在系统中,我们常常会用到日期韶光选择器,它同时包含了日历日期的选择和韶光的选择,一样平常是下拉列表的形式进行选择。
本日作者请教大家如何在Axure中用中继器制作真实日期韶光效果的下拉列表。

一、效果展示
1、点击控件,可以弹出韶光日期选择的下拉列表,在里面可以选择对应的日期和韶光;

2、选择的日期是真实日期,即日期能逐一对应真实的日期,哪一天是星期几都是真实对应的;
3、点击左箭头切换上月,右箭头切换到下月;双左箭头切换到上年,双右箭头切换至下一年;
4、可以点击年份或月份,快速选择置顶的年月;
5、选择后自动回显选择的日期和韶光。
二、制作剖析
一样平常而言会有三种办法来制作:
第一种是写去世,写去世在动态面板里面写几个月的日期,然后通过动态面板切换制作出对应的效果,这种的缺陷是复用性差,而且只能显示写好的几个月,如果要查几十年的数据,就要做几百页,相称摧残浪费蹂躏韶光,以是我们不用这种办法。
第二种是通过js调用,js调用的好处的大略快捷,通过几行js代码就可以调用浏览器的日期韶光下拉列表,但是缺陷也很明显:第一,不同浏览器不同版本自带的韶光日期下拉列表不一样,你看到的是这个效果,别人看到的便是另一个效果;第二,后续的交互不好做,我们做选择器,后续可能会对中继器表格进行筛选或者其他交互,如果是用js调用的话,对付不懂代码的小白就无法进行后续的交互。
第三种是通过中继器和日期韶光函数,制作一个日期韶光模板,这种办法虽然做起来比较困难,但是制作之后复用性很高,由于用原生元件制作,以是对后续添加对应交互比较友好,可以为所欲为的添加后续效果,以是我们会用第三种办法来制作。
三、制作教程
这个原型可以紧张分成4个部分:
1. 提示框
提示框包括提示笔墨,矩形,图标这几部分组成,大家可以根据自身须要设置样式,也可以增加移入变色,选中变色等效果来美化。
鼠标单击提示框的时候,我们用显示的交互,将隐蔽的下拉组合显示出来即可。
2. 日期部分
日期部分我们紧张是用中继器、文本标签、箭头等内容制作。
中间的日期我们是用中继器来制作,里面增加圆形,去除边线,矩形设置选中样式为添补颜色为蓝色,笔墨颜色为白色。中继器里共两列,一列是自带的Column0,一列是xuanzhong列,默认都为空就可以了。默认我们增加42行空行。
下面我们大略说一下逻辑,我们紧张用到下面几个函数:
now函数:可以获取现在的详细的日期get.date:可以获取本日是几号addDays:可以加减日期天数get.day:获取本日是星期几我们要找到某年某月的第一天是星期几,事理是先获取本日的日期和周几,然后在通过打算出选中日期和本日日期的差值,从而获取到指定日期是中继器里的第几格。
上面这是同一个月的情形下,如果不同月不同年的话,我们还要用add.month和add.year来打算。
我们做的时候还要分4种情形,分别是一个月有30天、31天、28天和29天这三种情形。
根据不同条件的月份要增加不同的天数。
那点击做双左箭头实在便是把年份值-1,点击右箭头便是把年份值+1。
如果点击单左箭头就要分两种情形来剖析了,一种是月份不即是1,那只要把记录月份的值减一就可以了,如果月份值即是1,相称于去到上年底了,以是月份值要变成12,年份值-1。
单右箭头也是同理,如果月份即是12,就去到下一年一月了,以是年费要加一,月份值变成1。
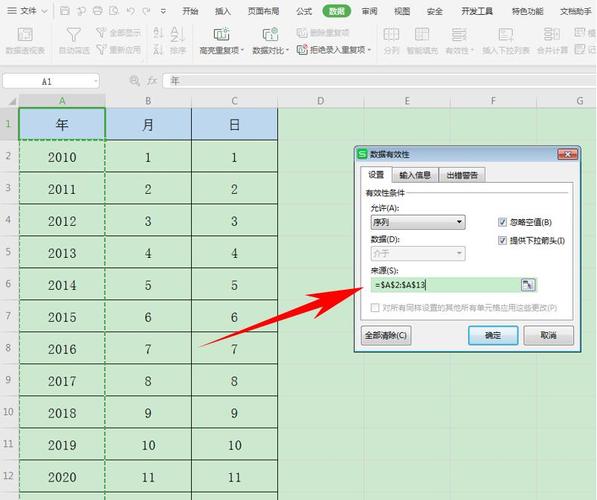
关于年份和月份的下拉列表,点击后设置对应年月记录值为选择内容即可,由于月份是固定12个月的,以是用多个笔墨标签制作即可,年份比较多,建议用中继器来制作,年份太多的话还可以转为动态面板调出滚动条来处理。
那我们在鼠标单击中继器里日期的时候,就用把中继器内笔墨和圆设置为真,由于之前设置了选中样式以是会变白,然后用设置文本的交互,记录选中的日期,并且详细日期和韶光回显到选择框。
这里要说一点的是,如果切换到其他年份或者月份的操作,我们要要通过更新行的交互,更新一下选中列的值,这样其他年份的同一天才不会选中变色。
3. 韶光部分
韶光部分我们用两个中继器来制作。
小时的中继器填写00-23,分钟的中继器里填写00-59,转为动态面板,增加滚动条。
同样的里面的矩形要设置选中样式。
中继器内部我们增加一个true列用于记录那个值未选中,如果true的值即是1,我们就选中该行内容。
鼠标单击时,我们用先更新所有行把true列的值更新为0,相称于全部取消选中,然后在用更新行的交互,将当前行的值更新为1。末了我们用设置文本的交互,把年月日时分选中的记录值回显到选择框即可。
这样我们就制作完成了日期韶光下拉列表的原型模板了,下次利用时复制粘贴就能利用,须要增加后续交互也可以自行添加,是不是很方便呢?
那以上便是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文由 @AI产品人 原创发布于大家都是产品经理,未经容许,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文不雅观点仅代表作者本人,大家都是产品经理平台仅供应信息存储空间做事。