随着互联网技术的飞速发展,用户对于网站的功能需求日益多样化。在众多需求中,日期选择功能已经成为现代网站不可或缺的一部分。JSP(Java Server Pages)作为一种流行的服务器端技术,为广大开发者提供了丰富的日期选择解决方案。本文将深入探讨JSP日期选择技术,分析其优势与特点,并探讨如何提升用户体验。
一、JSP日期选择技术概述

1. JSP简介

JSP(Java Server Pages)是一种基于Java语言的服务器端技术,用于创建动态网页。它将HTML代码与Java代码相结合,使开发者能够方便地开发具有交互性的网页。JSP广泛应用于企业级应用、电子商务、在线教育等领域。
2. JSP日期选择技术
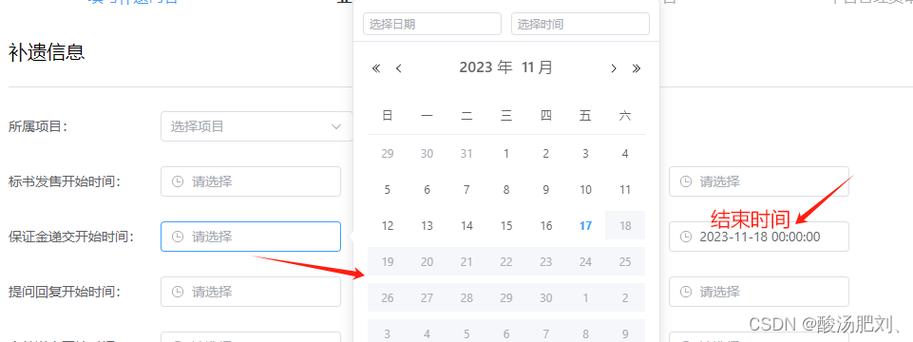
JSP日期选择技术主要涉及JavaScript、HTML和CSS等技术。通过这些技术的协同作用,可以实现各种日期选择功能,如日历、时间选择、日期范围等。以下是几种常见的JSP日期选择技术:
(1)原生HTML5日期选择器:HTML5引入了原生的日期选择器,用户可以通过简单的HTML标签实现日期选择功能。
(2)jQuery UI日期选择器:jQuery UI是一个流行的JavaScript库,其中包含了丰富的UI组件。jQuery UI日期选择器功能强大,可满足各种日期选择需求。
(3)Bootstrap日期选择器:Bootstrap是一个流行的前端框架,提供了丰富的UI组件。Bootstrap日期选择器简单易用,适合快速开发。
二、JSP日期选择技术优势与特点
1. 丰富性
JSP日期选择技术提供了丰富的日期选择功能,如日历、时间选择、日期范围等。开发者可以根据实际需求选择合适的日期选择器,满足用户多样化需求。
2. 易用性
JSP日期选择技术简单易用,开发者只需掌握基本的HTML、JavaScript和CSS知识,即可快速开发出功能完善的日期选择器。
3. 用户体验
JSP日期选择技术关注用户体验,提供丰富的交互效果和视觉元素,如弹出式日历、滑动选择等,使日期选择过程更加便捷、直观。
4. 兼容性
JSP日期选择技术具有良好的兼容性,支持多种浏览器和设备,如PC、平板、手机等,为用户提供一致的使用体验。
三、提升JSP日期选择用户体验的策略
1. 优化界面设计
界面设计是提升用户体验的关键。开发者应关注日期选择器的布局、颜色、字体等元素,确保界面简洁、美观。
2. 提供快捷操作
在日期选择器中提供快捷操作,如快速切换月份、年份、日期范围等,使用户能够快速找到所需日期。
3. 集成智能提示
集成智能提示功能,如自动填充常用日期、最近日期等,提高用户操作效率。
4. 考虑国际化需求
针对不同国家和地区用户的需求,提供多语言支持,如中文、英文、日文等。
JSP日期选择技术在现代网站开发中具有重要地位。通过合理运用JSP日期选择技术,可以提升用户体验,增强网站的竞争力。在开发过程中,开发者应关注技术优势与特点,结合实际需求,打造出功能完善、易于使用的日期选择器。