背景
为了确保你的 web 内容安全,这里有一些常规的安全准则:

别相信表单

攻击表单很大略。通过利用一个大略的 JavaScript 技巧,你可以限定你的表单只许可在评分域中填写 1 到 5 的数字。如果有人关闭了他们浏览器的 JavaScript 功能或者提交自定义的表单数据,你客户真个验证就失落败了。
用户紧张通过表单参数和你的脚本交互,因此他们是最大的安全风险。你该当学到什么呢?在 PHP 脚本中,总是要验证 通报给任何 PHP 脚本的数据。在本文中,我们向你演示了如何剖析和戒备跨站脚本(XSS)攻击,它可能会挟制用户凭据(乃至更严重)。你也会看到如何防止会玷污或毁坏你数据的 MySQL 注入攻击。
别相信用户
假定你网站获取的每一份数据都充满了有害的代码。清理每一部分,即便你相信没有人会考试测验攻击你的站点。
关闭全局变量
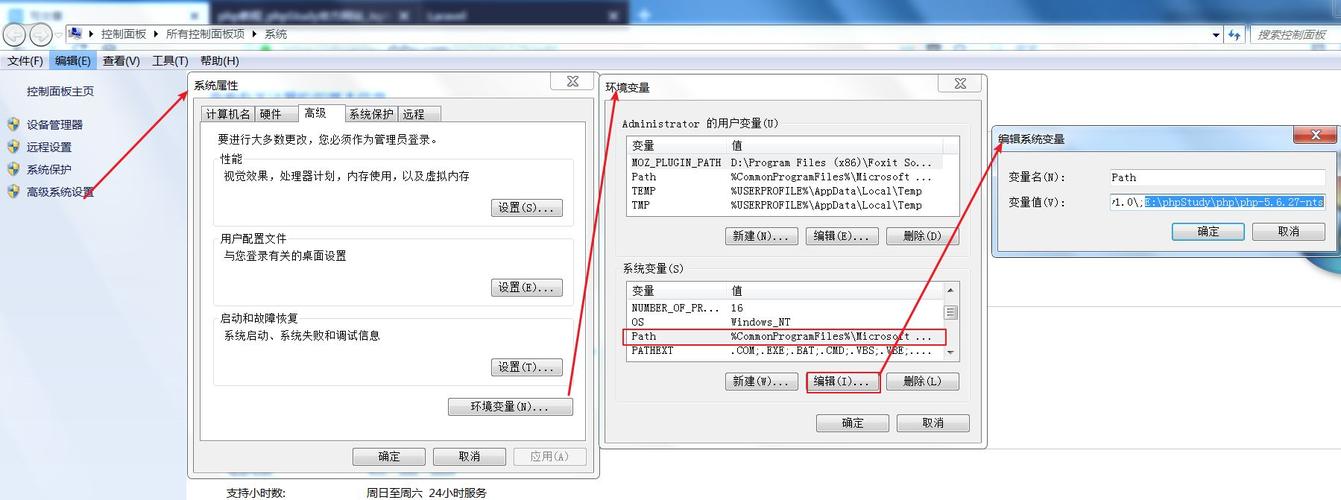
你可能会有的最大安全漏洞是启用了 register_globals 配置参数。幸运的是,PHP 4.2 及往后版本默认关闭了这个配置。如果打开了register_globals,你可以在你的 php.ini 文件中通过改变 register_globals 变量为 Off 关闭该功能:
register_globals = Off
新伎俩式员以为注册全局变量很方便,但他们不会意识到这个设置有多么危险。一个启用了全局变量的做事器会自动为全局变量赋任何形式的参数。为了理解它如何事情以及为什么有危险,让我们来看一个例子。
假设你有一个称为 process.php 的脚本,它会向你的数据库插入表单数据。初始的表单像下面这样:
name=\"大众username\公众 type=\公众text\"大众 size=\公众15\"大众 maxlength=\公众64\"大众>
运行 process.php 的时候,启用了注册全局变量的 PHP 会将该参数赋值到 $username 变量。这会比通过 $_POST['username'] 或$_GET['username'] 访问它节省击键次数。不幸的是,这也会给你留下安全问题,由于 PHP 会设置该变量的值为通过 GET 或 POST 的参数发送到脚本的任何值,如果你没有显示地初始化该变量并且你不肯望任何人去操作它,这就会有一个大问题。
看下面的脚本,如果 $authorized 变量的值为 true,它会给用户显示通过验证的数据。正常情形下,只有当用户精确通过了这个假想的 authenticated_user() 函数验证,$authorized 变量的值才会被设置为真。但是如果你启用了 register_globals,任何人都可以发送一个 GET 参数,例如 authorized=1 去覆盖它:
php
// Define $authorized = true only if user is authenticated
if (authenticated_user()) {
$authorized = true;
}
?>
这个故事的寓意是,你该当从预定义的做事器变量中获取表单数据。所有通过 post 表单通报到你 web 页面的数据都会自动保存到一个称为 $_POST 的大数组中,所有的 GET 数据都保存在 $_GET 大数组中。文件上传信息保存在一个称为 $_FILES 的分外数据中。其余,还有一个称为 $_REQUEST 的复合变量。
除此之外,
PHP 转义实现
把输出渲染成网页或API相应时,一定要转义输出,这也是一种防护方法,能避免渲染恶意代码,造成XSS攻击,还能防止运用的用户无意中实行恶意代码。
我们可以利用前面提到的htmlentities函数转移输出,该函数的第二个参数一定要利用ENT_QUOTES,让这个函数转义单引号和双引号,而且,还要在第三个参数中指定得当的字符编码(常日是UTF-8),下面的例子演示了如何在渲染前转义HTML输出:
';echo htmlentities($output, ENT_QUOTES, ‘UTF-8');
如果不转义直接输出,会弹出提示框:
转义之后输出变成:
当代PHP支持许多模板引擎,这些模板引擎在底层已经为了做好了转义处理,比如现在盛行的twig/twig和smarty/smarty都会自动转义输出。这种默认处理办法很赞,为PHP Web运用供应了有力的安全保障。
Blade 模板引擎避免XSS攻击事理
Laravel利用的模板引擎是Blade,关于Blade的利用可以参考其官方文档,这里我们大略磋商下Laravel底层如何对输出进行转义处理。
一样平常我们在Laravel中返回视图内容会这么做:
return view(’test’, [‘data’=>$data]);
这是一个很大略的例子,意味着我们会在resources/views目录下找到test.blade.php视图文件,然后将$data变量传入个中,并将终极渲染结果作为相应的内容返回给用户。那么这一过程经历了哪些底层源码的处理,如果$data变量中包含脚本代码(如JavaScript脚本),又该怎么去处理呢?接下来我们让来一窥究竟。
首先我们从赞助函数view入手,当然这里我们也可以利用View:make,但是大略起见,我们一样平常用view函数,该函数定义在Illuminate\Foundation\helpers.php文件中:
function view($view = null, $data = [], $mergeData = []){ $factory = app(ViewFactory::class); if (func_num_args() === 0) { return $factory; } return $factory->make($view, $data, $mergeData);}
一.在web页面嵌入PHP代码的几种风格
推举利用标准风格或简短风格
.代码如下:
<?php
//标准风格
echo 'Hello World!';
?>
<?
//简短风格
echo 'Hello World!';
?>
<script language=\公众php\"大众>
//script风格
echo 'Hello World!';
</script>
二.代码注释的四种办法
.代码如下:
<?php
//单行注释
/
多行注释
/
#shell风格注释
/
PHPdoc风格注释
/
?>