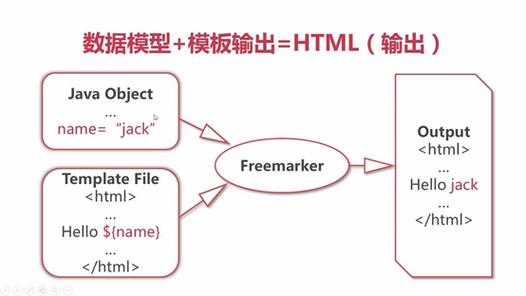
开拓一个网站须要考虑几个问题,首先便是编程措辞,其次便是开拓框架,末了还须要考虑模板引擎。编程措辞这里我们自然是Java措辞了;开拓框架便是编写网站后端功能模块的根本框架,这里福哥选择的是TFSpring框架;末了的模板引擎,便是在制作用户界面所利用的处理模块,也便是MVC架构里面说的视图,这里福哥就要引出本日的主角FreeMarker了。
FreeMarker是非常有名的基于Java措辞的模板引擎,它支持非常丰富的语法,它有非常好的开拓团队,以是福哥才会在TFSpring框架里面将FreeMarker作为模板引擎来利用。

2.1 依赖

这是freemarker的依赖,写到pom.xml里面就可以了。
<dependency><groupId>org.freemarker</groupId><artifactId>freemarker</artifactId><version>2.3.23</version></dependency>3. 自动配置
默认情形下springboot会自动配置freemarker,为了演示方便我们先把它关闭了。
@EnableAutoConfiguration(exclude={DataSourceAutoConfiguration.class,FreeMarkerAutoConfiguration.class})@SpringBootApplicationpublicclassTfspringApplication{4. 示例
下面是一个标准的freemarker的示例。
首先通过Configuration工具的setDirectoryForTemplateLoading方法指定模板根目录。
然后通过Configuration工具的getTemplate方法创建模板工具。
末了通过Template工具的process方法整合模板内容并写入输出工具。
4.1 Java
Configurationconfiguration=newConfiguration(Configuration.getVersion());Templatetemplate;Mapdata=newLinkedHashMap();StringWriterstringWriter=newStringWriter();configuration.setDirectoryForTemplateLoading(newFile(System.getProperty("user.dir")+"/src/main/resources/template"));template=configuration.getTemplate("test.ftl");template.process(data,stringWriter);returnstringWriter.toString();
4.2 模板
模板文件是test.ftl,这里福哥只写了一句话。
福哥,你好!
4.3 效果
5. 利用
福哥写了一个示例,演示如何将后端程序的变量指定给前端模板来利用的。
5.1 实体User
这是实体User的定义。
@DatapublicclassUser{Integerid;Stringname;Stringlink;}
5.2 Java
下面演示如何向前端模板指定变量。
configuration.setDirectoryForTemplateLoading(newFile(System.getProperty("user.dir")+"/src/main/resources/template"));template=configuration.getTemplate("test.ftl");data.put("int",10);data.put("double",1.2);data.put("string","福哥");data.put("html","<h3>福哥</h3>");Useruser=newUser();user.setId(35);user.setName("鬼谷子叔叔");user.setLink("https://tongfu.net/home/35.html");data.put("entity",user);template.process(data,stringWriter);
5.3 模板
下面是前端模板代码的示例。
<tableborder="1"><tr><td>整型</td><td>${int}</td></tr><tr><td>双精</td><td>${double}</td></tr><tr><td>字符串</td><td>${string}</td></tr><tr><td>HTML</td><td>${html}</td></tr><tr><td>实体</td><td><ahref="${entity.link}">(${entity.id})${entity.name}</a></td></tr></table>
5.4 效果
实行程序可以看到如下的页面效果。
6. 语法
6.1 变量
模板变量利用${...}表示,“...”便是Map工具的键名。模板变量如果是一个构造可以通过${xxx.yyy}调用构造属性,“xxx”是构造对应的Map工具的键名,“yyy”是构造的属性名称。6.1.1 实体User
@DatapublicclassUser{Integerid;Stringname;Stringlink;}
6.1.2 Java
data.put("name","同福");Useruser=newUser();user.setId(35);user.setName("鬼谷子叔叔");user.setLink("https://tongfu.net/home/35.html");data.put("entity",user);
6.1.3 前端模板
<tableborder="1"><tr><td>普通变量</td><td>${name}</td></tr><tr><td>构造变量</td><td><ahref="${entity.link}">(${entity.id})${entity.name}</a></td></tr></table>
6.1.4 效果
6.2 遍历循环
对凑集变量进行遍历,就可以拿到凑集的一个一个的元素。对Map变量进行遍历,就可以拿到Map的键名和键。6.2.1 Java
Mapuser=newLinkedHashMap();user.put("id",35);user.put("name","鬼谷子叔叔");user.put("link","https://tongfu.net/home/35.html");data.put("user",user);
6.2.2 模板
<tableborder="1"><tr><td>索引</td><td>Key</td><td>Item</td></tr><#listuser?keysaskey><tr><td>${key_index}</td><td>${key}</td><td>${user[key]}</td></tr></#list></table>
6.2.3 效果
6.3 按次循环
按次循环须要知道起始数值和结束数值,对应数组循环的话须要考虑结束值是数组长度减一。6.3.1 Java
String[]languages=newString[]{"PHP","Python","Java","JavaScript","C/C++","Asp.net"};data.put("lang",languages);
6.3.2 模板
<tableborder="1"><tr><td>索引</td><td>措辞</td></tr><#list0..5asi><tr><td>${i}</td><td>${lang[i]}</td></tr></#list></table>
6.3.3 效果
6.4 嵌套循环
嵌套遍历循环须要把稳子级名称的类型不要弄错了,后端Java要和前端模板严格对应。6.4.1 Java
List<Map<String,Object>>map=newLinkedList<>();Map<String,Object>item;item=newHashMap<>();item.put("hot",100);item.put("lang","PHP");map.add(item);item=newHashMap<>();item.put("hot",200);item.put("lang","Python");map.add(item);item=newHashMap<>();item.put("hot",300);item.put("lang","Java");map.add(item);item=newHashMap<>();item.put("hot",60);item.put("lang","JavaScript");map.add(item);item=newHashMap<>();item.put("hot",30);item.put("lang","C/C++");map.add(item);item=newHashMap<>();item.put("hot",80);item.put("lang","Asp.net");map.add(item);data.put("lang",map);
6.4.2 模板
<tableborder="1"><tr><td>热度</td><td>措辞</td></tr><#listlangaslangItem><tr><#listlangItem?keysaskey><td>${langItem[key]}</td></#list></tr></#list></table>
6.4.3 效果
6.5 判断语句
判断语句同样利用“&&”和“||”表示“与”和“或”关系,利用“==”和“!=”表示相等和不相等。判断语句“else if”须要连着写成“elseif”这样,否则会报错。6.5.1 比较运算符
==:表示两边相等!=:表示两边不相等gt:表示左边大于右边gte:表示左边大于即是右边lt:表示左边小于右边lte:表示左边小于即是右边6.5.2 Java
List<Map<String,Object>>map=newLinkedList<>();Map<String,Object>item;item=newHashMap<>();item.put("hot",100);item.put("lang","PHP");map.add(item);item=newHashMap<>();item.put("hot",200);item.put("lang","Python");map.add(item);item=newHashMap<>();item.put("hot",300);item.put("lang","Java");map.add(item);item=newHashMap<>();item.put("hot",60);item.put("lang","JavaScript");map.add(item);item=newHashMap<>();item.put("hot",30);item.put("lang","C/C++");map.add(item);item=newHashMap<>();item.put("hot",80);item.put("lang","Asp.net");map.add(item);data.put("lang",map);
6.5.3 模板
<tableborder="1"><tr><td>热度</td><td>措辞</td></tr><#listlangaslangItem><tr><td><#iflangItem.hotgte200><spanstyle="color:red;">${langItem.hot}</span><#elseiflangItem.hotgte100><spanstyle="color:blue;">${langItem.hot}</span><#else><span>${langItem.hot}</span></#if></td><td>${langItem.lang}</td></tr></#list></table>
6.5.4 效果
7. 总结
好了,本日福哥给童鞋们讲解了Java的模板引擎FreeMarker的利用技巧,相信大家今后无论是利用TFSpring框架开拓项目,还是在自己的项目里面利用FreeMarker模板引擎,都可以制作出非常俊秀的用户界面了。
https://m.tongfu.net/home/35/blog/513259.html