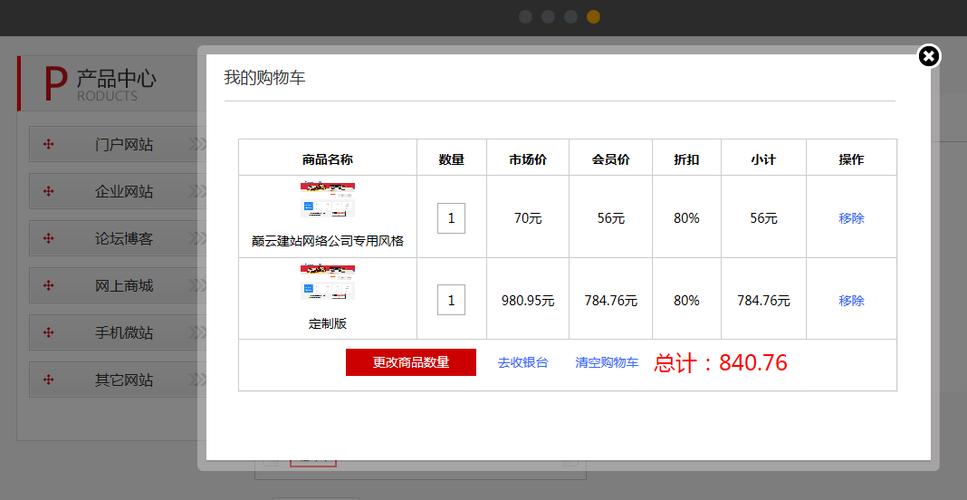
1. 一种商品的“选中”和取消“选中”。当所有商品都选中时,要自动选中“全选”。当一种商品“选中”或“取消”时,合计总价要改变。
2.选中 “全选”时,要自动选中下面所有商品。取消“全选”时,要自动取消下面所有商品。合计总价要改变。

3.商品购买的数量改变时,合计总价要改变。

实在,业务逻辑也不算繁芜。关键一定要把“合计总价”算对!
接下来,我们以一个B2C商城为例,通过jquery来实现上面的逻辑。首先做好准备,引入jquery
全选及购物车商品列表部分HTML代码如下:
这里我们“选中”和“没选中”的两种样式效果交替涌现,是通过显示“. choosePic”则隐蔽“.noChoose”,显示“. noChoose”则隐蔽“. choosePic”来实现的。刚进入时,默认都是显示“. noChoose”,隐蔽“. choosePic”,这部分代码写在css样式表里。
当改变商品数量、“选中”和取消“选中”都会影响合计总价,以是我们将打算总价的部分写在jquery函数里面,当有相应的操作时,就调用函数打算。打算总价的函数如下:
1. 一种商品的“选中”和取消“选中”,当所有商品都选中时,要自动选中“全选”。同时改变合计总价。同时在点击选中时,要判断是否选择了购物车所有商品。所有的商品当选中了,则要自动选中“全选”。
2.“全选”的选中和取消,合计总价改变
3.商品购买的数量改变时,合计总价要改变。
末了实现的效果,跟大家平时逛的购物商城的购物车页的效果一样。在这里就不做演示了。当选择完购物车后,就进入结算。购物车页还要将订单信息传到后台进行处理。本文只写了页面效果部分。Phper初学者喜好,可以关注我们。同时也欢迎大神和我们谈论程序界博识的话题。