大概的实现思路:
为分页文章增加一个【阅读全文】按钮,这个按钮的链接地址便是在该文章的链接地址后面增加/all,然后通过判断该文章的链接地址后面是否为all,如果是就显示全文,去除分页代码;如果不是就跟平时一样显示分页代码。

在WordPress文章分页中添加【阅读全文】按钮的详细步骤:

PS:本文以Nana主题为例说法,方法适用于懿古今折腾的主题,包括Unite主题和Three主题,其他主题请大家参考修正实现。
1、在主题的functions.php末了一个?>前面添加以下代码:
//文章分页中的阅读全文按钮
add_filter('the_content', 'allpage_show', 0);
function allpage_show($content) {
global $posts,$domain;
$url=home_url(add_query_arg(array()));
$short_url = str_replace( array( 'http://', 'www.' ), '', $url );
$short_url = untrailingslashit( $short_url );
$strdomain = explode(\"大众/\"大众,$short_url);
$domain = $strdomain[2];
if ($domain=='all') {$content = $posts[0]->post_content;}
return $content;
}
add_action('init', 'allpage_permalink', -1);
function allpage_permalink() {
global $wp_rewrite;
$wp_rewrite->add_endpoint(\"大众all\公众, EP_ALL);
$wp_rewrite->flush_rules();
}
个中文章分页后的地址是http://yigujin.wang/659.html/2这种格式的(便是页码在第二个斜杠/后面的)就不用修正,要不然请自行修正代码$domain = $strdomain[2]; 中的2,如是在第三个斜杠/后面,就将2改为3,以此类推。
PS:WordPress的固定连接是自定义构造:http://yigujin.wang/%post_id%.html,经测试有效可用,其他构造的请自行测试。
2、在主题的single.php文件中找到以下代码:
<?php wp_link_pages(array('before' => '<div class=\"大众page-links\"大众>', 'after' => '', 'next_or_number' => 'next', 'previouspagelink' => '<span>上一页</span>', 'nextpagelink' => \"大众\公众)); ?>
<?php wp_link_pages(array('before' => '', 'after' => '', 'next_or_number' => 'number', 'link_before' =>'<span>', 'link_after'=>'</span>')); ?>
<?php wp_link_pages(array('before' => '', 'after' => '</div>', 'next_or_number' => 'next', 'previouspagelink' => '', 'nextpagelink' => \公众<span>下一页</span>\"大众)); ?>
更换为以下代码:
<?php global $domain; if($domain != 'all'){?>
<div class=\公众page-links\公众>
<?php wp_link_pages(array('before' => '', 'after' => '', 'next_or_number' => 'next', 'previouspagelink' => '<span>上一页</span>', 'nextpagelink' => \"大众\"大众)); ?>
<?php wp_link_pages(array('before' => '', 'after' => '', 'next_or_number' => 'number', 'link_before' =>'<span>', 'link_after'=>'</span>')); ?>
<?php wp_link_pages(array('before' => '', 'after' => '', 'next_or_number' => 'next', 'previouspagelink' => '', 'nextpagelink' => \"大众<span>下一页</span>\"大众)); ?>
<?php if ( $numpages > '1' ) {?>
<a href=\公众<?php the_permalink() ?>/all\"大众><span>阅读全文</span></a>
<?php } ?>
</div>
<?php } ?>
到了这里,我们就已经成功为Nana主题的文章分页功能添加了【阅读全文】的按钮。我们只须要在编辑文章的时候,把光标停放在想要分页的地方,点击一下“分页符”按钮即可分页。只要文章有分页的,就会涌现【阅读全文】按钮。
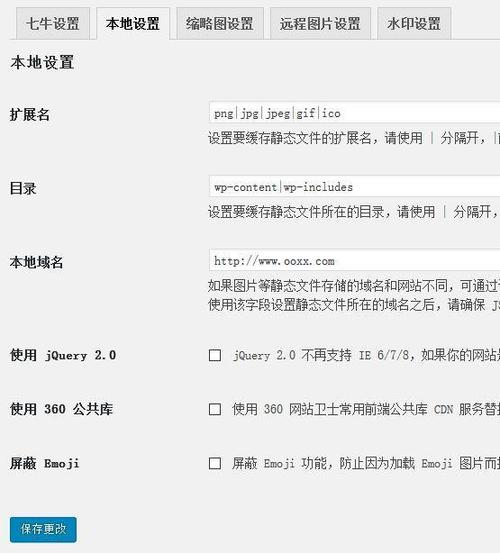
添加【阅读全文】按钮后的效果图
本办法已经在懿古今和boke112导航两个站点成功运行,详细效果请点击本文的【阅读全文】按钮试试。
本文地址:http://yigujin.wang/786.html
版权声明:本文为原创文章,版权归 懿古今 所有,欢迎分享本文,转载请保留出处!