随着互联网的飞速发展,网站设计风格日新月异。扁平化设计作为一种新兴的设计理念,逐渐在网页设计中占据主导地位。扁平化网站配色作为其核心要素之一,以其简约、直观、易读等特点,赢得了广大设计师和用户的喜爱。本文将从扁平化网站配色的定义、优势、应用等方面展开论述,以期为我国网站设计提供有益的借鉴。
一、扁平化网站配色的定义

扁平化网站配色是指以单一颜色或少数几种颜色为基础,通过调整颜色饱和度、亮度等手段,使网站界面呈现出简洁、大方、富有现代感的视觉效果。与传统的渐变、阴影等设计手法相比,扁平化网站配色更加注重色彩的搭配与协调。

二、扁平化网站配色的优势
1. 简洁大方:扁平化网站配色摒弃了复杂的色彩搭配,使界面显得更加简洁、大方。这种设计风格符合现代审美趋势,易于用户接受。
2. 易于阅读:扁平化网站配色使文字、图片等元素更加突出,提高了用户阅读的舒适度。简洁的界面降低了用户在浏览过程中的视觉疲劳。
3. 适应性强:扁平化网站配色适用于各种设备,如手机、平板、电脑等,具有良好的兼容性。
4. 提高加载速度:扁平化网站配色减少了页面元素,降低了页面加载时间,提高了用户体验。
5. 降低设计成本:扁平化网站配色简化了设计过程,降低了设计成本。
三、扁平化网站配色应用
1. 颜色搭配原则
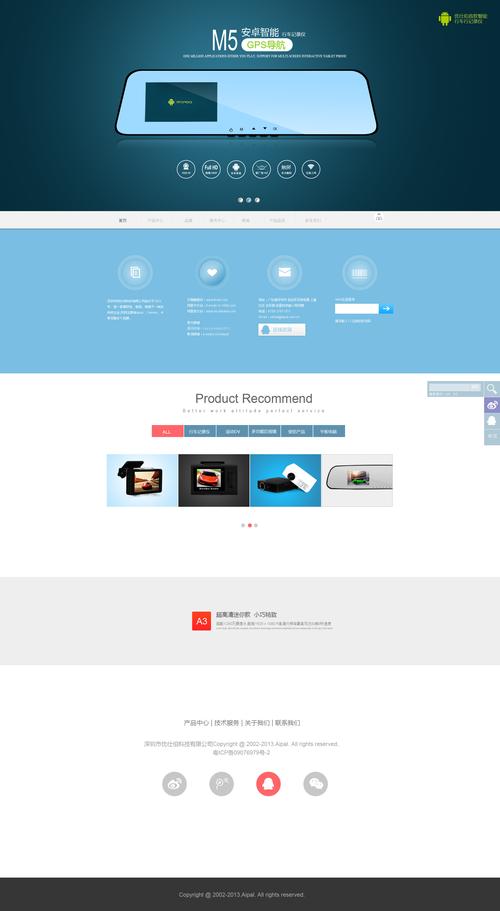
(1)主色调:主色调应占据页面大部分面积,起到主导作用。例如,蓝色、绿色等冷色调给人以宁静、舒适的感觉;红色、橙色等暖色调则给人一种热情、活力的感觉。
(2)辅助色:辅助色用于点缀主色调,使页面更具层次感。辅助色应与主色调形成对比,避免过于单调。
(3)中性色:中性色如黑色、白色、灰色等,在扁平化网站配色中起到过渡、缓冲的作用。
2. 颜色搭配实例
(1)蓝色主色调:以蓝色为主色调,搭配白色、灰色等中性色,呈现出清新、专业的视觉效果。
(2)绿色主色调:以绿色为主色调,搭配白色、灰色等中性色,体现出自然、健康的氛围。
(3)红色主色调:以红色为主色调,搭配白色、灰色等中性色,呈现出热情、活力的感觉。
扁平化网站配色作为一种新兴的设计理念,以其简约、直观、易读等特点,在我国网站设计中发挥着重要作用。设计师应充分挖掘扁平化网站配色的优势,结合实际需求,创造出符合用户审美和需求的优秀作品。在我国互联网行业不断发展的大背景下,扁平化网站配色将成为一种主流设计趋势,为我国网站设计带来更多可能性。
















