或者你用过 java 的重定向:
那么框架内部到底是怎么实现页面重定向的呢?这篇小短文可能会让你更加清楚个中的一些事理。

观点

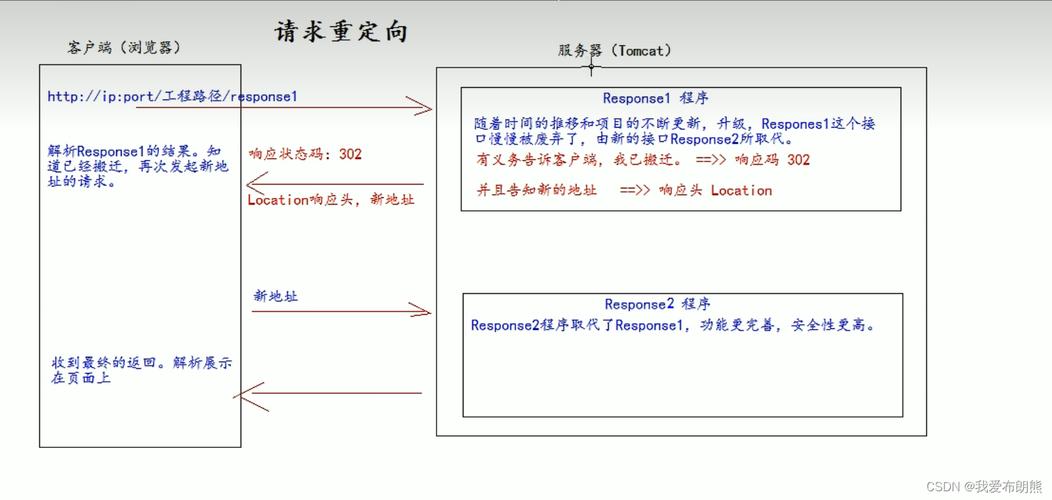
当你在浏览器访问 A 地址时,你会看到浏览器会刷新进度条,地址栏被更新为 B 地址。这便是 URL 重定向。
这样类似的技能,便是由 Http 协议定义的。重定向操作是由做事端向客户端发送特定的相应状态来触发,这类状态有个专门的状态码:3xx ,当浏览器吸收后,将会进行页面的重定向,即地址发生了跳转。
几种状态码
302 和 301 的差异
上面列了许多 3xx 的状态码,但平时我们最多用的是 301 和 302,这里就详细阐明这两个的差异:
301
永久重定向。如果 A 地址被 301 到 B 地址后,后续再次要求 A 地址的话,浏览器就会默认首次要求 B 地址,不会再有 A 地址的要求。
等看到第一次访问 /api/books/111 时,页面被重定向到 /api/books,浏览器发送两次要求。但后续再次要求 /api/books/111 时,直接要求了 /api/books 。
以是常日该状态码用于网站重构,奉告搜索引擎你往后访问我 301 重定向的地址。
302
相反,302 便是临时重定向。
平时我们上岸页面的授权跳转都是基于此状态码。由于客户端访问的页面是临时不可用,知足了某些条件后,可以连续利用。
比拟 301 的要求,能看到两次 /api/books/222 的要求都被“记录在案”。
koa 中的重定向来看下 koa 中 response 的 redirect 的重定向源码:
能看到在这段重定向的代码中,分别设置了 location 和 状态码,依赖他们来完成重定向的功能。
当然我们可以自己大略的实现一个做事看重定向功能:
总结
如果你只是纯挚的利用框架的 redirect api,而不清楚其内部的事理,可能这篇会帮助你理解更多些。
毕竟这是 Http 的根本,会让你对浏览器的重定向有个观点。
关于我一位“前端工程师”,乐于实践,并分享前端开拓履历。
如果有问题或者想法,欢迎各位评论留言,愿大家共同进步。
关注【前端雨爸】,查阅更多前端技能心得。