首先自己从宏不雅观把控一下,通过上网科普自己碰着问题,然后再站在这些巨人的肩膀上办理问题。
问题:在大型WEB运用程系统中,由于要求的数量过大及并发的成分,导致Web系统会涌现宕机的征象!

办理方案紧张有以下几个方面:

1、IIS负载均衡。
2、数据库负载均衡。
3、系统架构优化,比如:报表做事器和运用做事器的分离等。
接下来便是研究与办理,很大略首先捡个软柿子捏,根据知识以及方案排序,决定拿IIS来开刀。
【相逢nginx】于是乎上网找到了微软自带的IIS负载均衡,经由多次考试测验与查资料后只能验证成功但未能实现对IIS管理!
于是乎请教文哲大牛师哥,不愧为师哥,给了其余一种实现的方法利用nginx(百科)。于是和亮亮开启了nginx探索之路。
首先上网查资料nginx干系事理,笔墨性描述觉得很无聊,于是自己总结两张比拟图,如下:
1、一样平常情形下(未利用nginx做事器流程):
2、利用nginx做事器后流程【注:本图以一级nginx做事器为例】:
【总结】
根据这两张图比拟,弗成贵出以下结论:
利用nginx管理起IIS做事器后:
(1)可靠性大大增强:一台或多台IIS做事器宕机,做事不中断!
细心的读者创造如果nginx做事器宕机呢?当然可以通过配置多个及多级nginx做事器来办理。
(2)处理大访问量时大大减小IIS做事器压力,提高访问速率。
(3)花费硬件资源多:多增加一台做事器(在数据量不大的时候nginx也可与IIS共用一台做事器)与N台IIS做事器!
不过在硬件本钱不断降落以及高可靠性的本日,对付大访问量网站,这个影响险些可以忽略不计。要不然也不会有这么多的用户比如海内的用户:百度,新浪,网易,腾讯等。
事理是实战的辅导,越来越佩服有这个想法的人。事理就讲到这里,有什么差错,望大牛斧正!
(二)
【准备事情】·安装一款文本编辑器(这里以Notepad++为例)
·下载Nginx(这里以Nginx-1.4.7为例,其他版本操作相同)
·建两个大略网页:在文件夹test1新建一个html页内容为——我是Test1,在文件夹test2新建一个html页内容为——我是Test2)
·将上面建两个网页分别发布在IIS上不同端口号,并测试发布成功(这里以IIS6.2为例,将Test1发布在8010端口上,将Test2发布在8020上)
IIS上发布图示
测试成功图示
【配置Nginx】·利用文本编辑器编辑Nginx配置文件
找到Nginx中配置文件
修正Nginx中配置(温馨提示:不要用记事本打开修正否则会乱码)
·利用Dos命令进入Nginx文件夹并启动Nginx(这里以将Nginx文件夹放在C盘根目录下为例)
【实现效果】
现在让我们一起见证奇迹吧!
打开浏览器,在地址栏中输入刚才在Nginx中设置的代理(这里是127.0.0.1:8090)
再刷新一次(大家如果有兴趣可以变动配置文件中Weight中的比例来看效果):
【总结】
当我们在研究东西的时候,小Demo可以引发我们的兴趣,可以勉励我们连续研究下去。相信经由这些历练,自己会在架构的路上越走越远。当然在实战中会有更多有趣的故事!
大家伙儿别走开,接下来的内容更加精彩。
(三)
【序言】在《架构之路:nginx与IIS做事器搭建集群实现负载均衡(二)》中提到有好多有趣的地方,接下来就为大家一块儿讲讲在深入研究过程中碰着那些有趣的事情。
·实战之行——创造问题
·探索之旅——探求问题缘故原由
·办理之道——办理问题
【实战之行】在《架构之路:nginx与IIS做事器搭建集群实现负载均衡(二)》中做了小Demo,当时做出来后很愉快,于是一鼓作气,用实战来考验。
实验前就年夜志勃勃,Nginx确实大有来头(详情:猛击me),坚信这个东西可以弄成。
于是马一直蹄进入实战,这次实战是拿之前做的廊坊一中项目来进行的。
(1)在IIS年夜将廊坊一中系统发布两份【端口:一中A为8030;一中B为8040】(注:为了做接下来实验,将发布两个网站首页进行了差异—一中A的登录界面以及主界面有8030标识,一中B登录界面以及主界面有8040标识)如下截图:
(2)为了担保接下来实验精确性,先单独浏览两个网站确认发布没有问题,如下截图:
(3)配置好Nginx,由于和上篇博客配置过程一样,在此不再赘述。
(4)访问Nginx的监控端口8090——》出的登录界面是8030网站供应的——》输入用户名和密码点击登录;如下截图:
(5)预想是涌现系统主界面,但是奇怪的征象发生,没有进入系统的主界面;而是返回8040的登录界面,如下图所示:
【探索之旅】
碰着问题就冲上去去探索去办理,每每能故意想不到的收成。
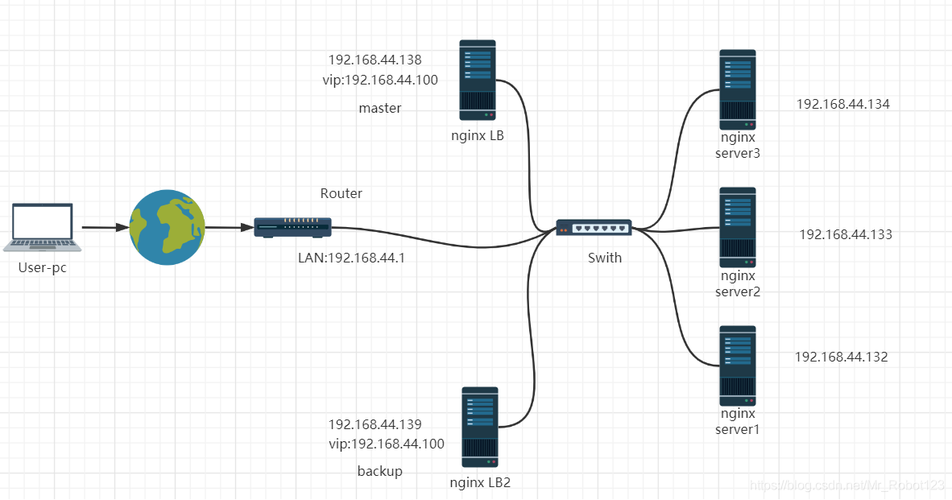
(一)本实验的基本架构如下图:
为什么会涌现上述那种情形,由于学到的知识有限自己百思不得其解;根据自己之前的探究履历——想不明白事理情形下就去做猜想并做相应的实验去验证。
于是乎就开始了自己实验的探索之旅。
(二)探索五阶段
(1)第一阶段:开始的时候由于没有方向,就改配置瞎测试——改Nginx比重实验、同一台电脑不同浏览器实验、不同电脑来访问的实验。
(2)第二阶段:总结第一阶段——盲目地这样做实验并没有好的效果;于是乎就改变方向,去网上查和别人互换。在这个过程中收成许多知识,比如:对Session和Cookie的理解,网站访问的来龙去脉等等。
末了确认这个问题属于Session共享问题。并做出猜想:由于Nginx做事比重配置为1:1,则轮流给客户端供应做事;当登录时将相应Session信息记录在IIS做事器8030时,当轮到8040给客户端供应做事时读不到这个Session信息而导致实战中碰着征象。
(3)第三阶段:有了猜想后,根据猜想做了比较有针对性的实验:
①刷新出8030的登录界面——》填写用户A和其对应密码点击登录——》得到8040的登录界面——》再次输入用户A和其对应密码点击登录——》进入8030的主界面。
②刷新出8030的登录界面——》填写用户A和其对应密码点击登录——》得到8040的登录界面——》再次输入用户B和其对应密码点击登录——》得到8030的登录界面。此后只要刷出8040的登录界面就能用用户A登录到8030的主界面,刷出8030登录界面用用户B就能进入8040的主界面。
通过这两个实验验证上面自己的猜想,不过针对详细的过程自己还是比较模糊。
(4)第四阶段:通过代码来验证,廊坊一中是用MVC来做的,下面便是登录这条线的代码剖析:
①用户输入用户名和密码后去访问登录的Controller,如下图示:
②登录Controller接管住用户名后进行校验;若成功则返回成功标识,如下图所示:
③登录页面接管到成功标识后再次申请访问主页面Controller,如下图所示:
④主页面的Controller对来访问的要求前辈行拦截,如下图所示:
⑤拦截后,检讨是否有相应的Session信息;若有则进入主页,若没有则返回登录页面,如下图:
(5)第五阶段:实验和代码相结合,再次从事理上描述涌实际战中的情形;用图来对上述实验进行再现:
【办理之道】
通过探索明白了问题产生的根本在于Session没有共享;
接下来便是如何去办理该问题;通过上网查找以及和别人互换,经由不懈的考试测验终极找到了利用其余一台做事器来存储Session从而实现Session共享来办理这个问题。
有了上面的根本这次从 事理——》实现——》实验验证
(一)事理:
(1)基本架构图改成如下所示:
(2)一次上岸的来龙去脉如下图所示:
(二)实现:
事理上明白如何办理;接下来便是考虑如何去做?
通过查阅干系资料用SQLServer来做session的存储,让网站连上,从而实现Session共享。
(1)建立session数据库步骤如下:
①实行.Net自带的脚本,如下图所示:
②天生相应的数据库,如下图:
③为担保8030和8040读到是同一个Session需将,该库中的一个存储过程做修正;见下图:
④启动ASP.Net State Service做事(建议将其设为自启动)
(2)在8030和8040的网站的配置文件中,添加连接该库的字符串;如下图所示:
(三)实验验证:
(1)重启两个网站和Nginx做事(重启Nginx命令:nginx.exe -s reload)——》用浏览器访问Nginx监听端口8090——》涌现登录界面——》输入用户名和密码;如下图所示:
(2)点击登录,奇迹涌现;见下图:
(3)刷新主界面,见下图:
(4)查看数据库中存储Session表的数据;如下图:
【总结】
这一起走来觉得一句话:痛并快乐着;有时候苦恼半天,当出来点效果后又振奋民气;当然对它的探索远没有停滞,接下来的探索会不才篇博客中连续为大家分享,敬请期待!
!
!
相信经由一次次的探索,经由自己的奋斗,相信自己会在架构路上会越走越远。
转自:https://blog.csdn.net/u012829124/article/details/50282951