此学习路线图,历经两个月的韶光,无论你是刚入门的小白,还是已经事情的前端开拓者,都是必备的学习宝典!
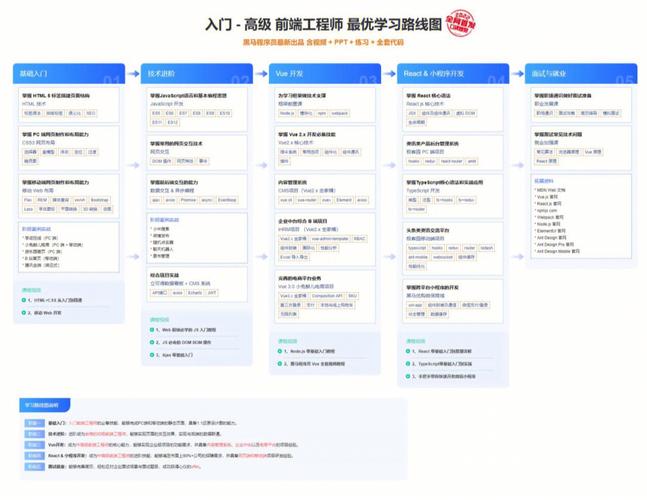
一、前端学习路线图—流程篇

前端学习路线图

二、前端学习路线图—视频教程篇:
前端视频篇第一阶段-准备篇
本阶段前端课程共计5个知识点,
1、周期与目标
这一阶段的学习须要15天的韶光
2、学完后目标
熟习媒体查询和相应式设计,使得设计有适配不同的移动;
熟习根本CSS的格式和CSS盒模式;
理解网页间是如何链接的、如何设计多列布局,可以处理表单字段和媒体元素;
理解如何创建和浏览一个基本的网页。
3、知识点:
1)开拓工具的安装配置的先容
sublime、webstorm、Visual Studio Code
2)HTML
理解如何浏览和创建网页、基本的语法规范、常用标签及属性、网页之间的链接与跳转、标签节点层级节点
3)CSS
基本语法和三种书写位置、选择器和格式化排版、盒模型的高等用法、常用布局模型
4)JavaScript入门
根本语法和变量、数据类型和数据类型转换、条件判断、循环语句、函数、数组等内置工具
5)京东首页实战
CSS代码抽象与复用、 浮动的盒子布局、padding 和 margin 利用、层级的利用、定位特性的各种利用场景
4、
《前端与移动开拓根本》
《CSS梅兰商城项目实战视频教程》
《JavaScript根本视频教程》
二、前端视频篇第二阶段-根本篇
本阶段前端课程共计4个知识点,共计1个免费配套视频涵盖
1、周期与目标:
学习周期:20天
2、学完后目标:
能够基于jQuery实现炫酷效果和繁芜的功能模块;
能创造或添加自定义效果到网页上;
能闇练添加标准的动画效果到网页上;
闇练操作DOM模型。
3、知识点:
JavaScript根本
JS措辞的基本构成、变量、数据类型、表达式、选择构造、循环构造、短路语句、函数根本
DOM + BOM
DOM基本构造、节点工具的操作、事宜特性及利用、常见的内置DOM工具、常见的BOM功能
网页殊效与进阶
在网页殊效中常用的编程接口、动画编程、事宜工具和冒泡、缓动框架封装和旋转木马案例、正则表达式及运用
Jquery
选择器、基本操作API、动画API、事宜API、插件机制、事理剖析、项目实战
4、
《JavaScript 根本加强 》
三、前端视频篇第三阶段——核心篇
本阶段前端课程共计5个知识点,合计3个免费视频涵盖
1、周期与目标:
学习周期:20天
2、学完后目标:
能够基于jQueryMobile/Zepto等框架进行移动端js功能开拓;
能够闇练利用html5/css3/ canvas进行移动端页面和功能效果开拓,并且能够基于原生和框架进行相应式效果开拓;
能够基于jQuery、bootstrap等框架实现炫酷效果和繁芜的功能模块;
能够独立制作电商类,企业类网站,以及常见js动态效果。
3、知识点:
HTML5 + CSS3
语义化构造、多媒体 、本地存储、其他常见API、CSS3 选择器、CSS3 边框、背景、阴影、CSS3 过渡和动画、CSS3 伸缩布局、Canvas
做事端编程
真个观点、Web 做事器的观点、做事器搭建、XML与JSON
PHP
PHP根本语法 、PHP做事端编程根本
AJAX
基本编程接口、异步数据交互、模板引擎的利用、跨域的实现方案、增量加载
移动Web开拓
相应式布局、Bootstrap框架深度利用、Zepto.js库、预编译CSS
4、
《最新H5+CSS3教程视频》 《最新AJAX教程》《传智前端就业班视频分享:移动web开拓课程 》
四、前端视频篇第四阶段——进阶篇
本阶段前端课程共计4个知识点,合计2个免费视频涵盖
1、周期与目标:
学习周期:15天
2、学完后目标:
闇练利用闭包、高等函数、立即实行函数(匿名函数)等;
闇练利用元编程,办理Callback等;
熟习JavaScript基本语法。
3、知识点:
面向工具在JS中的表示与实践
面向工具理论、工具的基本观点、工具的属性和方法、通过字面量创建工具
2)开拓过程中常用的模式与思想
开闭原则、MVC思想、高内聚低耦合、工厂模式
3)JavaScript高等特性
通过布局函数创建工具、原型工具、继续的多种实现办法、原型链、函数的实质以及 Function 布局函数、浸染域链、闭包、沙箱模式
4)封装一个自己框架
选择器框架、CSS操作封装、属性操作封装、其他DOM操作的封装、事宜框架的封装
4、
《JavaScript-高等面向工具视频教程》《JavaScript高等框架设计》
想得到教程,都可以私信小编哦!