(此处已添加小程序,请到今日头条客户端查看)
连续给大家分享wordpress建站教程,关于wordpress商城网站培植的,同样是之前做项目时碰着的,以为有用,以是分享给大家,同时也给自己留个记录。

之前利用wordpress+woocommerce制作商城网站时创造产品的结算页面不太符合海内用户的浏览习气,比如国外都是名在前,姓在后的,而海内则是相反的。如上图所示,不止的名字,还有其它地址填写顺序也与海内用户习气相差很大。

接下来悦然网络事情室就给大家分享如何修正简化woocommerce结算页面表单项目。
方法一:利用代码
详细事理就不说了,直接上代码。把以下代码添加到当前利用的wordpress建站主题functions.php文件中:
/ 调度结算默认字段 包括删除默认字段,修正字段,以及添加字段 /add_filter( 'woocommerce_default_address_fields', 'wordpresskt_mod_default_checout_fields' );function wordpresskt_mod_default_checout_fields($fields) { // 删除默认字段 unset( $fields['last_name'], // 删除默认字段中的last_name成员 $fields['company'], $fields['country'], $fields['address_1'], $fields['address_2'], $fields['city'], $fields['state'], $fields['postcode'] ); // 修正字段 $fields['first_name'] = array( 'label' => '姓名', // 字段标记,会在字段前面展示 'required' => true, 'class' => array( 'form-row-wide' ), // 宽字段,会占满整行 'autocomplete' => 'given-name', 'autofocus' => true, 'priority' => 10, ); // 添加字段 $fields['ad'] = array( 'label' => '地址', 'required' => true, // 一个必填字段 'class' => array( 'form-row-wide' ), 'autocomplete' => 'given-qq', 'autofocus' => true, 'priority' => 11, ); // 添加字段 $fields['qq'] = array( 'label' => 'QQ', 'required' => true, // 一个必填字段 'class' => array( 'form-row-wide' ), 'autocomplete' => 'given-qq', 'autofocus' => true, 'priority' => 5, ); return $fields; // 修正字段后一定要返回}
修正完成后的效果如上图所示,这样就简洁很多了。
方法二:利用插件
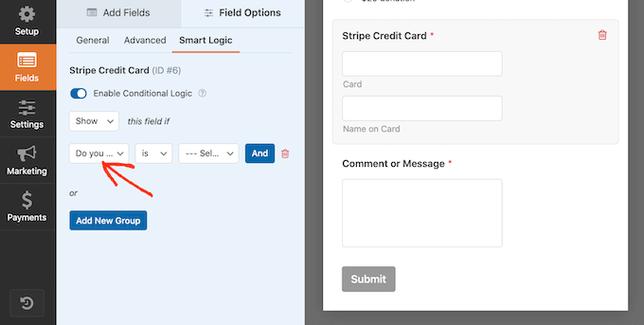
这里给大家推举的插件为:checkout-field-editor-and-manager-for-woocommerce。插件的利用非常大略,免费版的就可以知足我们的哀求了。安装之后可以自由拖动产品结算页面的表单项目,不须要的项目可以隐蔽。
下载地址
https://downloads.wordpress.org/plugin/checkout-field-editor-and-manager-for-woocommerce.2.1.17.zip
利用插件修正之间的产品结算页面表单如上图所示,这里利用是的woocommerce自带的表单元素,可以直接选择省份,功能比直策应用代码要多一些,利用也更大略一些,经由悦然网络事情室实测,这款插件基本不会拖慢网站速率,可以放心利用。
总结
wordpress建站合营woocommerce商城插件可以制作各种类型的商城网站,还可以在原来根本上对各种页面进行修正和定制,这是非常实用的商城网站培植办理方案,有很多外贸自建站商城便是这样制作出来的。
















