随着互联网技术的飞速发展,网站设计逐渐从繁琐的层次结构转向简洁的扁平化设计。扁平化网站结构以其简洁、高效、易用的特点,逐渐成为网页设计的新潮流。本文将从扁平化网站结构的概念、优势、应用及未来发展趋势等方面进行探讨,以期为广大设计师和开发者提供有益的参考。
一、扁平化网站结构的概念

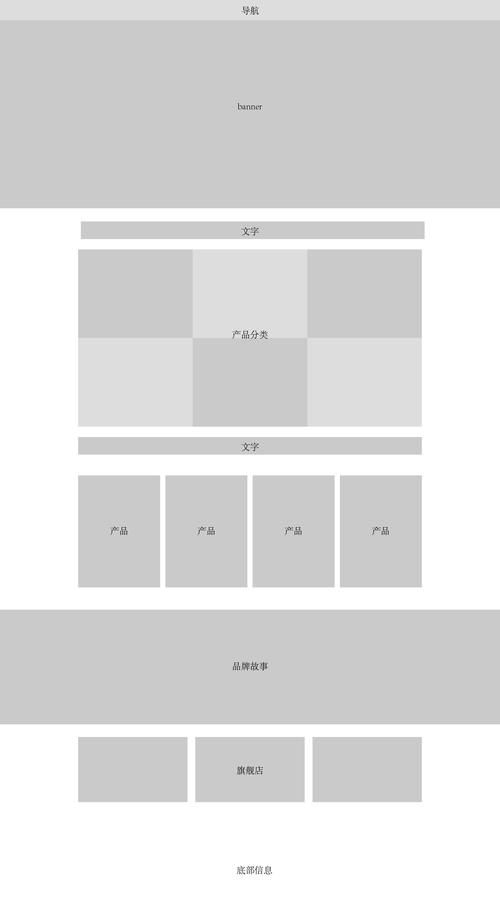
扁平化网站结构,顾名思义,是指将传统网站的多层次结构简化为单一层次,即只有一个或极少数的层级。在这种结构下,页面元素之间相互独立,层次感不强,但整体风格简洁、大方。扁平化设计起源于20世纪90年代,近年来在网页设计领域备受推崇。

二、扁平化网站结构的优势
1. 提高用户体验:扁平化设计强调内容为王,摒弃了过多的装饰元素,使页面更加简洁、直观。用户可以快速找到所需信息,提高浏览效率。
2. 加速页面加载速度:扁平化设计减少了图片、动画等元素的使用,降低了页面复杂度,从而提高了页面加载速度。
3. 适应移动端:随着移动设备的普及,扁平化设计更加适合在有限的空间内呈现丰富的内容,为移动端用户提供良好的浏览体验。
4. 易于维护:扁平化设计使页面结构简单,便于后期修改和更新,降低了网站维护成本。
5. 提升品牌形象:简洁、大方的扁平化设计有助于提升企业或个人品牌的形象,使网站更具现代感和国际化。
三、扁平化网站结构的应用
1. 餐饮行业:如美团、饿了么等外卖平台,采用扁平化设计,使页面简洁、易用,提升用户体验。
2. 教育行业:如在线教育平台,扁平化设计有助于用户快速了解课程内容,提高学习效率。
3. 金融行业:如支付宝、微信支付等,扁平化设计使页面简洁、直观,方便用户操作。
4. 娱乐行业:如电影票务网站,扁平化设计使页面更加美观,提升用户体验。
四、扁平化网站结构未来发展趋势
1. 深度个性化:随着人工智能技术的发展,扁平化网站结构将更加注重个性化定制,满足用户个性化需求。
2. 交互性增强:扁平化设计将与其他设计元素相结合,如动画、动态效果等,增强用户交互体验。
3. 跨平台融合:扁平化设计将更加注重跨平台兼容性,为用户提供一致性的浏览体验。
扁平化网站结构以其独特的优势,在网页设计领域得到了广泛应用。随着技术的不断发展,扁平化设计将继续优化,为用户提供更加优质的网络体验。作为一名设计师或开发者,我们应该紧跟时代潮流,不断学习、创新,为打造更加美好的网络世界贡献自己的力量。
















