<html lang=\"大众en\"大众>
<head>

<meta charset=\公众UTF-8\"大众>

<title>Title</title>
</head>
<body>
1:属性和变量 函数和方法
变量是咋内存里放了一个空间.工具有属性.
var a=1;//window是最大的工具;
属性饿变量一个东西两个说法.
变量辅佐在工具身上便是属性.但一贯都赞助;
被工具调用被称为属性,否则称为变量;
被工具调用被称为方法,否则称为函数;
<script>
//工厂模式;
function ceeatePerson(oname,oage) {//布局函数
// var person={
// name:oname,
// age:oage,
// person.jineng=function () {
// alert(this.name)
// };
var person={};
name=oname;
age=oage;
person.jineng=function () {
alert(this.name)
};
return person;
}
var li=ceeatePerson(\"大众liming\公众,\公众20\公众) //Li 为布局函数的实例;或称为布局函数的类(js没有类)
var sun=ceeatePerson(\"大众sunhong\"大众,\"大众20\"大众)
//原型链.原型下的.多个工具原型相互调用形成的链式构造.
只有函数有prototype(或者布局函数.以及)
工具只有proto;
constructor.是proto下面的属性.指向布局函数.
proto.形成
圆形方法
行内;
外部;
继续:
function parent(onaem) {
if(!oname){
oname=\公众rua\"大众;
}
this.name=oname;
}
paent.peototype.jineng=function () {//原型;
alert(\"大众asdfasd\"大众)
}
var pen=new paernt()
open.parent();
console.log(open.name);
function son() {
}
son.prototype=new parent();//子元素的原型指向父元素的实例;
var oson=new son();
oson.jineng=function () {
alert(\公众wohuiyangyuang\公众)//多肽;
}
oson.jineng();
函数的嵌套>定时器.call和apply(传的数组)会改变this 的指向;
apply.call只能那父元素的定义好的的属性;原型上的那不过来.
function add(a,b) {
alert(a+b)
}
function jian(a,b) {
var rua=add.call(this.a,b)
var rua=add.apply(this,[a,b])
}
add.call(jian,1,2)
(function () {
function obj() {};
obj.prototy=add.prototype;;
jian.prototype=new obj();
})() //匿名函数;面向工具时,
</script>
</body>
</html>
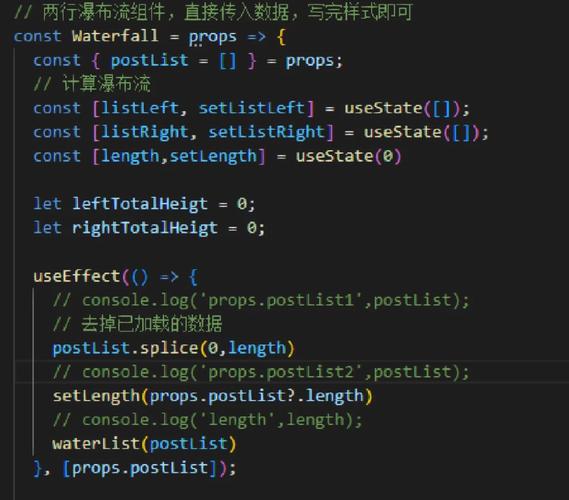
// 瀑布流
var oheight=document.documentElement.clientHeight||document.body.clientHeight;
function getshort(div) {
var i=0;
var divhgt=div[i].offsetHeight;
for(j=0;j<div.length;j++){
if(div[j].offsetHeight<divhgt){
i=j;
divhgt=div[i].offsetHeight;
}
}
return i;
// for(i=0;i<div.length;i++){
// div[i].index=i;
// for(j=0;j<div.length;j++){
// if(div[i].offsetHeight<div[j].offsetHeight){
// return i;
// }
// }
// }
}
//在不滚动滚动条的情形下。页面的自动满屏。
ajax(\"大众post\公众,\公众getPics.php\"大众,\公众cpage=1\"大众,function (abs) {
var json=JSON.parse(abs);
for(x in json){
var img=document.createElement(\"大众img\"大众);
var div=document.createElement(\公众div\"大众);
img.src=json[x].image;
img.style.width=200+\"大众px\"大众;
div.appendChild(img);
var case1=document.getElementsByClassName(\"大众case\"大众);
var long=getshort(case1);//返回长度最小的cased的索引;
var leng=case1[long].offsetHeight;
var oht=document.documentElement.scrollTop;
if(leng<(oheight+oht)){
m=x;
console.log(m);
case1[long].appendChild(div);
}
}
})
//在滚动滚动条的情形下。页面的自动满屏。
window.onscroll=function () {
ajax(\公众post\"大众,\"大众getPics.php\"大众,\"大众cpage=1\公众,function (abs) {
var json=JSON.parse(abs);
for(x in json) {
var img=document.createElement(\"大众img\"大众);
var div=document.createElement(\公众div\"大众);
if(m>=50){//下面的m++;以是,吗>=50;
m=0;
}
img.src = json[m].image;
// console.log(json[x].image);
img.style.width=200+\公众px\"大众;
div.appendChild(img);
var case2=document.getElementsByClassName(\"大众case\公众);
var long=getshort(case2);//返回长度最小的cased的索引;
var leng1=case2[long].offsetHeight;
var oht=document.documentElement.scrollTop;
// console.log(m);
if(leng1<(oheight+oht)){
m++;
console.log(m);
case2[long].appendChild(div)
}
}
})
}