链接:https://www.cnblogs.com/37Y37/p/11021670.html
文章列举了几个Nginx常见的,实用的,有趣的配置。

一个站点配置多个域名

server { listen 80; server_name ops-coffee.cn b.ops-coffee.cn;}
server_name 后跟多个域名即可,多个域名之间用空格分隔
一个做事配置多个站点
server { listen 80; server_name a.ops-coffee.cn; location / { root /home/project/pa; index index.html; }}server { listen 80; server_name ops-coffee.cn b.ops-coffee.cn; location / { root /home/project/pb; index index.html; }}server { listen 80; server_name c.ops-coffee.cn; location / { root /home/project/pc; index index.html; }}
基于Nginx虚拟主机配置实现,Nginx有三种类型的虚拟主机
基于IP的虚拟主机: 须要你的做事器上有多个地址,每个站点对应不同的地址,这种办法利用的比较少
基于端口的虚拟主机: 每个站点对应不同的端口,访问的时候利用ip:port的办法访问,可以修正listen的端口来利用
基于域名的虚拟主机: 利用最广的办法,上边例子中便是用了基于域名的虚拟主机,条件条件是你有多个域名分别对应每个站点,server_name填写不同的域名即可
nginx添加账号密码验证
server { location / { auth_basic \"大众please input user&passwd\"大众; auth_basic_user_file key/auth.key; }}
有很多做事通过nginx访问,但本身没有供应账号认证的功能,就可以通过nginx供应的authbase账号密码认证来实现,可以用以下脚本来天生账号的密码
# cat pwd.pl #!/usr/bin/perluse strict;my $pw=$ARGV[0] ;print crypt($pw,$pw).\"大众\n\公众;
利用方法:
# perl pwd.pl ops-coffee.cnopf8BImqCAXww# echo \公众admin:opf8BImqCAXww\公众 > key/auth.key
nginx开启列目录
当你想让nginx作为文件下载做事器存在时,须要开启nginx列目录
server { location download { autoindex on; autoindex_exact_size off; autoindex_localtime on; }}
autoindex_exact_size: 为on(默认)时显示文件的确切大小,单位是byte;改为off显示文件大概大小,单位KB或MB或GB
autoindex_localtime: 为off(默认)时显示的文件韶光为GMT韶光;改为on后,显示的文件韶光为做事器韶光
默认当访问列出的txt等文件时会在浏览器上显示文件的内容,如果你先让浏览器直接下载,加高下边的配置
if ($request_filename ~ ^.?\.(txt|pdf|jpg|png)$) { add_header Content-Disposition 'attachment';}
配置默认站点
server { listen 80 default;}
当一个nginx做事上创建了多个虚拟主机时默认会从上到下查找,如果匹配不到虚拟主机则会返回第一个虚拟主机的内容,如果你想指定一个默认站点时,可以将这个站点的虚拟主机放在配置文件中第一个虚拟主机的位置,或者在这个站点的虚拟主机上配置listen default
不许可通过IP访问
server { listen 80 default; server_name _; return 404;}
可能有一些未备案的域名或者你不肯望的域名将做事器地址指向了你的做事器,这时候就会对你的站点造成一定的影响,须要禁止IP或未配置的域名访问,我们利用上边所说的default规则,将默认流量都转到404去
上边这个方法比较粗暴,当然你也可以配置下所有未配置的地址访问时直接301重定向到你的网站去,也能为你的网站带来一定的流量
server { rewrite ^/(.)$ https://ops-coffee.cn/$1 permanent;}
直接返回验证文件
location = /XDFyle6tNA.txt { default_type text/plain; return 200 'd6296a84657eb275c05c31b10924f6ea';}
很多时候微信等程序都须要我们放一个txt的文件到项目里以验证项目归属,我们可以直接通过上边这种办法修正nginx即可,无需真正的把文件给放到做事器上
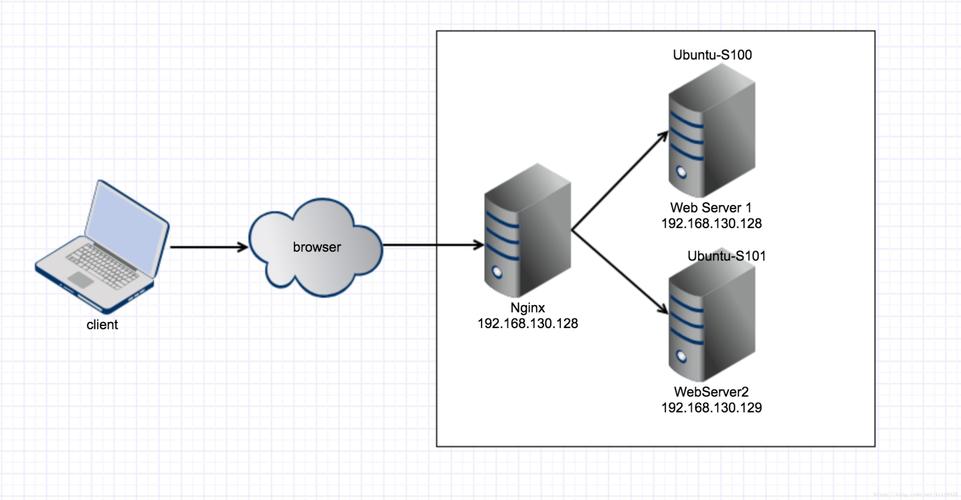
nginx配置upstream反向代理
http { ... upstream tomcats { server 192.168.106.176 weight=1; server 192.168.106.177 weight=1; } server { location /ops-coffee/ { proxy_pass http://tomcats; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } } }
稍不把稳可能会落入一个proxy_pass加杠不加杠的陷阱,这里详细说下proxy_pass http://tomcats与proxy_pass http://tomcats/的差异:
虽然只是一个/的差异但结果确千差万别。分为以下两种情形:
目标地址中不带uri(proxy_pass http://tomcats)。此时新的目标url中,匹配的uri部分不做修正,原来是什么便是什么。location /ops-coffee/ { proxy_pass http://192.168.106.135:8181;}http://domain/ops-coffee/ --> http://192.168.106.135:8181/ops-coffee/http://domain/ops-coffee/action/abc --> http://192.168.106.135:8181/ops-coffee/action/abc目标地址中带uri(proxy_pass http://tomcats/,/也是uri),此时新的目标url中,匹配的uri部分将会被修正为该参数中的uri。
location /ops-coffee/ { proxy_pass http://192.168.106.135:8181/;}http://domain/ops-coffee/ --> http://192.168.106.135:8181http://domain/ops-coffee/action/abc --> http://192.168.106.135:8181/action/abc
nginx upstream开启keepalive
upstream tomcat { server ops-coffee.cn:8080; keepalive 1024;}server { location / { proxy_http_version 1.1; proxy_set_header Connection \"大众\公众; proxy_pass http://tomcat; }}
nginx在项目中大多数情形下会作为反向代理利用,例如nginx后接tomcat,nginx后接php等,这时我们开启nginx和后端做事之间的keepalive能够减少频繁创建TCP连接造成的资源花费,配置如上
keepalive: 指定每个nginxworker可以保持的最大连接数量为1024,默认不设置,即nginx作为client时keepalive未生效
proxy_http_version 1.1: 开启keepalive哀求HTTP协议版本为HTTP 1.1
proxy_set_header Connection \公众\"大众: 为了兼容老的协议以及防止http头中有Connection close导致的keepalive失落效,这里须要及时清掉HTTP头部的Connection
404自动跳转到首页
server { location / { error_page 404 = @ops-coffee; } location @ops-coffee { rewrite . / permanent; }}
网站涌现404页面不是特殊友好,我们可以通过上边的配置在涌现404之后给自动跳转到首页去。
文末福利:
关注作者私信,关键词:“ 架构 ”
可免费获取一份Java架构学习资料包:
里面有(高可用、高并发、高性能及分布式、Jvm性能调优、Spring源码,MyBatis,Netty,Redis,Kafka,Mysql,Zookeeper,Tomcat,Docker,Dubbo,Nginx等多个知识点的架构资料)以及Java进阶学习路线图,相信你领取落后修 会有提升和收成!