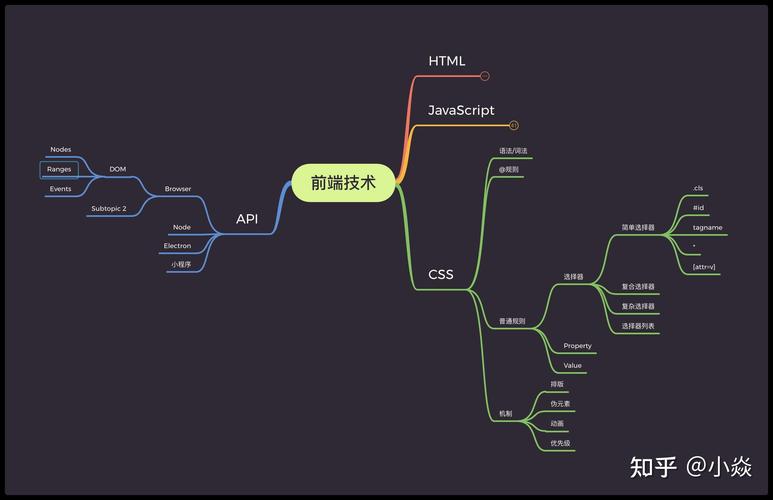
措辞
描述

构造

HTML
网页元素和内容
表现
CSS
网页元素页面样式
行为
JavaScript
网页交互
1 HTML观点HTML,超文本标记措辞(Hyper Text Markup Language),是一门描述性措辞。标记,标签,元素,叫法不同,意思相同。HTML超文本标记措辞紧张通过标签的办法,对网页页面的文本、图片、音频、视频等内容进行描述。学习HTML,便是学习各种标签,来搭建网页的构造。
2 HTML构造构造:!DOCTYPE
解释:浸染是见告浏览器用哪个文档规范来解析文档
标签:html
解释:用于搭建HTML网页文档构造和网页布局
标签:head
解释:用于定义HTML网页文档的头部,它是所有头部元素的容器
标签:body
解释:用来定义HTML网页文档的主体区域
标签:meta
解释:用来描述HTML网页文档的属性
标签:title
解释:用来放到HTML网页文档的头部,是搜索引擎紧张抓取的目标代码
2.1 标签标签,也叫作标记,是由一对尖括号<>,里面包含单词组成
2.1.1 双标签<html></html>2.1.2 单标签
<br>2.1.3 标签关系
嵌套关系
<html> <head> </head></html>
并列关系
<head></head><body> </body>3 注释
注释用来帮助程序员记录程序设计方法,赞助程序阅读
4 head标签4.1 title标签双标签,定义网页的标题
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8"> <title>百度一下,你就知道了</title></head><body></body></html>
是单标签,用来描述HTML网页文档的属性
4.2.1 name属性属性值
解释
keywords
网页关键字,多个逗号隔开
description
网页描述
author
作者
copyright
版权信息
<!DOCTYPE html><html lang="en"><head> <!-- 网页关键字 --> <meta name="keywords" content="html,css,javascript"> <!-- 网页描述 --> <meta name="description" content="根本前端知识"> <!-- 网页作者 --> <meta name="author" content="buddha"> <!-- 网页版权信息 --> <meta name="copyright" content="版权所有,翻版必究"></head><body></body></html>
标签属性:
1、标签的属性写在开始标签内部
2、标署名与属性之间要有空格隔开
3、一个标签可以同时存在多个属性
4、属性之间以空格隔开
5、属性没有先后顺序之分
4.2.2 http-equiv属性属性值
解释
Content-Type
定义网页所利用编码
refresh
定义网页自动刷新跳转
<!DOCTYPE html><html lang="en"><head> <!-- 设置网页编码完全写法 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <!-- 设置网页编码简写写法 --> <meta charset="UTF-8"> <!-- 网页打开3秒后跳去百度 --> <meta http-equiv="refresh" content="3;url=https://www.baidu.com"></head><body></body></html>4.3 style标签
是双标签,用来定义标签的css样式
<!DOCTYPE html><html lang="en"><head> <style type="text/css"> / css内联样式写这里 / </style></head><body></body></html>4.4 link标签
是单标签,是用来引入外部css样式文件
<link rel="stylesheet" href="css/index.css" type="text/css">4.5 script标签
是双标签,是用来写JavaScript代码的地方
<!DOCTYPE html><html lang="en"><head> <script> / 这里写JavaScript代码 / </script></head><body></body></html>4.6 base标签
是单标签,是用来设置全体网页的根本路径。
<!DOCTYPE html><html lang="en"><head> <base href="https://pic.rmb.bdstatic.com"></head><body> <img src="bjh/news/e7fb4c2be6a2e439ff7e3197fa205d8f1336.gif"></body></html>
开拓中很少用到,有人利用知道就行
上面所述标签是放在head标签里的,接下来打仗的标签都是放在body标签内的
5 文本标签5.1 标题标签是双标签,h是header的缩写
<h1>h1标签:一级标题</h1><h2>h2标签:二级标题</h2><h3>h3标签:三级标题</h3><h4>h4标签:四级标题</h4><h5>h5标签:五级标题</h5><h6>h6标签:六级标题</h6>
特点:
1、字体加粗
2、独占一行
3、从h1到h6,字体逐渐减小
4、利用<h>标签的紧张意义是见告搜索引擎这是一段笔墨的标题
5、<h1>在一个页面最多只能有一个,不要用多个
5.2 段落标签是双标签,p是paragraph的缩写
<p>这是一段笔墨</p><p>这是一段笔墨</p><p>这是一段笔墨</p>
特点:
1、独占一行
2、段落与段落之间,存在间隙
5.3 换行标签是单标签,br是break的缩写
<p>这是一段<br>笔墨</p>
特点:
1、逼迫换行
2、单标签
5.4 水平线标签是单标签,hr是horizon地平线的缩写
<p>这是一段笔墨</p><hr><p>这是一段笔墨</p>
特点:
1、在页面中显示一条水平线
2、单标签
6 文本格式化标签标签1
标签2
解释
b
strong
加粗
u
ins
下划线
i
em
倾斜
s
del
删除线
<b>这是一段笔墨</b><strong>这是一段笔墨</strong><br><u>这是一段笔墨</u><ins>这是一段笔墨</ins><br><i>这是一段笔墨</i><em>这是一段笔墨</em><br><s>这是一段笔墨</s><del>这是一段笔墨</del>
特点:
1、不会独占一行
2、推举利用标签2所在列标签
6.1 上标标签sup是superscripted这个单词的缩写
<!DOCTYPE html><html lang="en"><head></head><body> a<sup>2</sup></body></html>6.2 下标标签
sub是subscripted这个单词的缩写
<!DOCTYPE html><html lang="en"><head></head><body> H<sub>2</sub>O</body></html>6.3 字符实体
在网页中展示分外符号效果时,须要利用字符实体替代
显示结果
描述
实体名称
空格
<
小于号
<
>
大于号
>
&
与
&
"
双引号
"
x
乘号
×
÷
除号
÷
-
长破折号
—
|
竖线
|
‘
左单引号
‘
‘
右单引号
’
©
版权符
©
®
注册牌号
®
™
牌号
™
°
度
°
7 媒体标签7.1 图片标签<img src="./001.jpg" alt="">
img标签常见属性:
属性名
解释
src
图片路径(绝对路径、相对路径)
alt
图片加载失落败时,显示的笔墨
title
鼠标悬停时,显示的笔墨
width
图片宽度
height
图片高度
只设置宽或高,会自动等比缩放,宽高只须要数字,不须要'px'
<img src="./001.jpg" alt="图片加载失落败" title="这是程序兔" width="200" height="200">
绝对路径:指目录下的绝对位置,比如从根目录开始的路径,或完全的网络地址
相对路径:从当前文件开始出发找目标文件的过程
7.2 音频标签<audio src="music.mp3" controls autoplay loop></audio>
audio标签常见属性:
属性名
解释
src
音频路径
controls
显示播放控件
autoplay
自动播放
loop
循环播放
支持mp3、wav、ogg三种音频格式
7.3 视频标签<video src="video.mp4" controls loop autoplay></video>
属性名
解释
src
视频路径
controls
显示播放控件
autoplay
自动播放
loop
循环播放
支持mp4、webm、ogg三种视频格式
7.4 超链接标签超链接,是双标签,实现各个独立页面之间进行跳转,可以跳去站外也可以在站内之间跳转
<a href="链接地址">文本或图片</a>
站外跳转,采取绝对路径
<a href="http://www.baidu.com" target="_blank">百度</a>
站内跳转,采取相对路径
<!-- a页面 --><a href="b.html">跳去b页面</a>
<!-- b页面 --><p>b页面</p>
页面内跳转
<a href="#ms">美食</a><a href="#jd">景点</a><h3 id="ms">推举美食</h3><!-- 省略n个br标签 --><br><h3 id="jd">推举景点</h3>
属性名
解释
href
跳转链接
target
链接打开办法
target属性值
属性值
解释
_self
默认,原窗口打开链接
_blank
在新窗口打开链接
_parent
在父窗口打开链接
_top
在顶层窗口打开超链接
target属性值一样平常利用_self(默认)和_blank
8 列表标签8.1 无序列表<ul type="属性值"> <li>列表项</li> <li>列表项</li> <li>列表项</li></ul>
阐明:
1、ul,unordered lists,无序列表,li,list item,列表项
2、ul标签子标签只许可是li标签
3、li标签可以包含任意内容
type属性值
属性值
解释
disc
默认,实心圆
circle
空心圆
square
实心方型
<ul> <li>你</li> <li>我</li> <li>他</li></ul>
<ol type="属性值"> <li>列表项</li> <li>列表项</li> <li>列表项</li></ol>
阐明:
1、ol,ordered lists,有序列表,li,list item,列表项
2、ol标签子标签只许可是li标签
3、li标签可以包含任意内容
type属性值
属性值
解释
1
默认,阿拉伯数字,1,2,3......
a
小写英笔墨母,a,b,c......
A
大写英笔墨母,A,B,C......
i
小写罗马数字,i,ii,iii......
I
大写罗马数字,I,II,III......
<ol> <li>你</li> <li>我</li> <li>他</li></ol>
<dl> <dt>名词</dt> <dd>描述</dd> ……</dl>
阐明:
1、dl,definition lists,自定义列表;dt,definition term,自定义列表组;dd,definition description,自定义列表描述
<dl> <dt>称呼</dt> <dd>你</dd> <dd>我</dd> <dd>他</dd></dl>
<table> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr></table>
阐明:
1、tr,table row,表格行;td,table data cell,表行单元格
<table> <tr> <td>1</td> </tr></table>
属性名
属性值
描述
border
数字
边框宽度
width
数字
表格宽度
height
数字
表格高度
<table border="1" width="200" height="50"> <tr> <td>1</td> </tr></table>
<caption>标题内容</caption>,位于表格内第一行
<table border="1" width="200" height="50"> <caption>数字</caption> <tr> <td>1</td> </tr></table>
<th></th>,th,table header cell,表头单元格
<table border="1" width="200" height="50"> <caption>数字</caption> <tr> <th>序号</th> </tr> <tr> <td>1</td> </tr></table>
thead、tbody、tfoot
<table border="1" width="200" height="50"> <caption>数字</caption> <thead> <tr> <th>序号</th> </tr> </thead> <tbody> <tr> <td>1</td> </tr> </tbody> <tfoot> <tr> <td>汇总</td> </tr> </tfoot></table>
属性名
属性值
解释
rowspan
合并单元格个数
合并行,单元格垂直合并
colspan
合并单元格个数
合并列,单元格水平合并
<td rowspan="超过的行数"></td>
<td colspan="超过的列数"></td>
<table border="1" width="200" height="50"> <caption>数字</caption> <thead> <tr> <th>序号</th> <th>金额</th> <th>金额</th> </tr> </thead> <tbody> <tr> <td>1</td> <td rowspan="2">20</td> <td rowspan="2">20</td> </tr> <tr> <td>2</td> </tr> </tbody> <tfoot> <tr> <td>汇总</td> <td colspan="2">40</td> </tr> </tfoot></table>
双标签,包裹其它表单标签
<form> // 表单</form>
form标签的常用属性
属性
解释
name
表单名称
method
提交办法
action
提交地址
target
打开办法
enctype
编码办法
name属性
一个页面中,表单可能不止一个。name属性,用来区分不同的表单
<form name="myForm"></form>
method属性
用来指定表单数据利用哪种提交办法给后端
属性值
解释
get
get办法
post
post办法
<form method="get"></form>
action属性
用来指定表单数据提交到哪个地址
<!-- 比如提交到index.php地址 --><form action="index.php"></form>
target属性
该属性跟a标签的target属性一样,其属性值也是四个,一样平常情形只用到_blank属性值,默认也是这个值
<form target="_blank"></form>
enctype属性
属性值
解释
application/x-www-form-urlencoded
在发送前编码所有字符(默认)
multipart/form-data
不对字符编码,在利用包含文件上传控件的表单时,必须利用该值
text/plain
空格转换为 "+" 加号,但不对分外字符编码
<form enctype="multipart/form-data"></form>10.2 input标签
input是单标签
<input type="表单类型">
属性值
解释
text
单行文本框
password
密码文本框
radio
单选框
checkbox
多选框
button
普通按钮
submit
提交按钮
reset
重置按钮
file
文件上传
单行文本框常用属性
属性
解释
value
设置文本框的默认值
size
设置文本框的长度
maxlength
设置最多可输入字符
<form> <input type="text" value="默认值" size="长度" maxlength="可输入字符"></form>
<form> <label>姓名:<input type="text" value="曹操" size="20" maxlength="10"></label></form>
密码文本框常用属性
密码文本框常用属性和单行文本框常用属性相同
<input type="password" value="默认值" size="长度" maxlength="可输入字符">
<form> <label>密码:<input type="password" value="12345678" size="20" maxlength="10"></label></form>
单选框
属性
解释
name
组名,同组单选框,组名要相同,必要属性
value
单选框选项取值,必要属性
checked
默认选中项,同组单选框,可以有一个默认选中项
<input type="radio" name="组名" value="取值" checked="checked">
<form> 性别: <input type="radio" name="sex" value="男" checked="checked">男 <input type="radio" name="sex" value="女">女</form>
复选框
复选框和单选框的属性都相同,差异复选框可以多选
<form> 爱好: <input type="checkbox" name="hobby" value="篮球" checked>篮球 <input type="checkbox" name="hobby" value="足球" checked>足球 <input type="checkbox" name="hobby" value="台球">台球</form>
普通按钮
<input type="button" value="取值">
<form> <input type="button" value="普通按钮"></form>
<button>普通按钮</button>
差异:
1、input是单标签,button是双标签
2、button标签的信息除了文本,还可以是图像、其它标签等
3、button有type属性,属性值可以是button、submit、reset等
提交按钮
<input type="submit" value="取值">
<form> <input type="submit" value="提交"></form>
把对应表单数据提交给后端做事器
重置按钮
<input type="reset" value="取值">
<form> <input type="reset" value="重置"></form>
点击重置后,所在form表单里所有内容被清空了
文件上传
<input type="file">
<form> <input type="file"></form>
<textarea name="文本名称" cols="列数" rows="行数"></textarea>
<form> <textarea name="文本名称" cols="1" rows="2"></textarea></form>
<select> <option>选项内容</option> <option>选项内容</option></select>
下拉列表标签是为了节省页面空间
select标签属性
属性名
解释
name
数据提交后端所需字段
size
下拉选项显示个数
multiple
默认只许可选一个,选多个得加这个属性
disabled
所有下拉选项禁止选中
<form> <select name="age" size="4" multiple="multiple" disabled="disabled"> <option>18岁以下</option> <option>18-28岁</option> <option>28-38岁</option> <option>38岁以上</option> </select></form>
option标签属性
属性名
解释
selected
默认选中
value
当选中,数据提交后真个值
disabled
该下拉选项禁止选中
<form> <select name="age" size="5"> <option value="1">18岁以下</option> <option value="2" disabled="disabled">18-28岁</option> <option value="3" selected="selected">28-38岁</option> <option value="4">38岁以上</option> </select></form>
<iframe src="URL" width="数值" height="数值"></iframe>
框架标签常用属性
属性名
解释
src
嵌入的文档地址
width
标签宽度
height
标签高度
<iframe src="https://www.bilibili.com" width="300" height="200"></iframe>
有些文档禁止被嵌入
12 标签类型HTML标签分为三种,行内标签、块级标签和行内块级标签。
12.1 行内标签特点:
1、在页面内只霸占刚好能包裹自己内容的空间
2、没有宽高,内容多大就多大,行内标签不能嵌套块级标签(a标签除外)
3、行内标签设置宽高无效,可以对行高line-height进行设置
4、可以设置外边距margin和内边距padding,但只对旁边边距有效果,高下无效
5、常见行内标签span、a、strong、ins、del、br等
span标签
双标签,行内标签,本身没有固定样式
<p>我是<span>中国人</span></p>12.2 块级标签
特点:
1、独占一行
2、高度、宽度、外边距、内边距都可以设置生效
3、宽度默认是父级宽度的100%
4、是一个容器盒子,可以嵌套多层子级行内标签、块级标签,文本类块级标签除外
5、常见块级标签div、p、h1~h6、ol、ul、li等
div标签
双标签,块级标签,本身没有固定样式
<!-- 头部区域 --><div></div><!-- 内容区域 --><div></div>12.3 行内块级标签
特点
1、在页面内只霸占刚好能包裹自己内容的空间
2、高度、宽度、外边距、内边距都可以设置生效
3、常见块级标签img、input、td
12.4 标签类型转换通过css样式display属性转换,这是css的内容