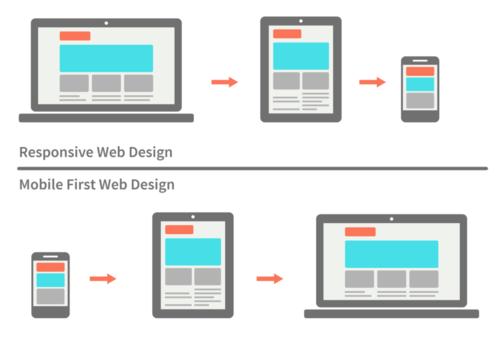
相应式图像的特性
相应式图像具有以下特性:

自动调度图像的宽度或高度以适宜设备的屏幕。

供应多种图像尺寸,以适宜不同的设备。
减少页面大小,提高性能。
利用 srcset 属性
srcset 属性可用于指定多种图像尺寸,以知足不同的设备需求。语法如下:
html
<img srcset="image.jpg 1x, image-sm.jpg 2x, image-lg.jpg 3x" src="image.jpg" alt="图像描述">
利用 picture 标记
picture 标记可以更繁芜地管理图像。它许可您根据设备的特色选择最佳的图像尺寸。语法如下:
html
<picture>
<source srcset="image.jpg 1x, image-sm.jpg 2x, image-lg.jpg 3x" type="image/jpeg">
<img src="image.jpg" alt="图像描述">
</picture>
结论
相应式图像是当代网站开拓中必不可少的技能,可以供应自适应不同设备的灵巧图像管理。通过利用 srcset 或 picture 标记,可以确保在各种设备上都能供应最佳的图像体验。