github地址:https://github.com/ichord/At.js
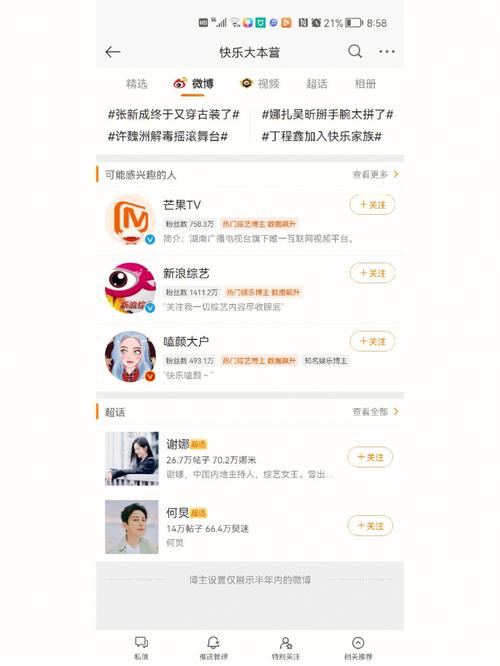
At.js示例

At.js 有如下几个功能特点:

1.可以监听任何字符,不仅仅只是’@‘,可以设置监听不同的字符和利用不同的数据。
2.支持同时利用静态数据和动态数据(通过AJAX),静态数据会被优先利用,然后再用AJAX加载找不到的值。
3.可以给多个文本框设置监听事宜。
4.内置缓存支持。
5.可以利用模板设置数据的显示格式。
6.鼠标/键盘掌握:Tab或Enter键选择,Up和Down键高下导航。
7.支持输入搜索。
大略利用方法:
引用JS和CSS
<link href=\"大众css/jquery.atwho.css\"大众 rel=\公众stylesheet\"大众>
<script src=\"大众http://code.jquery.com/jquery.js\"大众></script>
<script src=\"大众js/jquery.caret.js\"大众></script>
<script src=\"大众js/jquery.atwho.js\"大众></script>
开始侦听(inputor为textarea或者编辑器的ID 现在也支持百度的编辑器了):
$('#inputor').atwho({
at: \公众@\"大众,
data:['Peter', 'Tom', 'Anne']
})
一样平常@的数据都是从后台传过来的那么就要利用AJAX了。
1.大略的利用AJAX:
直接把data参数换成AJAX地址 如:
data:'htttp://www.test.com'
1.AJAX高等版(通过输入的关键词搜索干系信息):
$('#inputor').atwho({
at: \公众@\公众,
callbacks: {
remoteFilter: function (query, callback) {
if (query !== '') {
$.getJSON('http://127.0.0.1/personal/test/test.php', {empname: query}, function (data) {
callback(data);
});
} else {
}
}
}
})