id=\"大众str1\公众></span><br />
<span>查找:脚本措辞</span><br />
<span id=\"大众str2\公众></span>
</p>
<p>
<span id=\公众str3\公众></span><br />
<span>查找:php</span><br />
<span id=\公众str4\"大众></span><br />
<span>查找:脚本措辞</span><br />
<span id=\"大众str5\公众></span>
</p>
</div>
<script>
var str1=\"大众JavaScript是一种脚本措辞, 脚本措辞常常被解析\"大众;
var str2=str1.search(\公众脚本措辞\"大众);
var str3=\"大众的网址为:www.php.cn!
\"大众;
var str4=str3.search(\公众php\公众);
var str5=str3.search(\"大众脚本措辞\公众);
document.getElementById(\公众str1\公众).innerHTML =str1;
document.getElementById(\"大众str2\"大众).innerHTML =\公众返回:\"大众+str2;
document.getElementById(\"大众str3\公众).innerHTML =str3;
document.getElementById(\"大众str4\"大众).innerHTML =\"大众返回:\"大众+str4;
document.getElementById(\公众str5\"大众).innerHTML =\"大众返回:\"大众+str5;
</script>
效果图:
利用match()方法
match()方法是用于在字符串内检索指定的值,或找到一个或多个正则表达式的匹配的子串。
语法:
string.match(searchvalue)
string.match(regexp)
searchvalue:必需项,表示要查找的字符串值。
regexp:必需项,表示要查找匹配的模式的 RegExp 工具。
解释:
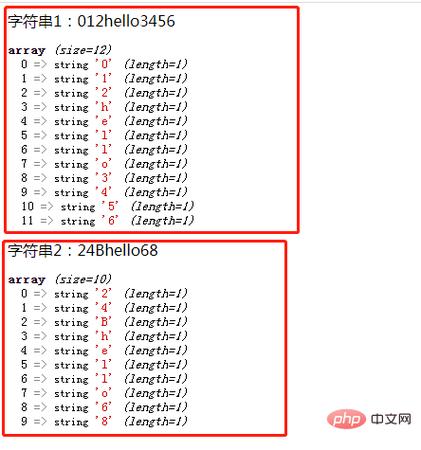
在查找完后,match() 方法会返回一个存放匹配结果的数组;数组里的内容会受regexp后是否有全局标志 g的影响。
如果在regexp后添加全局标志 g,则match() 方法将实行全局检索,找到 string中的所有匹配子字符串。若一贯没有,就返回null;若找到了一个或多个匹配子串,则返回一个数组。
如果没有添加 g,则match() 方法只会实行一次匹配,找到最近的一个匹配子串就停滞匹配,返回一个带有匹配子串干系信息的数组;若一贯没找到,就返回null。
大略示例:
<div class=\公众demo\"大众>
<p>
<span id=\"大众str1\"大众></span><br />
<span>查找:php</span><br />
<span id=\"大众str2\"大众></span><br />
<span>查找:php(添加g)</span><br />
<span id=\公众str3\"大众></span><br />
<span>查找:PHP(区分大小写)</span><br />
<span id=\"大众str4\"大众></span><br />
</p>
</div>
<script>
var str1=\"大众的网址为:www.php.cn!
\公众;
var str2=str1.match(\"大众php\公众);
var str3=str1.search(/php/g);
var str4=str1.search(\公众PHP\公众);
document.getElementById(\"大众str1\"大众).innerHTML =str1;
document.getElementById(\"大众str2\"大众).innerHTML =\"大众返回:\公众+str2;
document.getElementById(\公众str3\公众).innerHTML =\公众返回:\"大众+str3;
document.getElementById(\"大众str4\公众).innerHTML =\"大众返回:\"大众+str4;
</script>
效果图:
总结:以上便是本篇文章文的全部内容,希望能对大家的学习有所帮助。
以上便是js如何查找字符串中指定的子字符串的详细内容,更多请关注其它干系文章!
更多技巧请《转发 + 关注》哦!
















