为了担保页面显示的都雅,在PC真个时期,我们要么是先用PS把图片修正成适宜页面宽度的尺寸,比如600PX或是640PX(这个是根据你文章页面的宽度来决定的),要么便是在插入图片时修正这个宽度的数值。
如果是先用PS处理图片,显得有点繁琐,很多人选择第二种,便是修正图片属性中的宽度和高度数值,这样做当然也无可厚非,可是到了移动端,这种宽度和高度做过修正的图片就有点不听话了:变形!

上边这张图片的尺寸为640PX450PX,在手机端却发生了严重的变形,很影响视觉效果。

怎么办呢?以前我的做法是把图片属性中的宽度和高度数值清空,这样只要原图片尺寸不超过PC端文章页面宽度,在手机端也就不会变形了。
当然,这样做也是相称费事的,往往事先要把图片用PS来修恰好尺寸,然后插入图片时候再把属性中的宽度和高度数值清空......
有没有办法让系统不再判断图片的宽度和长度呢?由于本人对PHP代码不熟,也真的是无能为力......
踏破铁鞋无觅处,得来全不费功夫。有光阴在网上找到一篇《DedeCMS文章页去img图片width和height属性》的文章,索性试了一下,结果虽然在插入图片时还显示宽度和高度数值,但在源代码中没有了!
然后呢,在手机端显示也正常了。
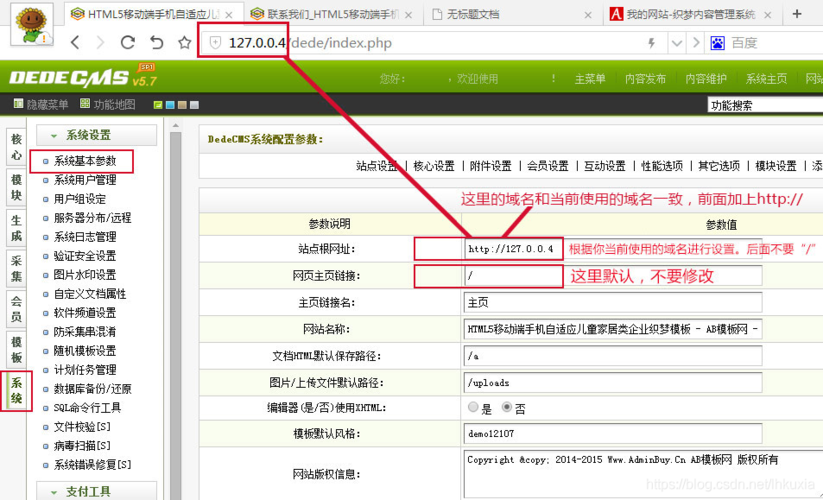
这里的方法也不繁芜,便是修正一个叫arc.archives.class.php的文件,它的位置位于include目录之下:
添加的代码:$this->Fields['body'] = preg_replace(\"大众/style=\\"大众width\:(.)\\"大众/\"大众,\"大众\"大众,$this->Fields['body']);
如果有碰着这个困惑的朋友,也可以试试看,在此也要感谢供应这个修正方法的朋友。