在一个电商所有模块中,订单系统作为最为核心的模块,它决定了全体流程能不能顺畅的实行,起着承上启下的浸染。
订单系统设计订单系统时须要考虑几个模块。只有明确考虑所有模块,才能担保订单系统的稳定性和可扩展性。

1. 订单字段

实际上,界面上显示的订单信息由各种订单字段组成。完成订单字段在某种程度上代表着订单流程的完全。
订单字段包括几个部分,个中金额信息由于分外性,单独来讲解,实质上,金额信息也是属于商品信息的。
商品信息:商品信息属于订单系统的上游端。所有订单都是从商品演化而来的。从商品到订单,订单系统必须网络干系的商品信息,包括商店信息,商品ID,商品规格,商品数量和商品价格。得到的商品信息将显示在订单详细信息页面上。形成订单信息后,仓库可以方便地进行拣选和打包。
用户信息:用户信息包括购买用户的ID,收货人,收货人地址和联系信息。某些平台的用户发展系统是根据平台上的用户生动度来打算的。例如,京东(http://JD.com)具有类似的增长指标,例如会员级别和积分卡。此时,除了普通信息字段外,还须要得到用户信息。获取用户级别,购买后得到的积分以及用户所在等级可以从订单中扣除的折扣等,然而这些详细操作取决于公司的业务方向。
金额信息:由于金额信息的分外性,理论上认为金额信息该当属于商品信息。金额信息的分外性在于它不代表金额,涉及到商品的金额,折扣金额和付款金额等。折扣金额所涉及的信息更为繁芜。例如,具有自营和第三方结算的电子商务平台将具有商家折扣和跨商店折扣。这些折扣分为不同的类型,例如现金扣减和消费者优惠券扣减,点数获取,礼品卡扣减或以上各项的组合。如果要很好地涉及此内容,则须要根据公司确当前业务状况列出支持的优惠类型,然后列举各种组合下的优惠类型以确保流程的完全性。
韶光信息:记录各个状态点下的韶光,一是记录,二也是方便售后验证与客户剖析。订单韶光是根据订单状态改变而改变的。韶光信息看起来不主要,实在是订单系统一个主要的组成部分,详细看以下:下单未付款:即订单创建韶光、下单韶光;待发货状态:订单创建韶光、下单韶光、支付韶光;待收货状态:订单创建韶光、下单韶光、支付韶光、发货韶光;交易完成状态:订单创建韶光、下单韶光、支付韶光、发货韶光、完成韶光;待退款状态:退款订单创建韶光、申请退款韶光;交易关闭-用户取消:订单创建韶光、下单韶光、用户取消韶光;交易关闭-仅退款:订单创建韶光、下单韶光、支付韶光、退款申请韶光、退款成功韶光;交易关闭-退货退款(包含部分仅退款):订单创建韶光、下单韶光、支付韶光、交易完成韶光、退款申请韶光、退款韶光。
订单信息:订单信息在订单系统是最为核心,订单信息最主要的又是订单的状态。一个电商系统中,订单状态分别有以下几种状态:【待付款】、【待发货】、【待收货】、【待评价】、【交易完成】、【用户取消】、【仅退款】、【退货退款】。而我们一样平常会将后三种统一放在订单售后独立呈现,方便平时商家操作的便捷性。下面看看流程图:
2. 订单流程
订单流程是指从订单天生到完成的过程,包括前正向流程和反向流程。
正向流程便是正常的网购的步骤:订单天生->付款订单->卖方发货->确认收货->交易成功。
而逆向流程则是各种退款退货的流程。
(1)正向流程
订单天生:用户下单后,系统须要天生订单,此时须要先获取下单中涉及的商品信息,然后获取该商品所涉及到的优惠信息,如果商品不参与优惠信息,则无此环节。
接着获取该账户的会员权柄(这里实在须要把稳的是:优惠信息与会员权柄是有差异的,就好比商品满减是优惠信息,新人立减是会员权柄,一个是针对商品,另一个是针对账户)。
支付订单:用户支付完订单后,须要获取订单的支付信息,包括支付流水号、支付韶光等。支付完订单接着便是等商家发货,但在发货过程中,每每还有一种情形存在,很正常却也比较繁芜,便是订单拆单。
订单拆单分两种:一种是用户挑选的商品来自于不同渠道(自营与商家,商家与商家),此时就须要拆分订单,并分开结算,这里还涉及父子订单的说法,这里不再赘述。另一种是在SKU层面上拆分订单:不同仓库,不同运输哀求的SKU,包裹重量体积限定等成分都须要将订单拆分。比如:商品A只在甲仓库有,商品B又只在乙仓库有,此时会将商品A与商品B拆分成两个订单。或者有些企业的做法是将商品A/B调拨到其余一个仓库统一发货,也方便了用户。订单拆单看起来大略,实在里面涉及到底层的系统支持,如你须要对每一个仓库的货品进行相对准确的盘点,且做到实时同步(涉及到仓库风雅化管理),对商品进行准确分类与摆放,对商品信息记录准确无误等。
这个中哪一模块都是一个浩大的工程,PM一样平常进入一家公司都会在原有(半成品)的根本上进行优化,大家不妨多思考一下底层业务,只有在底层做好风雅化管理,才能支持线上丰富的用户需求。
商家发货:商家发货过程也有一个标准化的流程,上面也有讲到,订单拆分时会涉及到仓库间调拨,然后仓库会对商品进行打单、拣货、包装、交卸快递配送。这套标准化流程如果优化好,也是一个大工程,这里不再赘述,建议大家看看库存与仓库管理方面的书本,详细理解。
确认收货:商家发货后,便是等快递配送了,订单系统须要接入一些常用快递企业的接口,方便用户与商家在站内查询快递信息。
交易成功:收到货后,不是一个做事的结束,相反是一个做事的开始。订单系统须要在快递被签收后提醒用户对商品做评价,这里要把稳,确认收到货不代表交易成功,交易成功是指在收到货X天的状态,此时订单不在售后的支持韶光范围内。到此,一个订单的正向流程就算走完了。
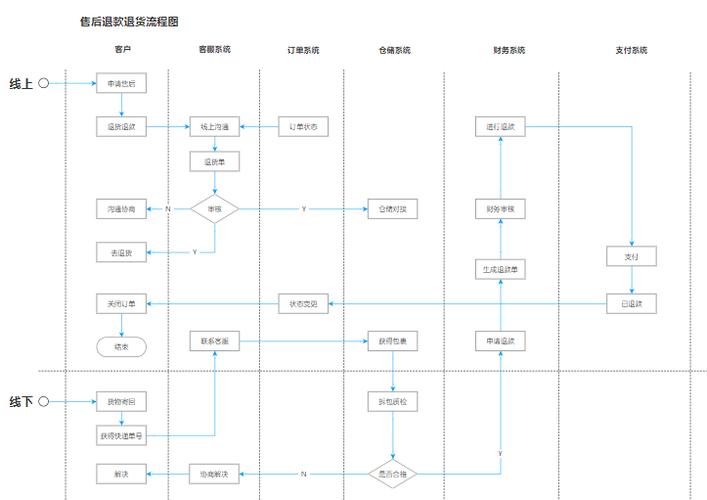
(2)逆向流程
一个电商的基本逆向流程如上图所示,订单的逆向流程繁芜就在于它险些许可在正向流程的任何环节涌现。有人会问:用户未收到货为什么还能退款?
实在我们换位思考,也很随意马虎理解。假想你是用户,买了一双鞋子,付了款发了货,正在美滋滋的等待收快递,然后刚好途经一家鞋店看到刚买的同款鞋子大匆匆销,于是你就拿起手机点击退款,买下了这双匆匆销的鞋子。
这种场景实在是很普通也很正常的用户日常,以是我们的订单系统就必须得支持用户各种丰富的场景需求,也十分磨练PM的业务渗透能力,好在电商的先行者淘宝已经做了很多根本培植和用户教诲,我们直接可以拿来套用,不过还是要根据各个公司的业务情形进行修正。
取消订单:用户提交订单时,在跳转至支付前直接退出,此时用户原则上属于取消订单,由于还未付款,则比较大略,只须要将原来提交订单时扣减的库存补回即可。
支付失落败:用户进行支付时退出,或者取消支付,我们将其列为支付失落败状态,此时处理同上,将扣减的库存补回可发卖库存即可。
付款退却撤退款:用户支付成功后,商家还未发货,支持用户申请退款,此时如果仓库与客服是分离的,则须要先检讨仓库是否已经发货,若已发货则应与客户沟通是否可以收到货后再进行退款,如果仓库还未发货,则可直接赞许用户退款。或者企业接入菜鸟物流,实施截件功能,不过这种操作还不成熟,本钱会比较大,不适宜中小创业型公司。
缺货退款:用户支付成功后,商家发货时创造仓库缺货(如果提交订单扣减库存,则会减少缺货情形,为什么是减少而不是避免?由于仓库管理商品时没办法做到100%精准,以是信息有时候会不准确,导致线上的可发卖库存显示有库存而仓库已经售空的状态),则须要与用户协商是否退款。
这个流程订单系统可以做到流程化、自动化,连接中央和仓库管理系统去实现,难点在于的实时性。我就碰着过在淘宝买过一件上衣,一天过去了,商家跟我说没货了,我当时杀人的心都有了。
待收货退款:这个问题目前还没有特殊完美的办理方法,商家发了货之后,用户还未收到货,此时货在路上。大体上分为两种做法:一种是用户收到货后重新寄回;另一种是用户直接拒收包裹,包裹直接退回原地址。
退货退款:用户收到货后,想要申请售后,则此时须要供应让用户输入售后缘故原由,包括上传凭据的功能,如果与商家协商无果,还须要增加平台客服的入口,方便用户进行申说。而协商结果/申说成功后直打仗发自动退款机制,退款后触发关照,同时触产生意营业关闭状态,全体售落后程才算结束。
系统的学习PHP
1、全流程开拓 TP6.0实战高并发电商做事系统2、产品经理高清实战3、设计模式实例阐发与深入解读4、Git&GitHub视频教程 5、尚硅谷Redis6、SQL 注入及如何防止领取办法:点赞关注小编后私信【资料】获取资料领取办法!
















