在我做了一次包含一些现场编码的演示后,一些不雅观众问我是如何操作这么快。当然这里没有唯一的答案,答案是一堆大略的快捷键和大量的实践的组合。为了回应那些讯问,我以为有必要看看我每天想都不用想且利用的快捷键。
这里有一个16 个快捷键的精选列表(1个自定义快捷键),以gif动画展示,我每天利用。享受吧!

(译者注:原文所列快捷键均为OS X环境,为了方便Windows和Linux环境童鞋的学习,译者将备注Windows和Linux下对应的快捷键)

选择一个选中项的下一个匹配项: ctrl+d
把光标放在一个单词上,按下ctrl+d,将选择这个单词。一贯按住⌘且按D多次,将选择当前选中项的下一个匹配项。通过按住ctrl,再按D三次,将选择三个相同的文本。
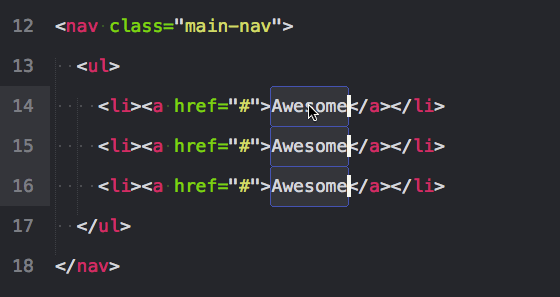
选择一个选中项的所有匹配项: CTRL + ⌘ + G(译者注:alt+f3)
和上面一样,但它选择文件中的所有匹配项。小心利用这个,由于它能选择一个文件中的所有匹配项. .
选择与光标关联的开始和结束标签:⌘+⇧+ K(译者注:ctrl+shift+’)
这是一个法宝。大概你希望所有属性保持不变,但只是想选择标签。这个快捷键为你这样做,会把稳到你可以在一次操作多个标签。须要Emmet插件
选择容器内内容:CTRL + D (译者注:ctrl+shift+a)
如果你把光标放在文本间再按下上面的键将选择文本,就像⌘+ D。但是再次按下它,将选择父容器,再按,将选择父容器的父容器。须要Emmet插件
选择括号内的内容: ⌘ + ⇧ + Space(译者注:ctrl+shift+m)
这有助于选择括号之间的统统。同样适用于CSS。
上移或下移行: CTRL + ⌘ + ↑ 或 ↓(译者注:ctrl+shift+↑ 或 ↓)
复制行或选中项: ⌘ + ⇧ + D(译者注:ctrl+shift+d)
如果你已经选中了文本,它会复制你的选中项。否则,把光标放在行上,会复制整行。
增加和减少缩进: ⌘ + [ 或 ](译者注:ctrl+[ 或 ])
剪切行或选中项: ⌘ + X(译者注:ctrl+x)
剪切一行到你的剪切板,你可以粘贴到其他地方.
粘贴并保持缩进: ⇧ + ⌘ + V(译者注:ctrl+shift+v)
这是又一个我每次都用的快捷键。在gif中我显示了普通粘贴(⌘+ V)和缩进粘贴两种效果的比拟。把稳缩进如何排列。
用标签包裹行或选中项: CTRL + ⇧ + W(译者注:alt+shift+w)
利用标签包裹一行; 开始输入你想利用的标签,你成功了.
移除未闭合的容器元素: ⌘ + ’(译者注:ctrl+shift+;)
这会移除与你的光标干系的父标签。对打消标记很有帮助。
打算数学表达式: ⌘ + ⇧ + Y(译者注:ctrl+shift+y)
我从未想过我会常常利用这个,但是确实很好用
递增和递减: ⇧ + OPTION + ↑ or ↓, OPTION + ↑ or ↓(译者注:alt+shift+↑ 或 ↓,ctrl+ ↑ 或 ↓)
按住 ⇧ 将以10的步长改变数字, 不按住以1为步长. 同时把稳到你不须要选择数字, Sublime Text 足够聪明到更新本行最近的数字.
大写和小写: ⌘ + K then U, ⌘ + K then L(译者注:ctrl+k+u,ctrl+k+l)
注释选中项/行: ⌘ + /(译者注:ctrl+/)
这个在所有措辞下都可用, 对行和选中项都可用.
额外令人高兴的事情!利用AlignTab自定义快捷键
上面的快捷键都是Sublime Text默认的快捷键,但是你也可以添加你自己的自定义快捷键。以下示例运用 AlignTab插件利用 三个自定义键绑定 来基于=> ,=,和:进行内容垂直对齐。由于我事情中紧张利用JavaScript和PHP,这些绑定对付险些我须要的每一个场景都有用,但是你可以用任何你想要的字符进行垂直对齐。
在你自己的编辑器实现下面gif的效果,只需安装 AlignTab, ,添加自定义绑定到您的自定义键绑定文件中,选择一些代码,并点击CTRL + ⇧ + . 或 ; 或 =.
结论
一旦你看到多行代码发生了一个改变,常日有一个利用几个按键来实现改变的方法,而不是一个个地编辑它们。通过连续利用上面快捷键的组合去实行重复的或可预见的改变,你可以大大提高你编码的速率。
这里是一个简短的Gif,包括选择所有匹配项,复制链接的文本,利用多行光标粘贴复制的文本,并将该文本转换为小写。