JSON Hero是什么?
JSON Hero 是一个大略实用的 JSON 工具,通过简介都雅的 UI 及增强的额外功能,使得阅读和理解 JSON 文档变得更随意马虎、直不雅观。支持多种视图以便查看 JSON:列视图、树视图、JSON 视图等 列视图是受 macOS Finder 启示创建的一种浏览 JSON 文档的新方法。

JSON Hero紧张功能

JSON Hero运用特色
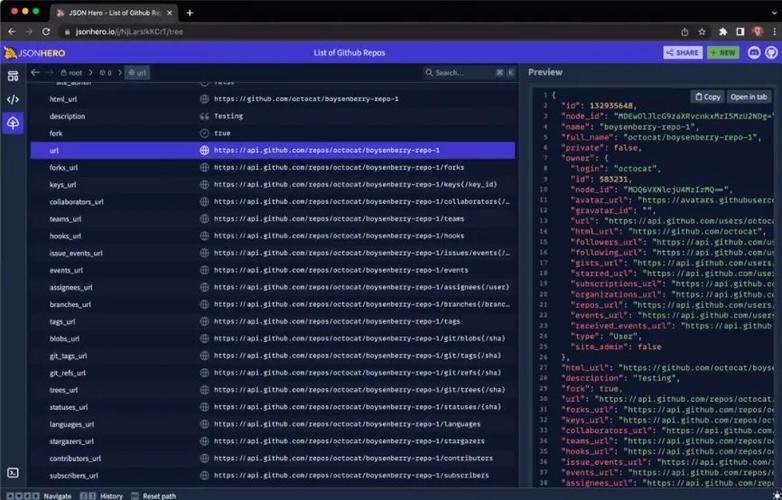
列视图
该特性灵感来源于 macOS Finder 文件夹的展示办法,让你以一种更便捷的办法来查阅 JSON 数据。
支持键盘快捷键导航、路径栏、访问历史等功能。
编辑器视图
进入该视图模式时,工具将自动划分为旁边两个面板。
当你在左侧面板编辑 JSON 文件,便可以看到,每项数据在右侧面板的详情展示,非常直不雅观!
树状视图
像 JSON 这种具备完全层级构造的数据文件,通过树状视图来查阅文件,可以说再适宜不过了。
你可以通过树状视图,快速遍历 JSON 文件中的每一项数据。
搜索
有趣的是,JSON Hero 还支持对 JSON 文件中的数据进行搜索。
结合详细的数据格式 + 数据包含内容,便能快速检索出你想看的内容,乃至你还能指天命据检索日期。
内容预览
JSON Hero 支持对日期与韶光、图片网址、网站网址、推文网址、JSON URL、颜色等多种格式进行预览。
不仅于此,你还能在预览的时候,在预览面板中,逐个查看每一项数据的详细内容。
数据共享
当你完成 JSON 文件的编辑之后,你还可以天生一个指定链接,将该 JSON 文件共享给团队成员或其它开拓者。
除此之外,该项目还具备其它非常实用的功能,比如阴郁模式切换、键盘快捷键、VS Code 扩展等等。感兴趣的同学,可以利用一下。
JSON Hero安装
要在本地运行 JSON Hero,首先 clone 源代码,并安装干系依赖项:
git clone https://github.com/jsonhero-io/jsonhero-web.gitcd jsonhero-webnpm install
然后运行以下命令启动,打开 http://localhost:8787 即可利用:
npm start
总结
JSONHero以其便捷性和实用性赢得了用户的青睐。无论你是开拓者还是数据爱好者,都能在这个平台上找到处理JSON数据的新办法。现在就访问JSONHero,开始你的JSON数据探索之旅吧!
开源地址:https://github.com/triggerdotdev/jsonhero-web