随着互联网技术的飞速发展,我国设计行业呈现出一片繁荣景象。在这个背景下,设计网站应运而生,为设计师们提供了便捷的创作平台。本文将以我国某知名设计网站为例,对其构架进行深度解析,旨在为广大设计师提供有益的借鉴。
一、设计网站构架概述

1. 网站定位

该设计网站以“创新、共享、成长”为核心价值观,致力于为设计师提供一站式服务。网站涵盖设计素材、教程、社区、活动等多个板块,满足设计师在创作过程中的各种需求。
2. 网站构架特点
(1)模块化设计:网站采用模块化设计,将功能模块进行独立封装,便于后续维护和扩展。
(2)响应式布局:网站支持多种终端设备访问,实现自适应布局,提升用户体验。
(3)技术选型:采用主流前端技术,如HTML5、CSS3、JavaScript等,确保网站性能和稳定性。
(4)搜索引擎优化:注重搜索引擎优化,提高网站在搜索引擎中的排名,吸引更多用户。
二、网站构架解析
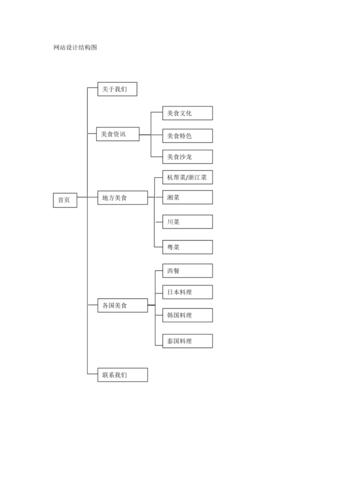
1. 首页构架
(1)顶部导航:提供快速访问网站各板块的入口,包括首页、素材库、教程、社区、活动等。
(2)轮播图:展示网站热门内容,吸引用户关注。
(3)热点推荐:推荐热门设计素材、教程、案例等,帮助用户快速找到所需资源。
(4)搜索框:方便用户快速查找所需内容。
2. 素材库构架
(1)分类浏览:按类别展示素材,如字体、图标、图片等,方便用户查找。
(2)搜索功能:支持关键词搜索,提高查找效率。
(3)素材详情页:展示素材详细信息,包括素材描述、下载链接、评价等。
3. 教程构架
(1)分类浏览:按类别展示教程,如设计理论、软件教程、创意技巧等。
(2)教程详情页:展示教程内容,包括视频、文字、图片等。
(3)评论互动:用户可在教程详情页发表评论,分享心得体会。
4. 社区构架
(1)分类浏览:按主题展示社区内容,如设计讨论、作品分享、招聘信息等。
(2)发帖功能:用户可发布原创作品、提问、讨论等。
(3)评论互动:用户可在帖子下方发表评论,进行交流互动。
我国某设计网站在构架设计上具有以下特点:模块化设计、响应式布局、技术选型合理、搜索引擎优化。这些特点使得该网站在用户体验、性能和稳定性方面表现出色。对于广大设计师而言,借鉴该网站构架,有助于提升自身设计水平,共创美好未来。
引用权威资料:
《互联网+时代下设计行业的发展趋势》指出:“设计行业在互联网+时代下,将迎来更加广阔的发展空间。设计网站作为设计行业的重要载体,其构架设计应注重用户体验、功能完善、技术先进等方面。”
《设计网站用户体验优化策略研究》提出:“设计网站在用户体验方面应注重界面设计、交互设计、内容质量等方面,以提高用户满意度。”
《设计网站搜索引擎优化策略研究》指出:“设计网站在搜索引擎优化方面应注重关键词优化、内容质量、外链建设等方面,以提高网站在搜索引擎中的排名。”