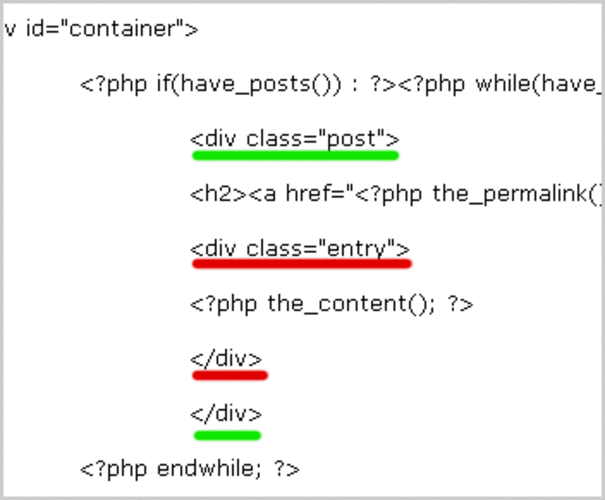
在 <?php endwhile; ?> 和 <?php else : ?>之间添加如下代码:
<div class=”navigation”><?php posts_nav_link(); ?></div>

<div class=”navigation”> – 开始一个名为 navigation 的 DIV 标签。<?php – 开始 PHP 代码posts_nav_link() – 调用后一页和前一页的链接。; – 停滞调用。?> – 结束 PHP 代码</div> – 结束名为 navigation 的 DIV 标签。

效果如下:
保存并刷新,查看后一页或者前一页的链接。默认情形下,如果没有超过10篇日志的话,是不会显示导航链接的。如果没有超过10篇日志,依然想看到导航链接,登录到管理界面,选择 Settings > Reading,然后把它设置为比所有日志少一篇。如,有6篇日志,就设置为5。
如何定制化 posts_nav_link():
和前面 postmetadata 课程中先容的函数一样,我们也可以给这个函数3个参数,分别给链接的中间,前面和后面的设置字符,如下:
<?php posts_nav_link(’in between’,”before’,”after’); ?>
第1个参数是显示在后一页和前一页链接的中间。第2个参数显示在前面。第3个参数显示在后面。
这里是一个定制化 posts_nav_link() 的例子: