序言
本文将通过以下几个方面对AST进行学习 根本知识
AST是什么 AST有什么用 AST如何天生 实战小例子
去掉debugger 修正函数中实行的console.log参数 总结
(图片来自网络侵删)根本知识AST是什么
先贴下官方的阐明 在打算机科学中,抽象语法树(abstract syntax tree 或者缩写为 AST),或者语法树(syntax tree),是源代码的抽象语法构造的树状表现形式,这里特指编程措辞的源代码。 为了方便大家理解抽象语法树,来看看详细的例子。
var tree = 'this is tree'js 源代码将会被转化成下面的抽象语法树
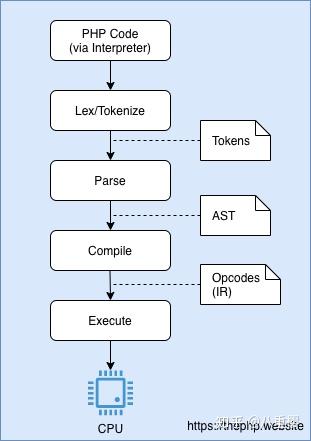
{\"大众type\公众: \"大众Program\"大众,\"大众start\"大众: 0,\公众end\公众: 25,\公众body\"大众: [{\"大众type\"大众: \"大众VariableDeclaration\"大众,\"大众start\公众: 0,\"大众end\"大众: 25,\"大众declarations\"大众: [{\公众type\公众: \"大众VariableDeclarator\公众,\"大众start\"大众: 4,\"大众end\"大众: 25,\"大众id\"大众: {\"大众type\"大众: \公众Identifier\"大众,\公众start\公众: 4,\公众end\"大众: 8,\"大众name\"大众: \"大众tree\公众},\"大众init\"大众: {\公众type\"大众: \"大众Literal\公众,\公众start\"大众: 11,\"大众end\"大众: 25,\"大众value\公众: \"大众this is tree\"大众,\公众raw\"大众: \"大众'this is tree'\公众}}],\公众kind\公众: \"大众var\"大众}],\"大众sourceType\"大众: \"大众module\公众}可以看到一条语句由多少个词法单元组成。这个词法单元就像 26 个字母。创造出个十几万的单词,通过不同单词的组合又能写出不同内容的文章。 至于有哪些词法单元可点击查看AST 工具文档 或者 参考掘金大佬的文章高等前端根本-JavaScript 抽象语法树 AST里面列举了语法树节点与阐明。 推举一个工具 在线 ast 转换器。可以在这个网站上,亲自考试测验下转换。点击语句中的词,右边的抽象语法树节点便会当选中,如下图: AST 有什么用 tree.jpg IDE 的缺点提示、代码格式化、代码高亮、代码自动补全等 JSLint、JSHint 对代码缺点或风格的检讨等 webpack、rollup 进行代码打包等 CoffeeScript、TypeScript、JSX 等转化为原生 Javascript. vue 模板编译、react 模板编译 AST 如何天生看到这里,你该当已经知道抽象语法树大致长什么样了。那么AST又是如何天生的呢? AST 全体解析过程分为两个步骤: 词法剖析 (Lexical Analysis):扫描输入的源代码字符串,天生一系列的词法单元 (tokens)。这些词法单元包括数字,标点符号,运算符等。词法单元之间都是独立的,也即在该阶段我们并不关心每一行代码是通过什么办法组合在一起的。 语法剖析 (Syntax Analysis):建立剖析语法单元之间的关系 还是以上面var tree = 'this is tree'为例 正规理解词法剖析先经由词法剖析,扫描输入的源代码字符串,天生一系列的词法单元 (tokens)。这些词法单元包括数字,标点符号,运算符等 语法剖析 tokens.png 语法剖析阶段就会将上一阶段天生的 tokens 列表转换为如下图所示的 AST(我把start、end字段去掉了不用在意) 非正规理解 ast.png 郑重声明:我周某人语文很少及格,大存问思能理解就好。 例子:\公众它是猪。\"大众 词法剖析先经由词法剖析,扫描输入的源代码字符串,天生一系列的词法单元 (tokens)。这些词法单元包括数字,标点符号,运算符等 语法剖析 chinese_tokens.png 语法剖析阶段就会将上一阶段天生的 tokens 列表转换为如下图所示的 AST JsParser chinese_ast.png JavaScript Parser,把 js 源码转化为抽象语法树的解析器。 acorn esprima traceur @babel/parser 实战小例子例子 1:去 debugger
源代码:
function fn() {console.log('debugger')debugger;}根据前面学过的知识点,我们先脑海中意淫下如何去掉这个debugger 先将源代码转化成AST 遍历AST上的节点,找到debugger节点,并删除 将转换过的AST再天生JS代码 将源代码拷贝到 在线 ast 转换器 中,并点击左边区域的debugger,可以看到左边的debugger节点就当选中了。以是只要把图中选中的debugger抽象语法树节点删除就行了。 这个例子比较大略,直接上代码。 这个例子我利用@babel/parser、@babel/traverse、@babel/generator,它们的浸染分别是解析、转换、天生。
const parser = require('@babel/parser');const traverse = require(\公众@babel/traverse\公众);const generator = require(\"大众@babel/generator\公众);// 源代码const code = `function fn() {console.log('debugger')debugger;}`;// 1. 源代码解析成 astconst ast = parser.parse(code);// 2. 转换const visitor = {// traverse 会遍历树节点,只要节点的 type 在 visitor 工具中涌现,变革调用该方法DebuggerStatement(path) {// 删除该抽象语法树节点path.remove();}}traverse.default(ast, visitor);// 3. 天生const result = generator.default(ast, {}, code);console.log(result.code)// 4. 日志输出// function fn() {// console.log('debugger');// }babel核心逻辑处理都在visitor里。traverse会遍历树节点,只要节点的type在visitor工具中涌现,便会调用该type对应的方法,在方法中调用path.remove()将当前节点删除。demo中利用到的path的一些api可以参考babel-handbook。 例子 2:修正函数中实行的 console.log 参数我们有时候在函数里打了日志,但是又想在掌握台直不雅观的看出是哪个函数中打的日志,这个时候就可以利用AST,去解析、转换、天生末了想要的代码。 源代码:
function funA() {console.log(1)}// 转换成function funA() {console.log('from function funA:', 1)}在编码之前,我们先理清思路,再下手也不迟。这个时候就须要借助 在线 ast 转换器来剖析了。 funA.png 通过工具创造想要实现这个案例只须要往arguments前面插入段节点就可以了。 这里也像例子 1 一样先梳理下思路 利用 @babel/parser 将源代码解析成 ast 监听 @babel/traverse 遍历到 CallExpression 触发后,判断如果实行的方法是 console.log 时,往 arguments unshift一个 StringLiteral 将转换后的 ast 天生代码 将 js 代码解析成 ast 与 将 ast 天生 js 代码与去 debugger 例子同等,这里将不再描述。 首先监听CallExpression遍历
const visitor = {CallExpression(path) {// console.log(path)}不雅观察 在线 ast 转换器 解析后的树,我们只要判断path 的 callee中存在工具 console 及属性 property 。就可以往当前的 path 的 arguments unshift 一个 StringLiteral 这里的 types 工具是利用了一个新包 @babel/types , 用来判断类型。 上面用到的isMemberExpression,isIdentifier,getFunctionParent,stringLiteral都可以在babel-handbook文档中找到,本文就不阐明了。 总结
const visitor = {// 当遍历到 CallExpression 时候触发CallExpression(path) {const callee = path.node.callee;// 判断当前当前实行的函数是否是组合表达式if (types.isMemberExpression(callee)) {const { object, property } = callee;if (types.isIdentifier(object, { name: 'console' }) && types.isIdentifier(property, { name: 'log' })) {// 查找最靠近的父函数或程序const parent = path.getFunctionParent();const parentFunName = parent.node.id.name;path.node.arguments.unshift(types.stringLiteral(`from function ${parentFunName}`))}}}}就像序言所说的,我们的日常事情中很少会去利用AST,以至于大多数同学都不大理解AST。但理解了 AST 可以帮助我们更好地理解开拓工具、编译器的事理,并产出提高代码效率的工具。还记得我在之前的前端小组碰着一个问题,我们项目是ssr项目,在做事端实行的生命周期不许可涌现客户端才能实行的代码。但是小组成员有时候无意的写了,导致做事端渲染降级。在学习AST之前,我为理解决这个问题,写了个loader通过正则去匹配校验,当时可真是逼去世我了,正则须要去适配各种场景。后面我学习了AST了之后,编写了个eslint插件实现了客户端代码校验。 参考babel-handbook(https://github.com/jamiebuilds/babel-handbook/blob/master/translations/zh-Hans/plugin-handbook.md) 深入 Babel,这一篇就够了(https://juejin.im/post/6844903746804137991) 高等前端根本-JavaScript 抽象语法树 AST(https://juejin.cn/post/6844903798347939853#heading-12)