上两节的文章链接地址:
将淘宝客选品库的数据导入到mysql数据库中

为淘宝客webapp网站添加广告图片

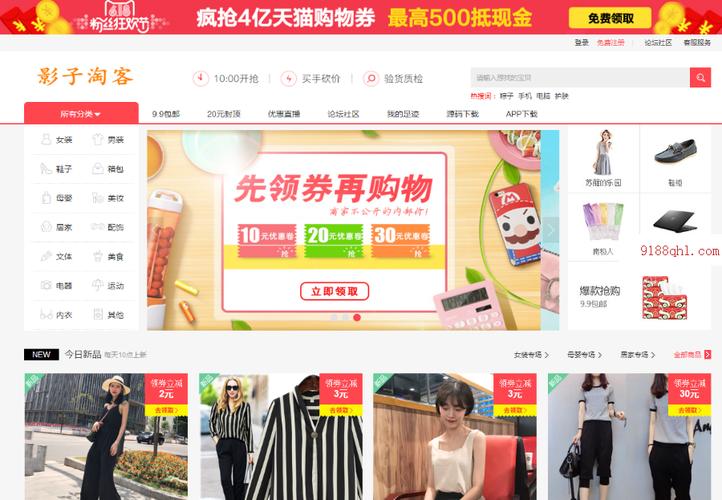
终极显示效果如下,个中首页,分类,签到,分享便是我们要说的九宫格的实现。
项目实现的环境
PHP+MYSQL+MUI+Hbuilder
首先我们打开上一节的项目,添加我们的宫格图标的样式,在我们的app.css添加如下的代码,黑体字加粗部分。
.mui-plusheader.mui-bar{
display:none;
}
.mui-plus.mui-bar-nav~.mui-content{
padding:0;
}
.hm-description{
margin:.5em0;
}
.hm-description>li{
font-size:14px;
color:#8f8f94;
}
.index.imginfo{
line-height:5em;
min-width:7em;
height:7em;
}
.index.btinfo{
margin-top:1em;
}
.itemName{
color: black;
font-size:0.9em;
}
.price{
margin-top:10px;
font-size:1em;
}
.afterprice{
color:#CF2D28;
margin-left:10px;
}
.beforeprice{
color: black;
font-size:14px;
///text-decoration: line-through;/
}
.grid-icon{
border-bottom:1px#eeesolid;
background:#fff;
padding-left:0;
padding-bottom:0.5em;
}
.grid-icon span{
width:2.5em;
height:2.5em;
background-size:100%;
margin-top:0.5em;
display:inline-block;
}
.grid-icon .mui-grid-view{
padding-right:1em;
}
.icon-001{
background-image: url(../img/001.jpg);
}
.icon-002{
background-image: url(../img/002.jpg);
}
添加后,我们在我们的首页index.php添加我们的宫格代码
这里的代码比较大略
<div class=\"大众grid-icon\"大众>
<ul class=\公众mui-table-view mui-grid-view mui-grid-9\"大众>
<li class=\"大众mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3\公众>
<a href=\"大众#\公众>
<span class=\公众icon-001\"大众></span>
<div class=\"大众mui-media-body\"大众>首页</div>
</a>
</li>
<li class=\"大众mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3\"大众>
<a href=\"大众#\"大众>
<span class=\"大众icon-002\"大众></span>
<div class=\公众mui-media-body\公众>分类</div>
</a>
</li>
<li class=\"大众mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3\"大众>
<a href=\"大众#\公众>
<span class=\"大众icon-001\"大众></span>
<div class=\"大众mui-media-body\"大众>签到</div>
</a>
</li>
<li class=\公众mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3\"大众>
<a href=\"大众#\"大众>
<span class=\"大众icon-001\"大众></span>
<div class=\"大众mui-media-body\"大众>分享</div>
</a>
</li>
</ul>
</div>
那么这样就完成了我们宫格的添加,我这里由于没有俊秀的icon图片,以是随便用一下其他的图片代替。
欢迎连续关注我的头条号:一点热,如果有什么问题,欢迎留言咨询,我看到之后会第一韶光回答大家的。也欢迎收藏与转发,如果须要转载到其他网站,请与我联系,yeehot.com