| 导语 前端持久化便是要将数据永久的保存在前端,让数据难以删除或者删除后能够重新规复。存储的数据可以理解为是一种 “僵尸数据”,下面先容一种前端持久化方法 -- evercookie。
一.evercookie简介:

evercookie是由Samy Kamkar(美国白帽黑客、安全研究员)开拓的一组jsApi,它的目的在于持久化cookie,即利用户打消标准cookie、Flash cookie等之后依然能够获取设置过的数据,并且重新规复打消掉的cookie(比较狭隘,实质上是规复所有维度,一个重新写的动作)。

二.evercookie事理:
evercookie的事理便是将数据写入浏览器各个维度,获取的时候再从各个维度中读出来,只要个中一个有数据就可以将数据取出。比较强大的地方在于:1.存储的维度非常多,平凡用户难以清理;2.取数据的时候会将打消的数据重新规复,名副实在的僵尸cookie;下面先容下存储的维度以及读取数据的办法和思路。
evercookie 存储数据的维度:
1.标准HTTP Cookie:
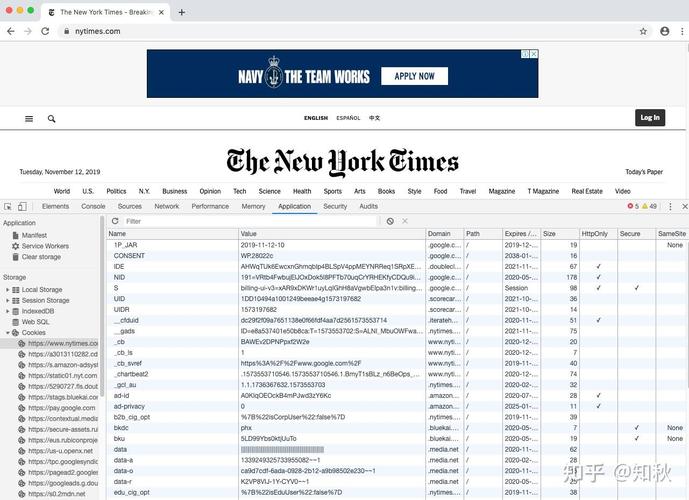
evercookie会将数据存在 document.cookie 中,获取的时候直接获取就可以了,没什么可说的,这部分数据是比较随意马虎被打消的,比如浏览器打消cookie、js脚本设置等,分享关于cookie的两个点
http要求自带本域以及根域下所有cookie,CSRF的根源就在这里;
js设置cookie默认在当前域以及当前路径下, cookie一样平常都会跨路径利用,一定把稳设置path字段;
2.Flash Cookie:
evercookie供应了一个flash文件,利用的时候会将数据存储在flash确当地工具中,只有删除对应的flash存储文件才可以打消,把flash文件反编译了一下,可以看到AS的源码:
shared = sharedobject.getlocal(\公众evercookie\公众);if (everdata) { var newdata = everdata.split(\公众=\"大众); var str = shared.data.cookie; var results = str.split(\"大众&\"大众); var i = 0; while (i < results.length) { var elem = results[i].split(\"大众=\公众); if (elem[0] != newdata[0]) {
存数据的时候调用swfObject中的接口存入即可,可以看下js源码:
this.evercookie_lso = function (name, value) { var div = document.getElementById(\公众swfcontainer\公众),
flash加载后会利用 flash.external.ExternalInterface.call(\公众_evercookie_flash_var\公众, shared.data.cookie) 调用window下的javascript方法 _evercookie_flash_var 将数据传给js,便是读取flash数据。
var _global_lso;function _evercookie_flash_var(cookie) {
3.localStorage:localStorage是HTML5的一个新特性,可以将数据永久存储在本地,获取时没有窗口的限定,同域下即可获取,可以调用localStorage的接口来打消,浏览器直接打消缓存数据也能清掉;
4.sessionStorage:同localStorage类似,生存周期是当前对话,浏览器关闭重新打开后消逝;
5.globalStorage:同localStorage类似,同样是永久存储在本地,目前只有 Firefox48 以上才支持;
6.openDatabase:HTML5的WebSQL数据库,可以理解为本地存储 Local Storage 和 Session Storage 的一个加强,用来操纵大量构造化数据,由于各个浏览器实现缘故原由,WebSQL规范已经被废弃掉了;
7.IndexedDB:浏览器内置的一种数据库,永久保存数据,IndexDB与WebSQL比较,IndexedDB更像是一个NoSQL数据库,而WebSQL更像是关系型数据库,利用SQL查询数据。
8.图片缓存像素点存储:
evercookie利用了图片的缓存进行了存储,大略先容下:
写数据的时候根据key布局一个http要求,将值通过document.cookie传给后台;
后台根据cookie中传入的值按照每三位天生一个像素点的办法天生一张png图片(evercookie设置了200个像素点),并且设置缓存到前端;
读数据的时候同样根据key布局相同的http要求,获取缓存的图片并用canvas解析出对应的像素点,规复出数据。
这里面可以看出两点,一个 evercookiejs 设置的图片存储支持的最大数据为600个字符,二是此种办法必须利用canvas进行解析,有兼容性哀求,这种办法可以通过浏览器打消缓存直接清掉。
9.ETag存储:
ETag存储也要依赖后台,利用的事理紧张是当浏览器第一次访问一个要求的时候如果做事器相应设置ETag标签,浏览器第二次访问会自动带上一个IF-NONE-MATCH上来(跟ETag设置的值相同),以是只要把数据值存在ETag上,取数据的时候直接去后台查链接上的 IF-NONE-MATCH 字段就可以了, 跟上面png图片缓存类似。
10.web Cache:看evercookie的思路是对 http cookie 的一种加强,相称于通过后台对cookie设置个过期韶光,evercookie供应的脚本觉得有问题。
11.silvelright客户端存储:
silvelright也是一种本地存储办法,可以将数据直接存在本地,类似于flash可以跨浏览器获取,须要安装silverlight插件、下载 .xap 的编译文件,对sliverlight不理解,有兴趣的同学可以自行研究一下。
12.java运用程序本地存储:通过利用JNLP调用Java Applet的能力将数据存在了本地文件中,代码量比较大不细剖析了,反编译了jar包以及class文件,放在附件里有兴趣的可以看下。
13.IE的userData存储:
userData是IE特有的一种存储办法,可以通过XML、HTML标签将数据存储在本地,一样平常支持IE5以上,官方文档单个域名存储数据大小一样平常在640k旁边,利用方法很大略
<!DOCTYPE html><html lang=\"大众en\"大众><head>
14.window.name:
window.name是window的一个很分外的属性,可以设置,有两个特点:
window.name设置后刷新页面不会消逝;
iframe从一个src跳转到另一个src 获取contentWindow.name 不会发生变革;
evercookie紧张是利用了上面的一点,只要页面不刷新,页面随便清理都不会发生变革(奇特的是放在iframe里面清缓存就可以清掉 TT)。
window.name常常用于跨域通信,顺便说下window.name跨域通信事理:
iframe src 从 A.html跳转到 B.html 的时候 window.name 是不变的, 以是如果一个域的页面想跨域获取数据可以设置一个iframe 先将src指向想要获取数据的域页面(此页面将想要通报的数据放在window.name中, ps:此时由于跨域无法获取iframe的contentWindow),之后src指向自己域名下的一个页面(已变成同域)通过iframe的contentWindow即可获取;
跨域获取把稳两个关键点:
必须放在iframe中;
必须利用name属性(console了一下contentWindow,测试了几个其他属性都弗成);
15.<a>标签历史访问状态存储:
浏览器中的 <a> 标签有个特性, 同一个浏览器被访问过后状态会变成 \公众visited\"大众 状态,一样平常只有清理浏览器浏览记录才会消逝,evercookie利用了这点进行存储。
大略说下思路:
布局<a>标签并预设visited样式(a:visited)作为访问校验值;
布局http要求,要求的地址为设置的键以及值的各个字符(多个http,个数是值的长度);
写数据通过布局iframe对上面的http要求进行一次访问;
读数据用键和一个字符布局一个链接授予<a>标签的href,获取<a>标签的样式与预设visited样式进行
直接将http要求赋给<a>标签的href,获取如果样式为预设visited的样式解释这个http要求访问过,解出字符;
解释:2中设置的值是个encode后的值,末了一步解出的字符拼装后须要decode后才能获取到原来的值,evercookie里面的实现很故意思,有兴趣的可以看下。
16.HSTS存储:
HSTS一样平常用来防止中间人攻击, 大略来说,如果一个域名的http相应设置过 Strict-Transport-Security,那么此域名再次发送http要求时浏览器会直接转成https要求(可以设置prelist,第一次要求也可以直接在浏览器端转成https),利用这点可以做数据存储:
申请多个域名(例如32个),布局好做事,设置(端口把稳设置成443或者80)、打消、查询;
将设置的值转为二进制整数,比如 1101, 1的bit发送到对应的第一个域名设置 Strict-Transport-Security,0的打消掉 Strict-Transport-Security: max-age=0;
获取时向上面32个域名发送要求进行查询,做事器返回是否是http,对应的bit位设置为0,对应的二进制转成数值便是获取的结果;
直接看实现:
<?php//header('Access-Control-Allow-Origin: ');$is_ssl = !empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443;if(isset($_GET['SET'])){ if($is_ssl){
HSTS存储办法缺陷比较大,要申请多个域名,发送多个要求,evercookie默认关闭了HSTS存储,chrome和firefox兼容性比较好、IE不支持HSTS设置, 浏览器也可以手动设置关闭HSTS。
evercookie读数据:
evercookie读数据只说一点就可以了,它的思想并不是从任意维度获取到数据就直接返回结果,而是要将所有设置的维度全部取出进行最优解查找,可以防止部分数据被修改导致的数据非常;也带来一个问题,由于很多都是异步获取,比如数据库、e-tag等,那么获取数据就不是立即获取,会有一部分等待时长。
三.运用:
利用evercookie进行持久化,可以让我们的数据常驻浏览器,利用它不仅可以网络各种浏览器数据,更主要的是,即利用户对浏览器cookie进行了大洗濯,这些数据仍旧可以起去世复生。比如,利用它可以给浏览器建立一个长期有效的身份标识符,利用标识符上报数据对用户的历史信息进行剖析进而判断一个操作是善意还是恶意, 对前端风控体系有很大浸染。
四.总结:
evercookie大略来讲便是存数据取数据,并没有多少东西,比较闪光的地方在于里面的存取数据的维度和方法,各种奇淫巧技。同时要把稳到里面的一些方法,比如HSTS会带来很大开销,获取数据是一个异步过程也会有韶光开销,运用的时候只管即便根据业务额场景来调度利用。
















