但是本日我们要先容的是关于跨 MVVM 架构模式各种环境的场景。
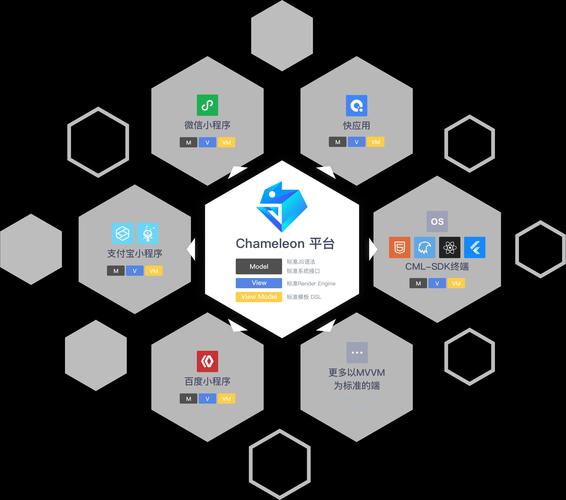
Chameleon 是一套开源跨端办理方案,它的目标是让 MVVM 跨端环境大一统,实现任意利用 MVVM 架构设计的终端,都能利用其进行开拓并运行。

在这样一个 MVVM 环境中,涉及到了 Weex、React-Native、WebView/浏览器与 Flutter 等各种跨端技能,还有它们实现的详细业务产品,比如微信小程序、快运用、支付宝小程序、百度智能小程序、今日头条小程序与其它各种小程序。

大概你创造了,这里提到了许多种“小程序”,虽然最早微信小程序的观点乃至早期版本涌现的时候,有过不少不看好的声音,但是随着它不断发展,目前已经成为了大众生活不可或缺的运用形态。马化腾透露过,截至 2018 年 11 月有 150 万微信小程序开拓者,小程序运用数量超过 100 万,覆盖 200 多个细分行业,日活用户达到 2 亿。这样的成功履历与险些触及到生活方方面面的巨大流量入口,大家都想入场,于是可以看到后来其它公司纷纭给出了类似的小程序方案。
另一方面,除了小程序百花齐放,2018 年小米、华为、OPPO 等 10 家安卓手机厂商还结成了快运用同盟,并且先后发布了一系列快运用。
Chameleon 目标便是要跨这些端,而随着各家不同实现越来越多,跨端场景也不断变得更加繁芜。我们采访了 Chameleon 创始人张楠,请他为读者详细分享了 Chameleon 在这个过程中的发展。
项目地址:https://github.com/didi/chameleon
本文是 Chameleon 首次对外公开实现事理!
干货超多,包括:
终端开拓未来的开拓模式Chameleon 跨端实现事理当前各种跨端方案事理比拟(各种小程序、快运用等)与 Taro 的比拟演进过程中碰着的困难与思考当初为什么去研发 Chameleon?关于这个问题可以从行业背景讲起。
中国互联网络信息中央(CNNIC)发布的《中国互联网络发展状况统计报告》显示,截至 2018 年 6 月,我国网民规模达 8.02 亿人,微信月活 10 亿 、支付宝月活 4 亿、百度月活 3.3 亿;另一方面,2018 Q3 中国 Android 手机占智好手机整体的比例超过 80%,月活约 6 亿。
BAT 与 Android 成为了中国互联网真正的用户入口。但凡流量高的入口级别 APP 都希望做平台,成为一个生态平台和互联网流量入口,大量第三方运用的接入,从业务层让公司 APP 关联上更多企业的利益,并且拥有更强的生命力;从技能层面可以利用“本地能力接口层”网络大量用户数据,从消费互联网抵家当互联网须要大量各行各业根本用户数据线索进行驱动和决策。
在这么一种背景下,再结合打算机技能的发展历史,我们知道每一种新技能的涌现都会经历“各不相谋”的阶段,小程序技能也不例外,以是我们看到了其它各种小程序平台涌现。
微信小程序作为创始者,虽然其它小程序都有在技能实现事理、接口设计上刻意模拟,但是作为一线开拓者在不同平台发布小程序,每每还是须要重复开拓、测试,从前 1 单位的事情量变成了 N 单位的事情量。而这还没算上快运用等其它入口。
这种情形下,滴滴的研发工程师是个中最显著的“受害者”之一,滴滴出行在微信钱包、支付宝、Android 快运用都有干系入口,而且用户流量占比不低。
研发同学在端内既追求 H5 的灵巧性,也要追求性能趋近于原生。面对入口扩展,主端、独立端、微信小程序、支付宝小程序、百度小程序、安卓厂商同盟快运用,单一功能在各平台都要重复实现,开拓和掩护本钱成倍增加。急迫须要一个只掩护一套代码就可以构建多入口的办理方案,于是我们动手去打造了 Chameleon(CML,卡梅龙)这么一个项目,真正专注于让一套代码运行多端。
Chameleon 核心是利用了 MVVM 架构,为什么它可以实现跨多端?MVVM 也便是 Model View ViewModel,它实质上是 MVC( Model View Controller)的进化版本,将 View 的状态和行为抽象化,使得视图 UI 和业务逻辑分开。它是一种让数据驱动反射视图的模式,发展到现在可能会偏离它的初衷了,更像是一个视图数据间的“通信协议”,让终端开拓变得更加纯挚,这是一种趋势,面向未来框架都采取这种模式。
Facebook 在 2013 年开源 React,React 这个项目本身是一个 Web UI 引擎,随着不断发展,它衍生出 React Native 项目,用来编写原生移动运用。正是它给跨端方向带来了 MVVM 模式。
Vue.js 于 2014 年旁边发布,逆流而上霸占了大量用户群体,2016 阿里巴巴也基于它发布了 Weex 项目,使得可以用 Vue 编写 Native App。
Google 在 2018 年末正式发布了面向未来的跨 Android、iOS 真个 Flutter 1.0.0。
事理
我们知道终端开拓离不开三大要素——界面表现(构造、外不雅观)层、逻辑处理层与系统接口层(网络、存储与媒体等)。
开拓者编写代码时在初始化阶段(生命周期)调用“界面表现层”界面模型的接口绘制界面,当用户触摸界面时,“界面表现层”将事宜发送给用户“逻辑处理层”,后者经由条件判断再处理并反馈到用户界面,处理过程可能须要调用“系统接口层”,反馈过程须要调用“界面表现层”的接口。
常规的终端开拓架构模式下,无论是 Web 端、Android 端还是 iOS 真个项目开拓,都强依赖各真个环境接口,特殊是依赖界面干系模型设计。iOS 系统下绘制界面基于 Objective-C 措辞环境下的 UIKit 框架;Android 系统下用户绘制界面基于 Java 措辞环境,由 LayoutInflater 处理 XML 构造层次树;Web 端利用 DOM 模型和 CSS 来描述绘制界面。
MVVM 中的关键是它通过 ViewModel 这一层将界面和逻辑层彻底隔离开来,卖力关联界面表现和逻辑处理层的相应事宜(update/notify)关系,这一“隔离层”高下通信足够规范、足够纯净单一。
Model 进行逻辑处理是纯业务相应逻辑,任何一种措辞都可以实现,你可以用 Android 的 Java,也可以用 iOS 的 Objective-C,你心情好用“天下第一措辞 PHP”也能实现。之以是普遍选择 JavaScript,很大程度是由于在这个领域内它的优点显著,如学习本钱低、天生具备跨端属性、虚拟机(V8、JavaScriptCore)和各方向组件培植较好、生态生动。
而系统接口层则更大略了,只需穷举统一根本接口+可扩展接谈锋能即可。
各种 MVVM 方案
详细来看看各种 MVVM 方案都是怎么样的。
React Native、Weex 与快运用的 MVVM
开拓者编写的代码在虚拟机(V8、JavaScriptCore)里面运行,虚拟机容器里面包含扩展的系统根本接口。运行时,将描述界面的数据(紧张是 CSS+DSL 所描述内容)通过通信层通报给 Android、iOS 真个渲染引擎,用户触摸界面时,通过通信层通报给虚拟机里面的业务处理代码,业务处理代码可能调用网络、储存与媒体等接口,末了再次反馈到界面。
Flutter 的 MVVM
Flutter 和 RN 的最大差异在于将“JavascriptCore/V8+JS”更换成“C++ 实现的 engine+Dart 实现的 Framework+静态类型 Dart+编译成机器码”。
Flutter 的方案如下图所示:
Service 实在便是本地能力接口层,Widget 树是视图层模型。
Flutter 和 RN 的利用面设计上类似,Flutter 文档中提到“In Flutter, almost everything is a widget.”,widget 的调用从 RN 的 JSX 变成 Flutter 的 widget 调用,UI 的外不雅观描述从 RN 的 CSS(文本样式、布局模型、盒模型)到定制化 Flutter Widget(textStyle 、Layout Widget、Widget)。
实质上 Flutter 也是 MVVM 架构,逻辑层通过 setState 关照视图层更新,一定程度上这也是为什么 Flutter 敢说能转成 Web 框架的缘故原由,核心还是基于这类数据驱动视图架构模式,业务代码不会深度依赖任何一端特有的“视图模型”。
各种小程序的 MVVM
小程序实质上和 Weex、React Native 的设计思路基本一样,最大差异在于前者还是用浏览器 WebView 做渲染引擎,而后者是单独实现了渲染引擎(以是大量的 CSS 布局模型不支持)。
详细到 Chameleon 上是怎么实现的?
首先任何一份运用层的高等措辞代码块分成几层:措辞层(Language)、框架层(Framewrok)与库层(Library):
Language —— 普通来说,实现程序所需的基本逻辑命令:逻辑判断(if)、循环(for)与函数调用(foo())等。Framewrok —— 普通来说,完成一个 App 运用交互任务所需规范,例如生命周期(onLoad、onShow)、模块化与数据管理等。Library —— 可以理解便是“方法封装凑集”。比如 Web 前端中 Vue 更适宜叫框架,而 jQuery 更适宜叫库;Android 系统下 activity manager + window Manager View System 等的凑集叫框架,而 SQLite 、libc 更适宜叫库。对应到 Chameleon 便是这样:
详细到实现事理全景架构图如下:
你可以理解 Chameleon 为了实现“让 MVVM 跨端环境大统一”的目标做了以下事情:
定义了标准的 Language(CML DSL)、Framework 与 Library(内置组件和 API)协议层。在线下编译时将 DSL 转译成各端 DSL,只编译 Language 层面足够根本且稳定的代码。在各个端运行时分别实现了 Framework 统一,在各个端只管即便利用原有框架,方便利用其生态,这样很多组件可以直接用起来。在各个端运行时分别实现了 Library(内置组件和 API)。为用户供应多态协议,方便扩展以上几方面的内容,触达底层端分外属性,同时提升可掩护性。实现思路很大略,所有设计为了 MVVM 标准化,不做多余设计,以是宏不雅观的角度就像 Node.js(libuv)同时运行在 Windows 和 macOS 系统,都供应了一个跨平台抽象层。
从 MVVM 角度来看的话:
View(展现层)第三方 Render Engine:各种框架已有框架,浏览器的 Vue、Webview 里的小程序引擎、Android、iOS 里面的 React Native/Weex 引擎、乃至 Flutter 里面的 Dart Framework。Chameleon 内置组件库:多态协议定义统一组件 view、input、text、block 与 cell 等,它是界面组层的原始基类,衍生出多繁芜界面功能。ViewModel(关联层)Chameleon 语法转译组件调用循环条件判断事宜回调关联父子关系……Model(逻辑相应层)JavaScript 代码CML Runtime 框架Chameleon API:多态协议定义统一接口,cml.request、cml.store 等Chameleon 的跨多端方案给开拓者的开拓带来了极大的便利,详细表现是怎么样的?一句话:基于 Chameleon 开拓,效率会越来越高。
各个真个呈现,让原来是 1 的事情量由于多端存在而变成 N 倍,利用 Chameleon,事情量会变回 1.2。这多出来的 0.2 事情量是要处理各真个差异化功能,比如以了局景:
某业务线迁入 Chameleon 时,创造没有“passport登录组件”,在各种小程序里面能免密登录了,在 Web、Native 端是弹出登录框登录,不同业务用户交互形态不一样以是 Chameleon 没有供应组件;开拓者须要基于多态协议扩展单独一个登录组件<passport/>,无论如何末了返回一个登录后的回调 token 即可,外部无需组件关心里面如何操作。用户须要分享功能,创造没有“share组件”,在微信 Web 端可以勾引右上角分享,在小程序直接分享,不同业务用户交互形态不一样,用户须要基于多态协议扩展单独一个登录组件<share/>。这种各端差异较大的例子,随着业务的积累,可以变成了一个个业务组件单独掩护,后面也不须要重复开拓了,且反推产品体验同等化,组件三层构造“CML框架内置组件->CML扩展组件->业务开拓者自己扩展的多态组件”达成 100% 统一。随着组件积累业务开拓事情量越来少,工程师可以专注做更加故意义的事情,这便是 Chameleon 存在的目的。
基于统一的跨端抽象,用户在 Chameleon 项目持续掩护过程中,Chameleon 发布新增一个端之后,你的业务代码基本不用改动即可无缝发布成新端。比如这个 cml-yanxuan 项目开拓时支持 3 个端,后面新增了百度、支付宝小程序端,原有代码直接能跑起来运行 5 个端,一端所见即多端所见。
开拓时只能跑 3 个端
原有代码无缝支持 5 个端
其余特殊强调的是,对付大公司团队,如果有很强的技能能力,希望开拓的代码掌控在自己手里,对输出结果有更好掌握能力。实在 Chameleon 内置组件和内置 API 是可以更换的,那么所有组件都是业务方自己开拓了,哪天不想用了直接导出原生组件即可离开 Chameleon,如下图:
目前跨多端统一的方案中,Taro 是比较亮眼的,能否详细比拟一下 Chameleon 与 Taro。
我们以为 Chameleon 与其它办理方案的最大差异在于其它框架都是小程序增强,即用 Vue 或者 React 写小程序,这些框架官方给的已接入例子也都是跑微信小程序。
它们更加类似 Chameleon 的前身 MPV(Mini Program View),即考虑如何增强小程序开拓。2017 年微信小程序发布时,滴滴作为白名单用户首先开始考试测验接入,开始面对重复开拓的难题。这时候我们专门成立了一个小项目组,完成一个名为 MPV 的项目,一期目标是“不影响用户发挥,不依赖框架方的原则性实现一套代码运行 Web 和微信小程序”。
看着很美好,用这样的方案实现 Web 端和小程序端,也确实完成了超过 90% 代码重用,总体上开拓效率和测试效率都有了一定提升,但是却不是真正意义上的跨多端统一。
单独说到 Chameleon 与 Taro 的差异,总体上看,可以归为这样一个表:
表中每一项都是在做跨端方案时须要考虑到的。我们说除了 Chameleon,其它方案都只是在对小程序进行增强,或者说是模拟微信小程序的 API 和组件的接口设计。Taro 是通过将 JSX 转成小程序模板,在其它端仿照微信小程序的接口和组件,让其它端更像微信小程序,业务开拓时不一致的地方须要环境变量判断差异分别调用,会造成端差异逻辑和产品逻辑稠浊在一起。
此外,它要跟随小程序更新,业务方会有双重依赖;其它真个和小程序不能保持同等,用户要各种差异化兼容,不利于掩护。
那 Chameleon 呢?Chameleon 把这些问题都考虑到了,以是在早期伪跨端 MiniProgram View 成型之后不断演进的过程中,把它发展成为一个真正的跨多端方案。
前边的表格显示了,Chameleon 既考虑统一性,又考虑差异性,且差异性不会影响可掩护性;当各端差异确实太大,那就不要用一套代码实现多个端同一页面,而是统一公用组件。
这还只是拿 Chameleon 与 Taro 的重合点进行了比拟,但是别忘了 Chameleon 不仅仅是前端框架,它:
还有统一的 Chameleon Native SDK,Chameleon 不仅仅希望统一各种小程序,还要覆盖自家 APP,会持续通过 Native SDK 扩展 API 和组件,期望有与小程序一样确当地能力。空想情形下,一套代码就能在各种小程序、自家 APP 里面无缝平滑运行。还有待开源的后台管理系统。还有待开源的 XEdtior 非研发用编辑器,可以直接编辑跨端页面、直接发布。其余,未来还将带来以下能力:
后端统一接口(推送、分享与支付等)基于统一的 MVVM 标准,更有基于 Flutter 的原生 APP当前的各种小程序和 Native 跨端框架,类似当年多个浏览器时,Safari、Chrome、Firefox、IE 6/7/8/9、Android 浏览器等盛行的时期。以这个来类比,那么 Chameleon 的接口组件设计上更像一个 jQuery。
网络要求有的是 XHRHttprequest 有的是 ActiveXObject,jQuery 考虑的是用户须要什么,须要一个网路要求接口,支持 get、post 等,以是 jQuery 写一个既非 ActiveXObject 又非 XHRHttprequest 的名为 $.ajax 接口,供应一个封装网络接口,你不用关心内部在不同端怎么调用的,jQuery 内部会帮你兼容。
Chameleon 也是一样的思路,所有的接口设计都是真正能兼容跨所有的端,没有差异性,而且只保留当前所在真个接口调用代码:IE 里面只保留 ActiveXObject,Chrome 只保留 XHRHttprequest。
Chameleon 的接口设计上比 jQuery 更强的地方在于,利用标准的多态协议,保障可掩护性,性能上只保留当前端代码,且将多态协议暴露出来,让用户也能扩展自己想要的 API(类比 $.xxx)。
当然时期已经变了,监听视图不在是 $('#xxx').click(fn),而是 MVVM 数据驱动视图办法了,以是供应了 Chameleon 双向绑定这样的 VM 层。
前边讲到了 Chameleon 的前身 MPV,那详细分享一下 Chameleon 的全体演进过程吧。出生期:选择转译还是仿照小程序环境?
前面讲到,2017 年的时候,我们完成一个名为 MPV 的项目,一期目标是不影响用户发挥,不依赖框架方的原则性实现一套代码运行 Web 和微信小程序。
当时缺幼年程序资料是碰着的最大问题(就更别提本日讲到的业内这么多办理方案了),当时唯一一个可以参考的开源项目是 WEPT,WEPT 是一个微信小程序实时开拓环境,它的目标是为小程序开拓供应高效、稳定、友好、无限制的运行环境。它的设计思路是在 Web 端模拟小程序环境实行。
于是我们在开拓 MPV 时考虑了两种实现策略:
1、在 Web 端像 WEPT 一样 mock 小程序环境;就像微信开拓者工具里面也仿照了小程序实行环境,WAServie、WAWebview 供应的两套环境源码做底层,在页面中开启三个独立运行环境运行并用 iframe 通讯仿照微信小程序的 3 个 Webview 之间的联通关系。
2、逐个转译代码支持小程序,缺陷是可能会有 edge case 须要处理以及潜在的 bug 会比较多。
终极在看完 WEPT 源码和微信开拓者工具的情形下,我们明确放弃了第 1 条实现策略,选择了逐个转译代码支持小程序的路线,紧张缘故原由是于 Web 端兼容微信所有的功能,尺寸过于弘大。
经由三个月紧锣密鼓的开拓终于实现了初版本 MPV:
经由实现几个 demo 之后,开始实行迁移操持:
MPV 在 Webapp 上实践终极实现效果如下:
终极实现效果挺美好,也确实完成了超过 90% 的代码重用,总体上开拓效率和测试效率都有了明显提升。
但是在后续实践过程中,创造存在大量的问题,并且项目越大问题越凸显出来,总结如下:
可掩护性问题,没有隔离公用代码和各端差异代码。项目中不止有业务逻辑,还殽杂着 Web 端和小程序端产品功能差异化逻辑。比如前边举过的例子,分享功能 Web 端无法实现(勾引分享),小程序可以实现,意味着各种环境判断各种差异化逻辑,牵一发动全身,还要来回测试。方向选择缺点,MPV 利用了小程序语法标准(小程序的生命周期、API 接口等),导致用户利用上无法清晰理解。不能直策应用各端已有生态组件,即缺少标准规范接入某个端已有开源组件。比如 Web 端 pick.js 组件缺少快速接入规范,用户要么重新开拓,或者在模板和 js 代码中利用环境判断的办法针对引入。终极导致同一功能不同真个调用办法、输入与输出不一致。业务项目依赖 MPV 框架。框架依赖微信小程序接口(模板、生命周期与接口),扩展了统一接口。例如微信小程序更新了 wx.request 时,业务项目方无法急速利用,须要等框架更新。文件夹构造混乱,殽杂着多个端代码文件,且识别本钱高。不支持 vuex、redux 等高效数据管理办法尺寸单位分歧一,px 和 rpx 不一致周边小型差异点太多:协议不一致,例如 Web 端可以用 //:www.didiglobal.com/passenger/create ,小程序只能用 https://:www.didiglobal.com/passenger/create打开一个新页面时链接分歧一,例如打开拓单页时,Web 端是 //:www.didiglobal.com/passenger/create,小程序是 /page/create页面之间跳转时,传参分歧一debug 本钱高,修正完代码之后两端须要测试两端界面效果不一致,根本内置组件统一性培植不敷工程化培植掉队,例如不支持 liveroload、数据 mock、资源定位、proxy、多端统一预览接口设计不完全,生命周期、组件分层、本地 API 设计等模板 DSL 语法不规范成长期:从伪统一到大一统
在 MPV 的实践积累下,有了一定的底气和把握,后续的方案更加明确。2018 年 4 月我们把跨端项目规模进一步扩大,想要做一个真正跨 N 真个办理方案,目标是供应标准的 MVVM 架构开拓模式统一各种终端。这便是 Chameleon 的涌现契机。
Chameleon 真正想要一套代码运行多端,总结下来要办理几大问题:
要全面完成端开拓的所有细节的统一性,特殊是界面统一性有大量细节要做要在完成上一条的条件下考虑差异化定制空间持续可掩护目标空想业务形态是这样的:
图中上半部分是传统开拓办法,下半部分 Chameleon 的模式抽象出了 UI 渲染层和本地接谈锋能层,业务代码一部分大略页面由 XEditor(h5Editor 的前身)编辑工具产出,另一部分工程师利用 Chameleon 开拓,不止办理跨端问题,还填补改进了工程开拓过程中的效率、质量、性能与稳定性问题,让工程师专注故意义的业务,发展更快。
首个 Native 渲染引擎选择——小程序架构、RN/Weex 架构
从 MPV 到 Chameleon,外界看来最明显的变革是从跨 2 端(Web、小程序)升级到跨多端(Web、小程序、Android、iOS),最开始纠结于首个端上版本的渲染引擎利用小程序架构还是 RN/Weex 架构。
RN/Weex 网上有大量资料可查,但是小程序方面则不然。千辛万苦搜索之后,根据一位知道黑幕的朋友的描述分享,才有了一定的理解。
这里分享几个印象深刻的要点:
小程序展现层利用 Webview,里面内置了一套 JS 框架用来和 Native 通信,真正业务代码实行在单独 JS 虚拟机容器实例中JS 虚拟机容器利用情形,iOS 系统是 JavaScriptCore,Android 系统利用 QQ 浏览器的 X5 内核小程序的各个 TAG 组件利用的数据驱动用的是 Web Components显而易见,部分性能哀求较高的利用原生控件(视频、键盘等等)插入到 Webview 里面。原生控件的详细位置 Native 怎么获取?答案是由嵌入到 Webview 的一套小程序框架关照给原生层原生控件怎么担保在内部可滚动的元素(Scroll-view)里面正常滚动?答案是 CSS 设置 -webkit-over-scroll:touch 时,iOS 的实现是原生的 UIScrollView,Native 可以通过一些黑科技找到视图层级中的 UIScrollView,然后对原生控件进行插入和处理;而 Android 直接绘制没办法做到这点。现在(截至 4 月)仅仅是直接覆盖到 Webview 最外层的 scrollview 上,由内置到 Webview 的一套 JS 框架掌握原生控件位置终极多方面剖析如下:
虽然小程序方案看起来很大略,但实在很多细节点须要大量打磨,从确认方案到真正可以跑起来可以线上发布,仅仅花费在终端上的研发人力为 20P6 个月,微信小程序团队的目标和我们跨端目标不一样,他们投入这么多本钱是值得的,我们为了跨端没必要投入这么高本钱。
以是我们选择放弃小程序渲染方案,而利用已开源的 RN/Weex 方案。
第一个版本终极利用 Weex,包括团队同学去看了 Weex 源码实现。
在整体设计上仅仅利用 Weex 渲染功能,外层包装接口,保障后续能有更高扩展性。
Chameleon Native SDK
针对 Native SDK 我们紧张从原生能力扩展、性能与稳定等三个方面做了事情。
原生能力扩展:无论是 Webview 还是 React Native、Weex 乃至 Flutter 都只供应渲染能力(以及一些最根本本地接口),更多完成业务功能所需本地环境的能力(例如分享到微信)须要 Android 和 iOS 的 Native 往容器去扩展。本地能力包含 2 种,涉及 UI 界面的统一叫组件(UI 组件如登录、支付),涉及到纯能力调用的统一叫 API(网络、存储等)性能:界面展现和交互耗时关键取决于 2 块,资源加载耗时(非打包到安装包部分代码)、实行耗时稳定:紧张关注灰度发布(风险可控)和线上止损,紧张事情是按用户灰度发布、可以快速降级到 H5
以下是性能方向中的首屏加载韶光的优化数据,原有 H5 利用 SSR(Server Side Render)已经算是最快的 Web 首屏技能方案了(不考虑优化后端多模块耗时的 BIGPIPE),它保持在 1.5 秒以下,在优化后降到 0.5 秒旁边。
性能优化中我们有一个关于实行速率的 TODO 操持。同样是跨端,Flutter 之以是比 Weex 和 RN 实行速率快,紧张缘故原由是前者是编译型,客户端机器运行前已经是 CPU 可识别的机器码;后者是阐明型,到客户端运行前是字符串,边编译边实行,虽然做了 JIT 只管即便优化,差距还是较大。其实在这中间还有一个抹平了不同 CPU 架构下机器码差异的中间码;当然条件是开拓措辞改成静态类型,这里不作展开。
原来分 5 次开拓的 Web 端、支付宝小程序、快运用、微信小程序、Native 端变成了 1.2 次旁边开拓了。最主要的是随着业务级别各端差异化的多态组件和跨端组件积累,后续 1.2 事情量也会变成 0.8,0.4 的优化紧张来自两个方面:
0.2 是普通跨端组件的积累,复用度变高0.2 是各种业务级别的差异化多态组件,例如登录功能,在 Web端、Native 端和小程序端实现和交互是不一致的,这时候业务形态不一样,设计的 <passport> 组件也不一样,只能各业务线去封装。先容一下接下来的 roadmap。我们的终极目标是供应标准的 MVVM 架构开拓模式统一各种终端。
接下来的详细 roadmap 如下表所示:
欢迎有共同愿景的同学加入我们一起共建,往仓库贡献自己的代码。
项目地址:https://github.com/didi/chameleon
开源社区OSC头条号,逐日推送最新优质的技能类文章,涵盖外文翻译,软件更新,技能博客等优质内容。关注开源社区OSC头条号,逐日获取最新技能资讯,点击“理解更多”阅读原文章。
↓↓↓
















