一、 Quill
Quill 也是浩瀚富文本编辑器中的佼佼者,它相对付其他编辑器更随意马虎设置,有丰富便捷的 API,非常好的扩展性,轻量级可二开的编辑框,很适宜分外场景的定制开拓。

Github地址:https://github.com/getquill

中文文档地址:https://www.kancloud.cn/liuwave/quill/1409364
Quill 的优缺陷都非常突出,它的代码高亮功能突出好用,但却没有一些常规编辑器都有的标配功能,比如表格,如果你想找一款轻巧,不须要太多繁芜功能,对代码编辑友好的编辑器,Quill 是不错的选择。
作为老牌富文本编辑器,Quill 还有一个比较大的开拓者社区以及环绕 Quill 开拓的插件和集成的生态系统。
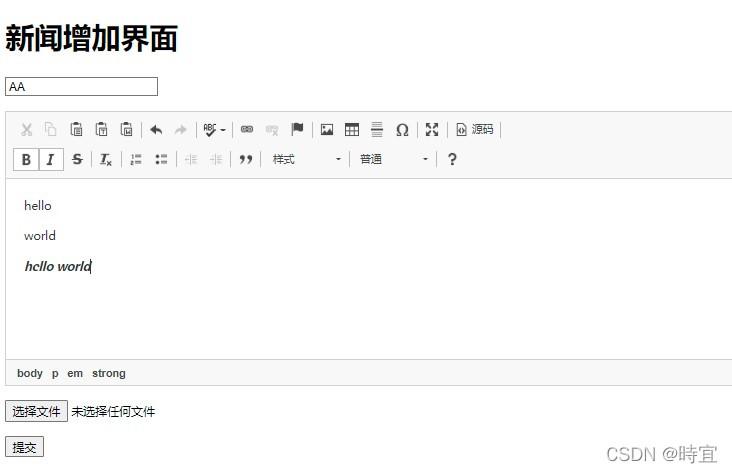
二、kindeditor
kindeditor 的优点是外不雅观大略,体积小,方便利用,代码规范,但是缺陷很致命,便是比较老了,不更新了,2011年就停滞更新了,不推举利用。
Github地址:https://github.com/kindsoft/kindeditor
官网地址:http://kindeditor.net/doc.php
三、wangEditor
WangEditor基于javascript和css开拓的 Web富文本编辑器, 轻量、简洁、易用。
WangEditor富文本编辑器配置方便、利用大略、且开源免费。
各项基本配置基本完好,适宜功能需求大略的项目构建。
兼容性是支持IE10+的浏览器。
默认正文p、字体样式以span标签的行内样式添加。
Github地址:https://github.com/wangeditor-team/wangEditor
官网地址:https://www.wangeditor.com/
他的缺陷是他的demo短缺代码的示例,须要一定的功底方能更好的利用,好在作者代码注释写的很全。
四、TinyMCE
TinyMCE 是富文本编辑器领域的头部玩家之一,主流富文本编辑器,功能非常全,你须要的大多数功能它都支持。排出繁芜又都雅文章样式,代码高亮等都是根本功能。它乃至有点像在线版的 Word,可以在顶部的各种菜单中找到你要的功能。但它的上风也正好是它的劣势,如此之多的功能都放上来导致全体编辑器非常重,如果只是须要大略功能,上这么繁芜的编辑器,大材小用。
Github地址:https://github.com/tinymce/tinymce
中文文档地址:http://tinymce.ax-z.cn/quick-start.php
TinyMCE 对 Vue.js 的集成和安装非常友好,支持 Vue3 和 TypeScript,文档写的也非常好。
以上分享了这么多编辑器,实在还没有说完,还有百度的ueditor, bootstrap-wysiwyg,simditor,CKEditor等都是可以试着去利用的,但是由于我没有利用过,也就不知道他们的优缺陷了,实际还是要根据自身的须要来选择。当然也可以留言我们相互谈论一下。
















