1、下载及初始化
https://github.com/handsontable/handsontable

文件下载完成后放到项目任意位置,引入如下两个文件,这两个文件包含所有依赖项(日期选择器等)。

在页面body中新增一个空的div元素,并设置id属性。
末了,运行如下脚本,大略的初始化就完成了。
npm安装命令:npm install handsontable
bower安装命令:bower install handsontable
除此之外还有yarn、amd、nuget、jspm安装办法
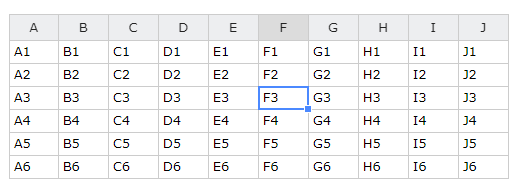
2、功能展示
①高下文菜单
可以进行复制、剪切、粘贴、插入行、移除行等操作。
②单元格类型
单元格中值得类型,有文本、数字、复选框、日期韶光选择器、自动补全等。
③单元格渲染HTML
④格式化数据
负数为赤色,正数为玄色,空背景为灰色等。
⑤分页
⑥合并单元格
⑦数据备注
⑧查询
匹配数据高亮显示。
⑨选择突出显示
选中单元格行、列突出显示。
⑩排序
点击表头降序、升序排序。
官方网站:
https://handsontable.com/
API文档:
https://docs.handsontable.com/0.34.4/Core.html
handsontable除了上面的以外还有柱冻结、突出显示当前行/列、列排序、水平和垂直对齐、自定义边框、验证、自定义按钮、只读、下拉菜单、拖拽、函数等,在桌面软件Excel中可进行的操作,handsontable险些都做到。内置多种方法、监听事宜、配置属性,合理的组合利用能够实现强大的功能。
















