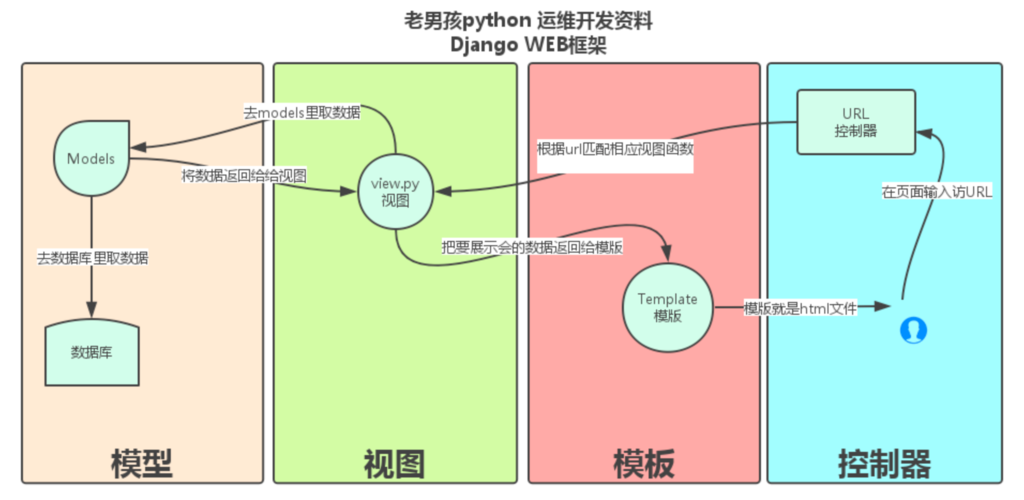
模板不仅仅是静态的HTML,在渲染的过程中常常包含着一部分变量。在Django中,通过一个类似字典的工具context,把所有模板中须要用到的变量从view通报到template。比如搜索结果列表和推举列表显示样式和显示信息都一样,此种情形下,若模板根据不同变量显示不同数据的办法进行页面的渲染,则须要创建不同的模板进行显示,会做很多重复性的事情,并造成代码的冗余和构造的繁杂。在模板中利用变量的便利远不止此,例如还可以根据通报变量类型或者值得不同显示不同的样式和信息。
[!TIP]

与其它措辞不同的是,在Django中,view中的变量不会自动在template中可用,必须通过view准确通报到template中,这样设计的目的是为了避免毁坏模板的命名空间。

和其它措辞PHP、Vue中的用法一样,Django的模板中的变量也是通过{{ }}进行表示,例如显示变量name:{{ name }}。纵然变量中包含一些分外字符(如:<),也不须要担心会影响显示结果,由于Django的也会自动避免将其以HTML的形式进行显示。
[!NOTE]
如果在模板中用到了没有通报的变量,Django只会在相应位置不做任何显示,而不会抛出非常。
示例:
1、以my_site项目为例,在Django运用myapp中创建templates文件夹,并在文件夹内创建welcome.html文件,其构造和内容如下:
示例构造
2、修正views.py文件,在个中添加welcome方法,其内容如下:
from django.http import HttpResponse from django.shortcuts import render # Create your views here. def welcome(request): name="World" return render(request, "welcome.html" ,{"name":name})
3、在myapp中的urls.py进行配置,其内容如下:
from django.contrib import admin from django.urls import path from .views import welcome urlpatterns = [ path('welcome/', welcome, name="welcome"), ]
4、修正my_site项目的urls.py文件,引用myapp中的urls.py,其内容如下:
from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path("", include("myapp.urls")), ]
5、通过python manage.py runserver命令运行项目,其显示如下:
示例效果图
该文章作为学习条记进行分享和记录,如有缺点或其它不雅观点,请多多指教!
!
!