本文以Nana主题为例解释(同样适用于懿古今主题),其他主题请自行参考折腾。
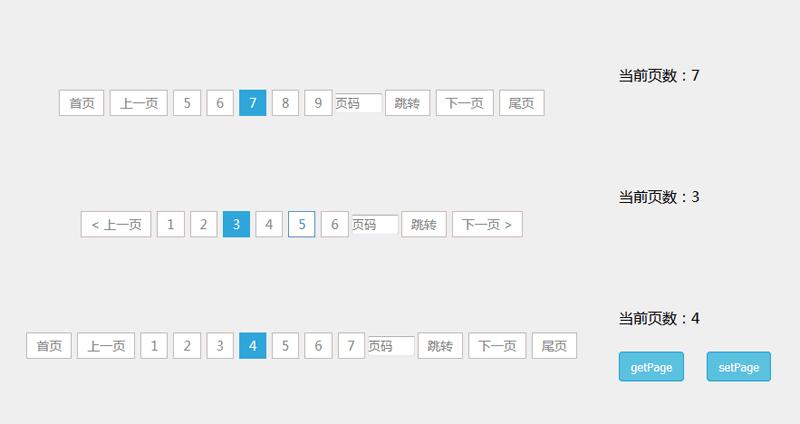
Nana主题移动端增加输入页码跳转功能步骤:

一、修正主题文件夹中的style.css文件

1、找到以下代码
.pages,.screen-reader-text
修正为
.pages,.screen-reader-text,.current-page-selector
2、找到以下代码
.page-numbers{display:none;padding:5px;line-height:25px}
修正为
.page-numbers{display:none;padding:4px;line-height:25px}
3、找到以下代码
@media screen and (max-width:550px){
在后面增加以下代码
.current-page-selector {padding: 0px 5px;font-size: 11px;margin: 0;text-align: center;background-color:#fff;}
.pagesym{display:none}
二、修正Nana\inc\functions\pagenavi.php文件
找到以下代码
if ( $i > 0 && $i <= $max_page ) $i == $paged ? print \公众<span class='20c85f960d2a5b67 page-numbers current'><span class='5f960d2a5b67ba5c pages'>第</span>{$i}<span class='0d2a5b67ba5c539a pages'>页</span></span>\"大众 : p_link( $i );
修正为
if ( $i > 0 && $i <= $max_page ) $i == $paged ? print \"大众<span class='5b67ba5c539adaa6 page-numbers current'><span class='ba5c539adaa60dcd pages'>第</span><input class='539adaa60dcd2960 current-page-selector' id='current-page-selector' type='text' max='{$max_page}' size='2' name='paged_selectors' value='{$i}'><span class='daa60dcd29605462 pagesym'>{$i}</span><span class='d5603f4cfc0eab37 pages'>页</span></span>\"大众 : p_link( $i );
三、修正Nana\js\script.js文件
找到以下代码
$(document).ready(function(){
不才方增加以下代码
// 移动端输入页码跳转
$('#current-page-selector').keypress(function(event){
var page_input = $(this).val();
var page_max = $(this).attr('max');
if(event.keyCode == '13')
{
if (!(/(^[1-9]\d$)/.test(page_input))) {
alert('请输入正整数页码!
');
return false;
}
if(page_input ==''){
alert('请输入正整数页码!
');
return false;
}
if(page_input<1 || page_input>Number(page_max)){
alert('请输入1至' + page_max +'之间的正整数页码!
');
return false;
}
page_links = $('.nav-links a').eq(2).attr('href');//从页码列表中获取任意一个链接,此处获取第二个链接
go_link = page_links.replace(/\/page\/([0-9]{1,})/g, '/page/'+page_input); //将页码数字更换
location.href = go_link; //跳转
}
});
解释:这个JS代码里面已经对输入的值进行正整数判断,如果输入的值不是正整数,或者小于1或大于总页数都会弹出信息框提示。
至此,Nana主题的移动端翻页功能就已经有了输入页码按回车键(手机端按输入法上面的开始或其他回车键)即可自动跳转到指定页码的分页中,再也不用一贯按翻页键一页一页地翻看了。
原文地址:http://yigujin.cn/1027.html
















