实现步骤如下:
1:首先取得处理月的总天数

JS不供应此参数,我们须要打算。考虑到闰年问题会影响仲春份的天数,我们先编写一个判断闰年的自编函数:

function is_leap(year) {
return (year%100==0?res=(year%400==0?1:0):res=(year%4==0?1:0));
}
2:接着定义一个包含十二个月在内的月份总天数的数组:
m_days=new Array(31,28+is_leap(ynow),31,30,31,31,30,31,30,31,30,31);
3:m_days这个数组里,仲春份的天数已经加入闰年的信息:28+is_leap(ynow)。数组元素从0开始,恰好对应于JS供应的Date函数供应的getMonth返回值,即0表示一月,1表示仲春,2表示三月,依此类推。
这样,各月总数可以这样取得:m_days[x]。个中,x为0至11的自然数。
4:打算处理月第一天是星期几
可以利用Date函数的getDay取得,返回的值从0到6,0表示星期一,1表示星期二,2表示星期三,别的依此类推。代码如下(假设要处理的韶光为2008年3月):
n1str=new Date(2008,3,1);
firstday=n1str.getDay();
有了月总天数和该月第一天是星期几这两个已知条件,就可以办理表格所需行数问题:(当前月天数+第一天是星期几的数值)除以七。表格函数须要整数,因此,我们利用Math.ceil来处理:
tr_str=Math.ceil((m_days[mnow] + firstday)/7);
表格中的tr标签实际上代表表格的行,因此变量tr_str是我们往下写表格的主要依据。
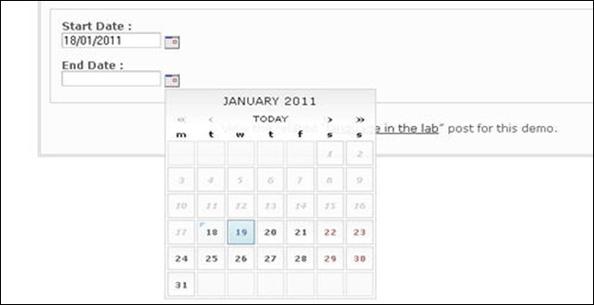
5:打印日历表格
可以利用两个for语句嵌套起来实现:外层for语句写行,内层for语句写单元格。
for(i=0;i<tr_str;i++) { //表格的行
for(k=0;k<7;k++) { //表格每行的单元格
idx=i7+k; //单元格自然序列号
date_str=idx-firstday+1; //打算日期
(date_str<=0 || date_str>m_days[mnow]) ? date_str=\"大众 \"大众 : date_str=idx-firstday+1; //过滤无效日期(小于即是零的、大于月总天数的)
$(\公众.date-info .date\"大众).last().append(\"大众<td class='7dfb4122b937abd3 day'>\公众 + date_str + \公众</td>\"大众);
}
}
单元格的自然序号是否代表有效日期非常关键,为此必须加入一个过滤机制:仅打印有效的日期。有效的日期大于0小于小于即是处理月的总天数。
6:上一个月与下一个月
if(mnow<=0){
mnow=11;
ynow=ynow-1;
}else{
mnow--;
}
if(mnow>=11){
mnow=0;
ynow=ynow+1;
}else{
mnow++;
}
获取上一个月时,到1月份需把稳;获取下一个月时,到12月份时要把稳。
渲染时,须要先移除旧的日历,再添加新的日历。
var nstr = new Date();var ynow = nstr.getFullYear();var mnow = nstr.getMonth();var dnow = nstr.getDate();var mnow_real = mnow;calendar(nstr,ynow,mnow,dnow);monDetail(ynow,mnow_real);function monDetail(ynow,mnow){ mnow_real = mnow+1; $(\"大众.month-detail\"大众).html(ynow+\"大众-\"大众+ mnow_real); //显示当前年月}function is_leap(year) { //判断是否为闰年 return (year%100==0?res=(year%400==0?1:0):res=(year%4==0?1:0));}function preMonth(){ //上一个月 console.log(mnow); if(mnow<=0){ mnow=11; ynow=ynow-1; }else{ mnow--; } calendar(nstr,ynow,mnow,dnow); monDetail(ynow,mnow);}function nextMonth(){ //下一个月 if(mnow>=11){ mnow=0; ynow=ynow+1; }else{ mnow++; } calendar(nstr,ynow,mnow,dnow); monDetail(ynow,mnow);}function calendar(nstr,ynow,mnow,dnow){ $(\"大众.date-info tr.date\"大众).remove(); //改变月份时,先移除旧的日期 var nlstr = new Date(ynow,mnow,1); //当月第一天 var firstday = nlstr.getDay(); //第一天星期几 var m_days=new Array(31,28+is_leap(ynow),31,30,31,31,30,31,30,31,30,31); //每个月的天数 var tr_str=Math.ceil((m_days[mnow] + firstday)/7); //当前月天数+第一天是星期几的数值 得到 表格行数 var i,k,idx,date_str; for(i=0;i<tr_str;i++) { //表格的行 $(\"大众.date-info tbody\"大众).append(\"大众<tr class='4122b937abd3a194 date'></tr>\公众); for(k=0;k<7;k++) { //表格每行的单元格 idx=i7+k; //单元格自然序列号 date_str=idx-firstday+1; //打算日期 (date_str<=0 || date_str>m_days[mnow]) ? date_str=\"大众 \"大众 : date_str=idx-firstday+1; //过滤无效日期(小于即是零的、大于月总天数的) $(\"大众.date-info .date\公众).last().append(\"大众<td class='b937abd3a194565e day'>\公众 + date_str + \公众</td>\公众); } }}