然而,在实际的网页设计中,我们常常会碰着更加繁芜的布局需求,例如创建多列、多行的网格构造,为理解决这些需求,Grid布局应运而生
Grid布局是一种二维布局系统,它不仅能够像Flex一样处理单轴上的布局,还能同时处理行和列,从而实现更加繁芜和精确的布局掌握,无论是大略的页面排版,还是繁芜的网页设计,Grid布局都能供应强大的支持

Grid布局,也称网格布局,不同于Flex针对轴线的一维布局,Grid是一个二维的布局,其将项目划分在行和列中,容器就像一个网格一样,项目便是一个个单元格,其能实现实现更加风雅和繁芜的设计

Grid布局是由W3C在2011岁首年月次提出的,于2014年,发布了关于首个事情草案
到2016年,Grid布局规范进入候选推举阶段,终极在2017年,正式成为W3C推举标准,并在主流浏览器中得到了广泛支持
其兼容性如下(主流浏览器均已支持):
基本观点
任何元素均可定义为Grid容器,利用Grid布局,只需设置元素的display属性为grid或inline-grid即可,如下:
定义了Grid布局的元素,称为容器(container),其直接子元素会自动按网格排列,称为项目(item)
把稳,设Grid后,容器内项目的float、display: inline-block、display: table-cell、vertical-align和column-等设置都将失落效
行和列容器内水平区域称为行,垂直区域称为列
行与列交叉的区域称为单元格,项目就按顺序存放在一个个单元格内
网格线划分单元格的线称为网格线,水平的网格线划分行,垂直的网格线划分列
区域由一个或多个项目组成的矩形区域称为Grid区域(grid areas)
容器属性下列属性紧张利用于容器上
grid-template-rows|columns该属性紧张用于定义网格的行和列(几行,各行宽;几列,各列宽等)
其是grid-template-rows和grid-template-columns属性的简写形式,形式如下:
grid-template-rows属性定义每一行的行宽,grid-template-columns属性定义每一列的列宽
如下,定义一个3×3的Grid容器,且每个项目的宽高均为100px
有时,我们并不能确定某行(列)的宽度,或行(列)数量较多时,按这种形式写比较繁芜,以是,CSS供应了一些函数或关键字,可方便我们的设置
repeat()该函数用于简化重复值,形式如下:
效果与上侧实现同等
repeat()吸收两个参数,第一个参数表示重复的次数,第二个参数表示重复的内容
fr该关键字紧张用于表示比例关系,其为fraction(片段)的缩写
上侧container-1表示,将容器均分为三列,container-2表示,将容器按1:2:3的比例分为三列
minmax()该函数用于表示一个长度范围,其吸收两个参数:一个最小值(min)和一个最大值(max),表示长度在[min, max]内,数值是任何有效的CSS长度值、百分比或auto
上侧代码表示将容器分为三列,旁边两列固定宽度,中间的列最小宽度不小于72px,最大宽度不大于1fr
auto该关键字表示由浏览器自己决定长度
上侧代码中,第一列会霸占容器剩余宽度,除非列内单元格内容设置了min-width,且这个值大于最大宽度
auto-fill该关键字用于实现自动添补,有时候,项目(单元格)的大小是确定的,但容器的大小不愿定,因此我们无法确定每一行(列)可容纳的项目数,此时,我们希望每一行(列)可以尽可能多地容纳项目,即可用auto-fill
上侧的代码,我们对列设置了auto-fill,此时容器会按每列100px的宽度,自动添补列,直到不可容下更多列为止
与auto-fill类似的,还有一个auto-fit关键字
auto-fill与auto-fit的差异:
auto-fill会在容器中尽可能多地添补列或行,不管单元格是否有内容
其特点为:
自动添补列或行,只管即便多地创建网格轨道
纵然某些网格单元没有内容,也会分配空间
auto-fit当容器宽度增加时,会调度现有列的大小,而不是增加新的空列
其特点为:
自动适应列或行,现有列会根据容器大小调度
空列会被折叠,不占用额外的空间
一样平常情形下,两种基本无差别,只有当容器足够宽,足以在一行容纳所有单元格,并且单元格宽度不固定,才会有差异
举个栗子
当容器宽度足够富余时,fill容器会尽可能多地容纳列,每列100px,而fit容器会优先分配空间给已有列,每列1fr
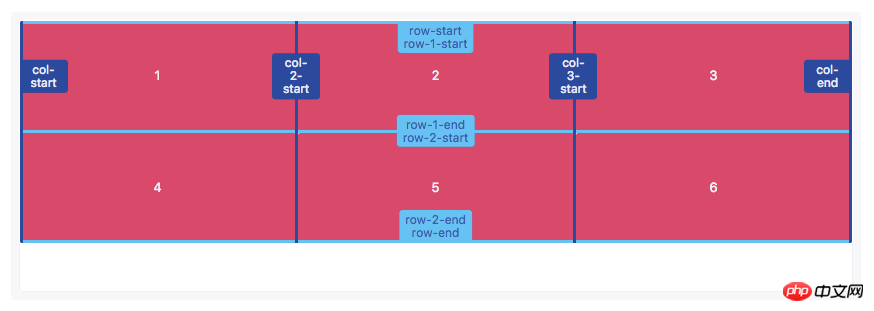
网格线的名称
在Grid布局内,许可指定每一根网格线的名字,方便往后的引用
紧张办法为利用方括号,在grid-template-columns属性和grid-template-rows属性里面定义,如:
上侧代码中,定义了一个3×3的网格,以是有4根列线与4根行线,上侧的[]内的值即为每根线的名称,如:c1
同一根线可以有多个名称,只需定义在同一个方括号内,用空格隔开,如:[c1 column1]
gap该属性用于定义行与行之间、列与列之间的间距,是row-gap和column-gap的简写,形式如下:
吸收一个或两个值,当只有一个时,表示行列间距均为该值
row-gap属性用于设置行与行之间的间距
column-gap属性用于设置列与列之间的间距
上侧代码大致效果如下(橙色部分即为间距):
过去的gap名称为grid-gap,该名称首次于2017年在CSS Grid Layout Module Level 1中被引入,但在2018年提出的CSS Box Alignment Module Level 3被重命名为gap,同时适用于Grid和Flex
grid-template-areas该属性用于定义网格区域,对网格区域进行命名,后续可利用命名的网格区域进行布局,如:
上侧代码定义了一个3×3的网格,共有9个单元格,分别命名为a-i,共有9个区域
一个区域,可以由一个或多个单元格组成,当有多个单元格时,则用相同名称即可,如:
相同名称的单元格会合并为一个区域
如某些单元格不想命名,无需利用处理,用.点占位即可,如:
上侧的代码命名了4个区域,中间的点表示该单元格不属于任何区域
利用场景
大略直不雅观地定义一个页面的布局
当你利用 grid-template-areas 定义网格区域时,Grid会自动天生与这些区域名称干系的命名网格线
命名网格线的格式如下:
area-name-start:区域的起始线
area-name-end:区域的结束线
例如,如果定义了一个名为 header 的区域,会自动天生以下网格线:
header-start
header-end
grid-auto-flow该属性用于定义自动放置的项目的布局顺序,其决定了当容器中的项目没有明确指定位置时,浏览器如何自动放置它们,其可能值为:
row:(默认值)项目按照行的顺序放置column:项目按照列的顺序放置row dense:按行顺序放置项目,并尽可能紧凑地添补空缺区域column dense:按列顺序放置项目,并尽可能紧凑地添补空缺区域row的放置顺序是先行后列,即先放满第一行,再放第二行,效果如下:
column的放置顺序是先列后行,即先放满第一列,再放第二列,效果如下:
dense用于与row或column搭配利用,使容器更紧凑地排列项目
如下,为无dense情形下的排列情形,会存在一些空缺没有利用:
当搭配dense后,空缺会被尽可能地利用,情形如下:
-items
justify-items属性设置单元格内项目的水平对齐效果(左中右)
align-items属性设置单元格内项目的垂直对齐效果(上中下)
两个属性均有如下取值:
stretch:(默认值)网格项在每个单元格中拉伸以填满单元格(如果可能)start:网格项在每个单元格的起始位置对齐(左对齐)end:网格项在每个单元格的结束位置对齐(右对齐)center:网格项在每个单元格的中心对齐语法如下:
place-items属性是align-items属性和justify-items属性的合并简写形式,形式如下:
吸收两个值,用空格隔开,第二个值可省略,如省略,则表示与第一个值相同
-content
justify-content属性用于掌握全体内容区域在容器内的水平对齐(左中右)
align-content属性用于掌握全体内容区域在容器内的垂直对齐(上中下)
两个属性取值均相同,如下:
start:内容在容器的起始位置对齐end:内容在容器的结束位置对齐center:内容在容器的中心对齐stretch:内容在容器中拉伸以填满可用空间space-between:内容行(列)之间均匀分配空间,第一行(列)与容器的起始位置对齐,末了一行(列)与容器的结束位置对齐space-around:内容行(列)之间的空间均匀分配,每一行(列)周围的间距相等space-evenly:内容行(列)之间以及内容与容器边缘之间的空间均匀分配place-content属性是align-content属性和justify-content属性的合并简写形式,语法如下:
如果省略第二个值,则会假定第二个值与第一个值相同
grid-auto-
grid-auto-columns和grid-auto-rows用于定义在Grid布局中隐式创建的列和行的大小
其语法如下:
<track-size> 可以是任何有效的 CSS 尺寸值,如 px、%、fr、auto 等
举个栗子
比如,我们创建了一个3×3的网格容器,但我们的项目不止9个(比如有11个),或者有些项目指定位置超出3×3的范围(比如设置在(4, 2)位置),此时,浏览器会自动天生多余的网格,用于放置项目
在上侧代码中,任何隐式创建的行(即超过显式定义的三行的行)将被设置为 50px 高
grid-template该属性是grid-template-rows、grid-template-columns和grid-template-areas的合并简写形式
举个栗子
第一行的高度为 100px,第二行为 200px,第三行为 100px第一列的宽度为 1fr,第二列为 2fr,第三列为 1fr定义了三个区域:header、sidebar 和 contentgrid
grid 是grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns、grid-auto-flow六个属性的合并简写形式
基本语法
简写形式可以简化书写,但同时也降落了代码可读性,不建议利用
项目属性紧张浸染域项目上的属性
grid-column|rowgrid-column是一个简写属性,用于定义项目在网格中的水平位置,其结合了以下两个属性:
grid-column-start:定义项目的水平初始位置grid-column-end:定义项目的水平结束位置基本语法
<grid-line>可以是行号、命名的网格线、span关键字加行数,或者auto
<grid-area>是通过grid-template-areas定义的网格区域名
grid-row也是一个简写属性,用于定义项目在网格中的垂直位置,其结合了以下两个属性:
grid-row-start:定义项目的垂直初始位置grid-row-end:定义项目的垂直结束位置利用与grid-column同等
span关键字,后接空格跟一个数字,表示超过(霸占)多少行(列)
grid-area该属性用于指定项目放置在哪一区域
基本语法
<grid-area-name>为grid-template-areas定义的区域名称
其还有另一种语法:
可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式
-selfjustify-self属性用于设置项目在单元格内的水平对齐办法,跟justify-items属性的用法类似,但只浸染于单个项目
align-self属性用于设置网格项目在单元格内的垂直对齐办法,跟align-items属性的用法类似,但只浸染于单个项目
两者可能取值均相同,如下:
stretch:(默认值)项目在单元格内拉伸以填满单元格start:项目在单元格的起始边对齐end:项目在单元格的结束边对齐center:项目在单元格的中央对齐place-self是一个简写属性,用于同时设置justify-self和align-self的值,形式如下:
如果省略第二个值,则第二个值与第一个值相等
特点二维布局系统:支持同时定义行和列,适宜繁芜布局
显式与隐式网格:可以明确定义网格,同时自动创建额外的网格以容纳项目
强大的对齐与定位掌握:通过属性如justify-items、align-items、justify-content和align-content,可以精确掌握项目在网格中的位置和对齐办法
网格间距和分区:支持定义网格之间的间距,并能够划分为命名的网格区域,便于布局管理和掩护
相应式设计支持:可以轻松地调度网格的大小和布局,以适应不同的屏幕尺寸和设备
合营 Flexbox 利用:与 Flex 结合利用,可以实现更繁芜的布局需求,灵巧而强大
利用场景繁芜的布局需求:适宜须要精确掌握多个项目在网格中位置和大小的繁芜布局,如新闻网站的多栏布局或者仪表板的网格化布局
网格化设计:对付须要将页面划分为多个命名区域并对其进行管理的设计,如大型网页或运用程序的板块化设计
相应式设计:能够根据不同的屏幕尺寸和设备自动调度布局,使得设计在移动设备和桌面上都能够优雅地呈现
比如,哔哩哔哩推举的视频列表便是用grid实现的,Grid是一个非常强大的布局工具,特殊适宜于须要更高等和繁芜布局需求的当代网页设计和开拓