阐明
关照

指定关照标题和内容后,由个推 SDK 自动处理在系统关照栏中展示关照栏,同时响铃或震撼提醒用户(响铃和震撼受手机系统的设置状态影响)。

透传
即自定义,体格式客户可以自己定义,如纯文本、json 串等。透传个推只通报数据,不做任何处理,客户端吸收到透传后须要自己去做后续动作处理,如关照栏展示、弹框等。
ClientId
个推业务层中的对外用户标识,用于标识客户端身份,由第三方客户端获取并保存到第三方做事端,是个推 SDK 的唯一识别号,简称 CID、cid。
在线推送
app 在前台打开运行时,通过个推渠道下发。
离线推送
app 在后台、锁屏、进程关闭时,通过厂商渠道下发。若未集成 android 多厂商、未配置 ios 推送证书,则该机型无法利用离线推送。
推送办法离线推送
仅 APP 端支持,当运用被用户关闭,或者运行到后台时,手机厂商为了省电或开释内存,会终止 App 后台联网。
将通过不会离线的手机厂商通道,下发得手机系统推送做事模块;
此时客户端会自动创建关照栏,展示在系统中央(如图所示)但客户端监听不到内容;当用户点击关照栏后,会将 APP 唤醒此时 APP 才能监听到内容。
在线推送
当运用在线时,不会创建“关照栏”,此时客户端会立即监听到内容。
如果你希望当运用在线时,也通过“关照栏”来提醒用户;可以通过以下两种办法实现:
1.监听到内容后,根据业务须要自己判断是否要创建“关照栏”,须要就调用创建本地 API `uni.createPushMessage` 手动创建关照栏。
2.做事端实行推送时,通报参数 `force_notification:true`,客户端就会自动创建“关照栏”(此时你监听不到内容),当用户点击关照栏后,APP 才能监听到内容。
以上两种方案各有利害,方案一更加灵巧;比如:客服功能,客户端吸收到谈天时,运用如果已经打开谈天对话页面,就直接将监听到的推送内容,渲染到页面。如果运用未打开谈天页,则调用 api 创建“关照栏”提醒用户;此时你还可以实行一些其他逻辑,比如将 tabBar 的中央加红点等。方案二比较简便,客户端无需额外编写代码,自动创建关照栏;但仅适用于不关心客户端行为就创建“关照栏”的场景,如广告营销内容的推送等。
推送类型关照栏
UniPush 推送做事定义好的推送样式、后续动作的推送办法,客户端吸收到后显示在系统关照栏,用户点击关照栏启动 APP(激活到前台)。
透传
即自定义,UniPush 推送做事只卖力通报,不做任何处理,客户端在吸收到透传后须要自己去处理的展示办法或后续动作。
UniPush 推送做事对透传的数据符合以下格式时做了分外处理,即符合该格式的透传会自动显示到系统关照栏【须要确保 app 关照权限已打开】
一、开通云做事空间uni-push2.0 须要开拓者开通 uniCloud。不管您的业务做事器是否利用 uniCloud,但专业推送做事器在 uniCloud 上。
1、打开 uniCloud掌握台 点击`新增做事空间`按钮
2、做事空间新购 页面填写信息,点击`立即购买`按钮
3、在确认订单信息页面,点击`确认开通`按钮
4、开通成功后会跳转到做事空间列表页面
在这页面可以看到我们刚才创建的做事空间,刚创建成功时须要等待10分钟旁边,当状态为正常后便可正常利用了
二、创建Android证书
开通unipush须要填写`Android 运用署名` `SHA1` `MD5` `SHA256`,须要先创建证书,可以自定义证书,也可以使云端证书,这里我选择的是云端证书。
1、在`Android云端证书`中,点击`创建证书`
点击创建证书后会弹出提示框,点击`确定`
2、创建证书后 会显示 `证书详情`和`下载证书` 按钮
3、点击`证书详情`查看证书信息,如下图所示:
将证书详情里的 `SHA1` `MD5` `SHA256` 值复制出来备用
三、创建 Android 平台信息
1、在 Dcloud 掌握台,选择侧边栏`我的运用`,选择运用会来到`运用基本信息`,点击`各平台信息`,点击`新增`按钮
2、在弹出的窗口中,填写`包名`,包名是默认天生的,开拓者可以在`菜单栏`->`发行`->`原生App-云打包`中查看:
3、填写`Android 运用署名SHA1值`,将证书详情里的`SHA1`值复制过来。
4、填写 `Android 运用署名MD5`,将证书详情里的`MD5`值复制过来。
5、填写 `Android 运用署名SHA256`,将证书详情里的`SHA256`值复制过来。
6、填写完信息后,点击`提交`按钮
7、可以瞥见我们新增成功的信息,如下图所示:
四、创建 Ios 平台信息
1、在 Dcloud 掌握台,选择侧边栏`我的运用`,选择运用会来到`运用基本信息`,点击`各平台信息`,点击`新增`按钮
2、在弹出的窗口中,输入`iOS BundleId`
3、填写完信息后,点击`提交`按钮
可以瞥见我们新增成功的信息,如下图所示:
注:【由于没有配置厂商通道以是此时我们的 app 只能在线吸收。但 ios 不用,既然提到就多说一点,配置 ios 推送做事一定要配置 ios 推送证书,其实在制作 iOS 推送证书的时候可以直接制作一份发布环境的 Push 证书,由于该证书发布和开拓环境都能用,何必做两份呢。苹果推送不同于安卓,他自有一套推送,配置好证书,在线离线都能吸收】
五、开通 UniPush 推送做事1、手机号验证
按照国家法律哀求,所有供应云做事的公司在用户利用云做事时都须要验证手机号。
用户初次开通 uni-push 时,须要向个推同步手机号信息(DCloud 开拓者无需再注册个推账户)。
2、进入Dcloud掌握台,选择`uni-push`,选择`2.0(支持全端推送)`,点击`运用信息`
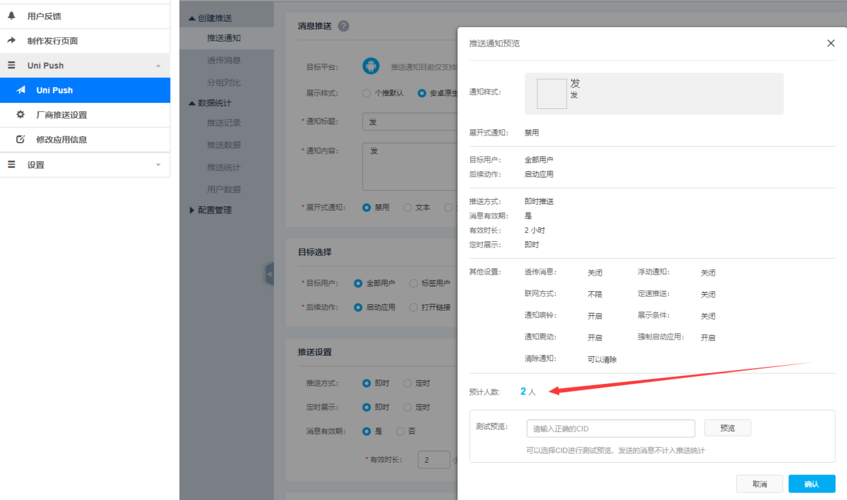
运用开通 UniPush 功能时,须要提走运用干系信息,如下图所示:
把稳:UniPush 在申请开通时,须要确保输入的 Android 包名或 iOS Bundle ID 必须与打包时配置的同等,否则可能会导致无法收到推送。
APPID:默认天生的,每个 uniapp 运用都会有一个 APPID,开拓者可以在`manifest.json` 配置文件->`根本配置`中查看。
运用名称:默认是你创建项目时的名称,如果须要修正,可以在直接修正,或者`manifest.json` 配置文件->`根本配置`中修正。
选择平台:选择你须要的平台,我这边是选择了:Web/小程序 Android iOS 平台
Android 包名:Android 运用署名:
选择了`Android 包名`后会自动填写署名信息,无需手动填写。
iOS BundleId:关联做事空间:
选择一个须要绑定的云做事空间,如果没有,会有一个去开通的按钮,点击去开通
填写完信息后,点击`开通运用`按钮,如下图所示:
开通完成后,后续仍可以在这里修正以上信息。
六、厂商推送设置
若未完成开通离线厂商推送,只有在 app 在线时才能收到
1、Android 多厂商开通 厂商推送运用创建配置流程 | uni-app官网
个推与主流安卓厂商互助领悟了厂商推送 SDK,在后台配置 “厂商推送设置” 、并云打包后,可以同时利用 “离线推送”,能提高在安卓厂商设备上的到达率。
目前华为、光彩、魅族、oppo(测试***不哀求上架运用商店;vivo 、小米、oppo(正式***必须上架运用商店后才可利用离线厂商推送
2、iOS 推送证诗人成:iOS 证书配置指南-个推文档中央
iOS 支持的推送关照功能,从苹果开拓者官网导出证书并配置在后台的 “厂商推送设置” 后,可以同时利用 “离线推送”,能提高在 iOS 设备上的到达率。
iOS 利用推送无需上架 Appstore
参数统一配置不才图所示位置,且云打包后 app 端才会生效:
如需离线推送的话,须要到Dcloud掌握台,选择`uni-push`,选择`2.0(支持全端推送)`,点击`厂商推送设置` 将须要推送的厂商配置好
七、前端 uniapp 实现
可查看客户端 api 先容 uni-app官网
1、创建并配置 uniCloud 云开拓环境
1.1、在项目根目录`鼠标右键`->选择`创建uniCloud云开拓环境`->选择`阿里云`
这时会在掌握台输出提示
[uni_modules] 20:54:42.211 [uni-app-v3-test][uni-id-common@1.0.18] 开始下载[uni_modules] 20:54:42.601 [uni-app-v3-test][uni-id-common@1.0.18] 已下载到临时目录[uni_modules] 20:54:43.228 [uni-app-v3-test][uni-id-common@1.0.18][uni-config-center@0.0.3] 开始下载[uni_modules] 20:54:43.559 [uni-app-v3-test][uni-id-common@1.0.18][uni-config-center@0.0.3] 已下载到临时目录[uni_modules] 20:54:43.562 [uni-app-v3-test] 插件依赖安装完成1.2、关联云做事空间
在`uniCloud`文件夹中,`鼠标右键`-点击`关联云做事空间或项目`
在弹出框中,选择你刚刚创建的云做事空间,点击`关联`按钮
关联成功后
1.3、新建云函数
在`uniCloud/cloudfunctions`文件夹中,`鼠标右键`点击`新建云函数/云工具`
在弹出框中,输入`云函数名称`,选择`云函数类型`,点击`创建`按钮
1.4、管理公共模块或扩展库依赖
在`uniCloud/cloudfunctions/test-uniPush2`文件夹中,`鼠标右键`点击`管理公共模块或扩展库依赖`
在弹出框中,选择`uni-cloud-push`统一推送做事,点击`确定`按钮
把稳:扩展库依赖 3 张 opendb 表:`opendb-tempdata`,`opendb-device`,`uni-id-device`。公测版 uniCloud,实行扩展库会自动创建。如果你利用的是 uniCloud 正式版须要自己在 uniCloud 的 web 掌握台 创建这 3 张表。
示例如下:
1.5、编写推送云函数
在`uniCloud/cloudfunctions/test-uniPush2`文件夹中,找到`index.js`文件,编写云函数代码
云函数中调用uni-cloud-push扩展库的sendMessage方法,向客户端推送
'use strict';const uniPush = uniCloud.getPushManager({appId: "__UNI__63CF66A" // 你的运用appId })exports.main = async (event) => {// event为客户端上传的参数const body = JSON.parse(event.body)// const body = eventreturn await uniPush.sendMessage({"force_notification": true,// 填写true,客户端就会对在线自动创建“关照栏”,不填写则须要客户端自己处理。 "push_clientid": body.cids, // 必选 设备id,支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000"title": body.title, //必填 关照栏显示的标题"content": body.content, //必填 关照栏显示的内容"payload": body.data, //可选 自定义数据"open_url": body.open_url, //可选 须要打开外部url就填写"request_id": body.request_id, //必填 要求唯一标识号,10-32位之间;如果request_id重复,会导致丢失// options更多参数先容:https://doc.dcloud.net.cn/uniCloud/uni-cloud-push/options.html"options": {"HW": {// 1 表示华为测试,华为每个运用逐日可发送该测试500条,target_user_type 参数请勿发布至线上。 "/message/android/target_user_type": 1,// "/message/android/category": "WORK"},"HO": {//值为int 类型。1 表示测试推送,不填默认为0。光彩每个运用逐日可发送该测试1000条。此测试参数请勿发布至线上。 "/android/targetUserType": 1},"VV": {//值为int 类型。0 表示正式推送;1 表示测试推送,不填默认为0。此 pushMode 参数请勿发布至线上。 "/pushMode": 1},"XM": {//新小米分类下,私信公信id都必须要传,否则要求小米厂商接口会被拦截 "/extra.channel_id": "填写小米平台申请的渠道id"}}})};1.6、上传并运行推送云函数
在`uniCloud/cloudfunctions/test-uniPush2`文件夹中,`鼠标右键`点击`上传并运行`
2、App、Web、微信小程序端配置
2.1、App模块配置
在 uniApp 项目 `manifest.json` 配置文件,选择`App模块配置`,向下找到`Push(推送)`,勾选后,点击 `uniPush2.0` 下面的配置链接,即可进入 Uni Push 配置页面。如下图所示:
离线推送这边我是测试而已以是只选了华为、小米、OPPO、VIVO、百度、魅族、名誉等,其它平台可以自行选择。
2.2、Web配置
2.3、微信小程序配置
其他小程序启用办法参考微信小程序,这里不一一列举
小程序中利用uni-push2.0的白名单配置
uni-push在web和小程序端便是个websocket;各家小程序平台,均哀求在小程序管理后台配置小程序运用的联网做事器域名,否则无法联网。
根据下表,在小程序管理后台设置socket合法域名。下表的域名均为个推自有域名,并非DCloud所属域名。
域名
端口
wshzn.gepush.com
5223
wshzn.getui.net
5223
在`manifest.jso`n中配置完之后,须要重新编译项目,即:点击如图重新运行按钮
3、App.vue代码实现
3.1、检讨是否开启了关照权限
微信小程序和App端须要进行权限检讨,由于微信小程序和App端,默认没有开启关照权限,须要用户手动去开启。
我这边的代码只是做了app的权限检讨,微信小程序的权限检讨,可以参考官网
// 检讨app是否开启了关照权限 安卓苹果通用function checkNotificationAuthorized() {const notificationAuthorized = uni.getAppAuthorizeSetting().notificationAuthorizedif (notificationAuthorized !== 'authorized') {uni.showModal({title: '关照权限',content: '您还没有开启关照权限,无法接管到关照,请前往设置!
',confirmText: '去设置',showCancel: false,success:(res) => {if (res.confirm) uni.openAppAuthorizeSetting()}});}}3.2、客户端获取 cid
如果我要给“张三”打电话,那就须要知道对方的电话标识,即电话号码是多少。 同理,要给某个客户端推送,也须要知道该设备的客户端推送标识。
// uni-app客户端获取push客户端标记,代码可以实现在App.vue中 uni.getPushClientId({ success: (res) => { let push_clientid = res.cid console.log('客户端推送标识cid:',push_clientid) }, fail(err) { console.log(err) } })3.3、监听推送
uni.onPushMessage((res) => { // 监听关照栏的点击 if (type == "click") { console.log('"click"-从系统推送做事点击启动运用事宜;', res); } // 监听在线推送,若云函数设置了 "force_notification":true,则不会触发此 receive。 if (type == "receive") { console.log('"receive"-运用从推送做事器吸收到推送事宜', res); }});3.4、完全代码
<script>export default {onLaunch: () => {// 1 判断手机权限 , 如果没有权限就去设置//#ifdef APP-PLUScheckNotificationAuthorized();//#endif// 2 获取客户端推送标识信息 cid , 必须要获取到cid后才能吸收推送信息uni.getPushClientId({success: (res) => {// 将获取到的cid存起来,方便其它页面从缓存中获取uni.setStorageSync('cid',res.cid)console.log('客户端推送标识:', res.cid)}})// 3 启动监听推送事宜uni.onPushMessage(res => {const { type, data } = resif (type == 'click') {console.log('"click"-从系统推送做事点击启动运用事宜;', res);if (!data?.payload?.url) {uni.reLaunch({url: '/pages/index/index'});} else {setTimeout(() => {uni.navigateTo({url: data.payload.url});}, 1000);}}if (type == 'receive') {console.log('"receive"-运用从推送做事器吸收到推送事宜', res);}});}}// 检讨app是否开启了关照权限 安卓苹果通用function checkNotificationAuthorized() {const notificationAuthorized = uni.getAppAuthorizeSetting().notificationAuthorizedif (notificationAuthorized !== 'authorized') {uni.showModal({title: '关照权限',content: '您还没有开启关照权限,无法接管到关照,请前往设置!
',confirmText: '去设置',showCancel: false,success:(res) => {if (res.confirm) uni.openAppAuthorizeSetting()}});}}</script>4、打包自定义基座
点击菜单栏的【发行】-【原生APP-云打包】然后再弹出的窗口中勾选【制作自定义调试基座】- 点击【打包】
打包成功后,点击菜单栏的【运行】-【运行得手机或仿照器】-【运行到 Android App 基座】然后在弹出的窗口中勾选【利用自定义基座运行】-【运行】
5、APP端真机运行把稳点
如果启用了离线推送,必须:经由发行原生app云打包后,客户端才能监听到推送。标准HBuilder运行基座无法利用。离线推送时,Android手机厂商通道推送需设置渠道id,否则会被限定频次和静默推送(静音且需下拉系统关照栏才可见)。如果Android运用进入后台后(App未销毁),点击关照无法拉起App,请检讨设备是否有禁止后台弹出界面,路径>>设置-运用管理-测试运用-权限管理-后台弹出界面,(一样平常是小米、oppo、 vivo设备)。八、后端 Node.js 实现1、云函数 URL 化
1.1、在uniCloud掌握台列表中,点击做事空间名称,进入做事空间详情页
1.2、点击侧边栏 `云函数/云工具`->`函数/工具列表`,进入云函数/云工具列表页,在列表中点击 `详情`按钮
1.3、设置URL的PATH部分
2、Node.js端代码实现
const express = require('express'); // 导入 Express 模块const cors = require('cors'); // 导入 CORS 模块,用于处理跨域要求const axios = require('axios'); // 导入 Axios 模块,用于发起 HTTP 要求const app = express(); // 创建 Express 运用实例app.use(cors()); // 利用 CORS 中间件办理超过要求app.use(express.json()) // 解析 json 格式要求体app.use(express.urlencoded({ extended: true })) // 解析传统表单要求体// 发送app.post('/api/sendMessage', async (req, res) => { // 1、校验必填参数 if (!req.body?.cids || !req.body?.title || !req.body?.content) { throw new Error('必填参数不能为空!九、测试 推送功能
') } // 2、调用 unicloud云函数URL 推送 const body = req.body const response = await axios({ method: 'post', url: 'https://fc-mp-4eb888f5-d8bc-42b0-9526-947a0508f266.next.bspapp.com/sendMessage',// 云函数URL data: { cids: body.cids, title: body.title, content: body.content, request_id:Date.now() + Math.random().toString(32).substr(2, 9), data:body.data } }); if(response.data?.errCode !== 0 && response.data?.errMsg !== 'success'){ throw new Error(JSON.stringify(response.data)) } // 3、在这步你可以将存入数据库中等其他操作,这里我直接返回了 res.status(200).send(response.data.data)})// curl测试命令:// curl -d '{"cids": ["da09f206811cf60253dda4e704dff1e3"], "title": "Node.js推送标题", "content": "测试Node.js推送内容"}' -H 'Content-Type: application/json' http://127.0.0.1:3000/api/sendMessage// 启动做事const PORT = process.env.PORT || 3000;app.listen(PORT, () => { console.log(`Server running on http://127.0.0.1:${PORT}`);});1、将app真机运行得手机后,在掌握台可以瞥见输出的cid
2、在项目的pages/index/index.vue中编写测试代码
2.1、页面效果如下:
2.2、代码如下:
<template><view class="container"><view class="form"><view class="form-item"><view class="form-item-title"><text>标题</text></view><view class="form-item-input"><input v-model="form.title" type="text" placeholder="请输入标题" /></view></view><view class="form-item"><view class="form-item-title"><text>内容</text></view><view class="form-item-input"><input v-model="form.content" type="text" placeholder="请输入内容" /></view></view></view><button class="button" hover-class="button-hover" :disabled="isBtnDisabled || loading" @click="handleSubmit">发送</button></view></template><script setup lang="ts">import { ref, reactive, computed } from 'vue'import { onLoad } from '@dcloudio/uni-app'const loading = ref(false)const form = reactive({cids: uni.getStorageSync('cid'),// 获取在App.vue中存的cidtitle: '你关注的“你的Maya”发布了新文章',content: 'uni-app实现uni-push2.0关照栏推送功能'})const isBtnDisabled = computed(() => form.title && form.content ? false : true)/ 发送接口 /function sendMessage(data) {return new Promise((resolve, reject) => {uni.request({method: 'POST',url: 'http://192.168.43.245:3000/api/sendMessage', //更换你的接口地址data,success(res) {resolve(res.data)},fail(err) {reject(err)}})})}/ 提交 /function handleSubmit() {loading.value = trueuni.showLoading({title: `发送中...`,mask: true})sendMessage(form).then(() => {setTimeout(() => {uni.showToast({title: `发送成功`,icon: 'success'})}, 500)}).finally(() => {loading.value = falseuni.hideLoading()})}</script><style lang="scss">.container {padding: 12px;min-height: calc(100vh - var(--window-top) - var(--window-bottom));box-sizing: border-box;background-color: #f5f6f7;}.form {// margin: 12px;padding: 5px 12px;border-radius: 12px;background-color: white;.form-item {display: flex;align-items: center;padding: 12px 0px;font-size: 14px;border-bottom: 1px solid #f5f6f7;&:last-child {border-bottom: none;}.form-item-title {flex-shrink: 0;min-width: 80px;color: #333;}.form-item-input {color: #aba1a1;flex: 1;input {font-size: 14px;}}}}.button {margin-top: 15px;padding: 10px;line-height: unset;font-size: 14px;text-align: center;border-radius: 8px;box-sizing: border-box;letter-spacing: 2px;// border: 1px solid #666;color: white;border: 1px solid black;background-color: black;}.delbtn {background-color: transparent;color: #333;}.button-hover {border: 1px solid #333;background-color: #333;}.button[disabled] {border: 1px solid black;border-radius: 8px !important;border: 1px solid #ebe7e7 !important;background-color: #ebe7e7 !important;&::after {border: 0px solid transparent !important;}}</style>2.3 效果演示