<script>有8个属性:
1、async:表示立即开始下载脚本,但不能阻挡其他页面动作,比如下载资源或者等待其他脚本加载。只对外部脚本文件有效。

2、charset:利用src属性指定代码字符集。这个属性很少用,由于大多数浏览器不在乎它的值。

3、crossorigin;配置资源要求的CORS(跨源资源共享)设置。默认情形下不该用CORS。crossorigin = “anonymous”配置文件要求不用设置凭据标志。crossorigin = ”use-credentials“设置凭据标志,意味着出站要求会包含凭据。
4、defer:表示脚本可以延迟到文档全部解析和显示后再实行。新版本中只能用于外部脚本。
5、integrity:许可比对吸收到的资源和指定的加密署名以验证子资源完全性(SRI,Subresource integrity),如果验证署名不匹配则脚本不会实行。这个属性可以用于确保内容分发网络(CDN,Content Delivery Network)不会供应恶意内容。
6、language:此属性已被破除。
7、src:表示包含外部要实行的代码的外部文件。
8、type:代替language,表示代码块中脚本措辞的内容类型(也称为MIME类型),按照老例这个值始终都是”text/JavaScript“,只管”text/JavaScript“和”text/ecmascript“都已经废弃。JavaScript文件的MIME类型常日是”application/x-javascript“,不过给type属性这个值的话可能会导致脚本被忽略。在非IE的浏览器中有效的值还有”application/JavaScript“和”application/ecmascript"。如果这个值是module,则代码会被当成是ES6模块,而且只有这时候代码中才能涌现import和export关键字。
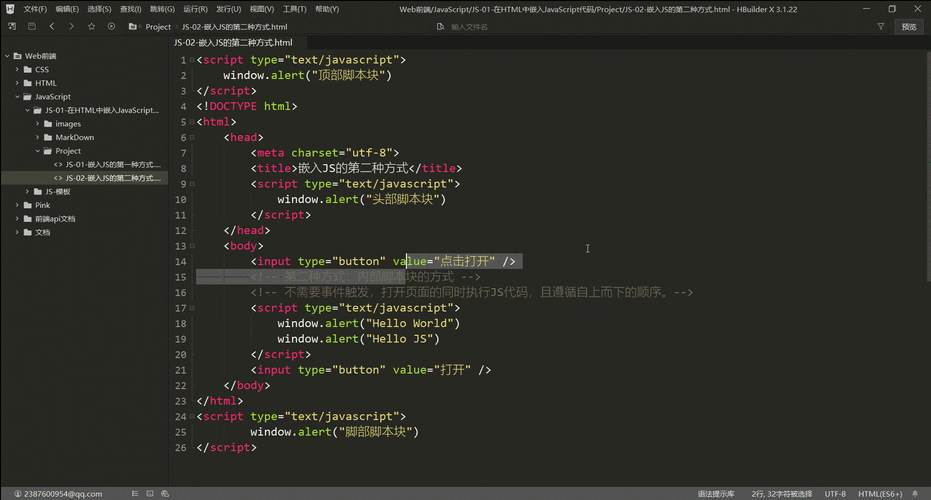
利用<script>的办法有内联和外嵌两种,只要把code写入<script>code</script>中就好,code中假如包含字符串“<script>”,只要加上转义字符“\”即可。
如果要外嵌JavaScript代码只要利用src属性来链接外部文件即可如:
<script src=“example.js”></script>
XHTML 文档中,可以忽略结束标签写成<script src=“example.js”/>即可,但是这在HTML中不能利用。
标签位置过去把JavaScript和CSS一起写在head中,但是这意味着必须下载所有code并解析和解释完成后才开始渲染页面,对付JavaScript很多的页面会导致页面渲染速度过慢,为办理这个问题,JavaScript一样平常写在body元素的页面内容的末了边,如下
<html>
<head></head>
<body>
message
<script>code<\script>
<\body>
</html>
推迟利用脚本在外联JavaScript时可以利用defer属性来推迟脚本的运行。可以写成:
<html>
<head>
<script defer src = "example.js">code<\script>
</head>
<body>
message
<\body>
</html>
异步实行脚本async属性从脚本处理办法上与defer类似,但是不同的是标记async的脚本并不能担保脚本按照他们的涌现顺序实行,比如:
<html>
<head>
<script sync src = "example1.js">code<\script>
<script sync src = "example2.js">code<\script>
</head>
<body>
message
<\body>
</html>
不能担保example1比example2先实行。
动态加载脚本除了<script>以外还可以用其他办法加载脚本。由于JavaScript可以利用DOM API,以是通过向DOM中动态地加入script元素同样可以加载指定脚本。只要创建一个script元素并将其添加到DOM即可。
let script = document.createElement('script');
script.src = 'gibberish.js';
document.head.appendChild(script);
当然,在把 HTMLElement 元素添加到 DOM 且实行到这段代码之前不会发送要求。默认情形下,以这种办法创建的<script>元素因此异步办法加载的,相称于添加了 async 属性。不过这样做可能会有问题,由于所有浏览器都支持 createElement()方法,但不是所有浏览器都支持 async 属性。因此,如果要统一动态脚本的加载行为,可以明确将其设置为同步加载:
let script = document.createElement('script');
script.src = 'gibberish.js';
script.async = false;
document.head.appendChild(script);
以这种办法获取的资源对浏览器预加载器是不可见的。这会严重影响它们在资源获取行列步队中的优先级。根据运用程序的事情办法以及怎么利用,这种办法可能会严重影响性能。要想让预加载器知道这些动态要求文件的存在,可以在文档头部显式声明它们:
<link rel="preload" href="gibberish.js">
XHTML中的变革可扩展超文本标记措辞(XHTML,Extensible HyperText Markup Language)是将 HTML 作为 XML的运用重新包装的结果。与 HTML 不同,在 XHTML 中利用 JavaScript 必须指定 type 属性且值为text/javascript,HTML 中则可以没有这个属性。XHTML 虽然已经退出历史舞台,但实践中偶尔可能也会碰着遗留代码,为此本节稍作先容。在 XHTML 中编写代码的规则比 HTML 中严格,这会影相应用<script>元素嵌入 JavaScript 代码。下面的代码块虽然在 HTML 中有效,但在 XHML 中是无效的。
<script type="text/javascript">
function compare(a, b) {
if (a < b) {
console.log("A is less than B");
} else if (a > b) {
console.log("A is greater than B");
} else {
console.log("A is equal to B");
}
}
</script>
在 HTML 中,解析<script>元素会运用分外规则。XHTML 中则没有这些规则。这意味着 a < b语句中的小于号(<)会被阐明成一个标签的开始,并且由于作为标签开始的小于号后面不能有空格,这会导致语法缺点。避免 XHTML 中这种语法缺点的方法有两种。第一种是把所有小于号(<)都更换成对应的 HTML实体形式(<)。结果代码便是这样的:
<script type="text/javascript">
function compare(a, b) {
if (a < b) {
console.log("A is less than B");
} else if (a > b) {
console.log("A is greater than B");
} else {
console.log("A is equal to B");
}
}
</script>
这样代码就可以在 XHTML 页面中运行了。不过,缺陷是会影响阅读。好在还有另一种方法。第二种方法是把所有代码都包含到一个 CDATA 块中。在 XHTML(及 XML)中,CDATA 块表示文档中可以包含任意文本的区块,其内容不作为标签来解析,因此可以在个中包含任意字符,包括小于号,并且不会引发语法缺点。利用 CDATA 的格式如下:
<script type="text/javascript"><![CDATA[
function compare(a, b) {
if (a < b) {
console.log("A is less than B");
} else if (a > b) {
console.log("A is greater than B");
} else {
console.log("A is equal to B");
}
}
]]></script>
在兼容 XHTML 的浏览器中,这样能办理问题。但在不支持 CDATA 块的非 XHTML 兼容浏览器中则弗成。为此,CDATA 标记必须利用 JavaScript 注释来抵消:
<script type="text/javascript">
//<![CDATA[
function compare(a, b) {
if (a < b) {
console.log("A is less than B");
} else if (a > b) {
console.log("A is greater than B");
} else {
console.log("A is equal to B");
}
}
//]]>
</script>
这种格式适用于所有当代浏览器。虽然有点黑科技的味道,但它可以通过 XHTML 验证,而且对XHTML 之前的浏览器也能优雅地降级。
废弃的语法自 1995 年 Netscape 2 发布以来,所有浏览器都将 JavaScript 作为默认的编程措辞。type 属性利用一个 MIME 类型字符串来标识<script>的内容,但 MIME 类型并没有跨浏览器标准化。纵然浏览器默认利用 JavaScript,在某些情形下某个无效或无法识别的 MIME 类型也可能导致浏览器跳过(不实行)干系代码。因此,除非你利用 XHTML 或<script>标签哀求或包含非 JavaScript 代码,最佳做法是不指定 type 属性。在最初采取 script 元素时,它标志着开始走向与传统 HTML 解析不同的流程。对这个元素须要运用分外的解析规则,而这在不支持 JavaScript 的浏览器(特殊是 Mosaic)中会导致问题。不支持的浏览器会把<script>元素的内容输出到页面上,从而毁坏页面的外不雅观。Netscape 联合 Mosaic 拿出了一个办理方案,对不支持 JavaScript 的浏览器隐蔽嵌入的 JavaScript 代码。终极方案是把脚本代码包含在一个 HTML 注释中,像这样:
<script><!--
function sayHi(){
console.log("Hi!");
}
//--></script>
利用这种格式,Mosaic 等浏览器就可以忽略<script>标签中的内容,而支持 JavaScript 的浏览器则必须识别这种模式,将个中的内容作为 JavaScript 来解析。虽然这种格式仍旧可以被所有浏览器识别和解析,但已经不再必要,而且不应该再利用了。在XHTML 模式下,这种格式也会导致脚本被忽略,由于代码处于有效的 XML 注释当中。
行内代码与外部文件虽然可以直接在 HTML 文件中嵌入 JavaScript 代码,但常日认为最佳实践是尽可能将 JavaScript 代码放在外部文件中。不过这个最佳实践并不是明确的逼迫性规则。推举利用外部文件的情由如下。
可掩护性。JavaScript 代码如果分散到很多 HTML 页面,会导致掩护困难。而用一个目录保存所有 JavaScript 文件,则更随意马虎掩护,这样开拓者就可以独立于利用它们的 HTML 页面来编辑代码。
缓存。浏览器会根据特定的设置缓存所有外部链接的 JavaScript 文件,这意味着如果两个页面都用到同一个文件,则该文件只需下载一次。这终极意味着页面加载更快。
适应未来。通过把 JavaScript 放到外部文件中,就不必考虑用 XHTML 或前面提到的注释黑科技。包含外部 JavaScript 文件的语法在 HTML 和 XHTML 中是一样的。在配置浏览器要求外部文件时,要重点考虑的一点是它们会占用多少带宽。在 SPDY/HTTP2 中,预要求的花费已显著降落,以轻量、独立 JavaScript 组件形式向客户端投递脚本更具上风。比如,第一个页面包含如下脚本:
<script src="mainA.js"></script>
<script src="component1.js"></script>
<script src="component2.js"></script>
<script src="component3.js"></script>
...
后续页面可能包含如下脚本:
<script src="mainB.js"></script>
<script src="component3.js"></script>
<script src="component4.js"></script>
<script src="component5.js"></script>
...
在初次要求时,如果浏览器支持 SPDY/HTTP2,就可以从同一个地方取得一批文件,并将它们逐个放到浏览器缓存中。从浏览器角度看,通过 SPDY/HTTP2 获取所有这些独立的资源与获取一个大JavaScript 文件的延迟差不多。在第二个页面要求时,由于你已经把运用程序切割成了轻量可缓存的文件,第二个页面也依赖的某些组件此时已经存在于浏览器缓存中了。当然,这里假设浏览器支持 SPDY/HTTP2,只有比较新的浏览器才知足。如果你还想支持那些比较老的浏览器,可能还是用一个大文件更得当。
文档模式IE5.5 发明了文档模式的观点,即可以利用 doctype 切换文档模式。最初的文档模式有两种:殽杂模式(quirks mode)和标准模式(standards mode)。前者让 IE 像 IE5 一样(支持一些非标准的特性),后者让 IE 具有兼容标准的行为。虽然这两种模式的紧张差异只表示在通过 CSS 渲染的内容方面,但对JavaScript 也有一些关联影响,或称为副浸染。本书会常常提到这些副浸染。
IE 初次支持文档模式切换往后,其他浏览器也跟其实现了。随着浏览器的普遍实现,又涌现了第三种文档模式:准标准模式(almost standards mode)。这种模式下的浏览器支持很多标准的特性,但是没有标准规定得那么严格。紧张差异在于如何对待图片元素周围的空缺(在表格中利用图片时最明显)。
殽杂模式在所有浏览器中都以省略文档开头的 doctype 声明作为开关。这种约定并不合理,由于殽杂模式在不同浏览器中的差异非常大,不该用黑科技基本上就没有浏览器同等性可言。标准模式通过下列几种文档类型声明开启:
<!-- HTML 4.01 Strict -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!-- XHTML 1.0 Strict -->
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!-- HTML5 -->
<!DOCTYPE html>
准标准模式通过过渡性文档类型(Transitional)和框架集文档类型(Frameset)来触发:
<!-- HTML 4.01 Transitional -->
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<!-- HTML 4.01 Frameset -->
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<!-- XHTML 1.0 Transitional -->
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!-- XHTML 1.0 Frameset -->
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
准标准模式与标准模式非常靠近,很少须要区分。人们在说到“标准模式”时,可能指个中任何一个。而对文档模式的检测(本书后面会谈论)也不会区分它们。本书后面所说的标准模式,指的便是除殽杂模式以外的模式。
<noscript>元素针对早期浏览器不支持 JavaScript 的问题,须要一个页面优雅降级的处理方案。终极,<noscript>元素涌现,被用于给不支持 JavaScript 的浏览器供应替代内容。虽然如今的浏览器已经 100%支持JavaScript,但对付禁用 JavaScript 的浏览器来说,这个元素仍旧有它的用途。<noscript>元素可以包含任何可以涌如今<body>中的 HTML 元素,<script>除外。不才列两种情形下,浏览器将显示包含在<noscript>中的内容:
浏览器不支持脚本;
浏览器对脚本的支持被关闭。任何一个条件被知足,包含在<noscript>中的内容就会被渲染。否则,浏览器不会渲染<noscript>中的内容。
下面是一个例子:
<!DOCTYPE html>
<html>
<head>
<title>Example HTML Page</title>
<script defer="defer" src="example1.js"></script>
<script defer="defer" src="example2.js"></script>
</head>
<body>
<noscript>
<p>This page requires a JavaScript-enabled browser.</p>
</noscript>
</body>
</html>
这个例子是在脚本不可用时让浏览器显示一段话。如果浏览器支持脚本,则用户永久不会看到它。
小结JavaScript 是通过<script>元素插入到 HTML 页面中的。这个元素可用于把 JavaScript 代码嵌入到HTML 页面中,跟其他标记稠浊在一起,也可用于引入保存在外部文件中的 JavaScript。本章的重点可以总结如下。
要包含外部 JavaScript 文件,必须将 src 属性设置为要包含文件的 URL。文件可以跟网页在同一台做事器上,也可以位于完备不同的域。
所有<script>元素会依照它们在网页中涌现的次序被阐明。在不该用 defer 和 async 属性的情形下,包含在<script>元素中的代码必须严格按次序阐明。
对不推迟实行的脚本,浏览器必须阐明完位于<script>元素中的代码,然后才能连续渲染页面的剩余部分。为此,常日该当把<script>元素放到页面末端,介于主内容之后及</body>标签之前。
可以利用 defer 属性把脚本推迟到文档渲染完毕后再实行。推迟的脚本原则上按照它们被列出的次序实行。
可以利用 async 属性表示脚本不须要等待其他脚本,同时也不壅塞文档渲染,即异步加载。异步脚本不能担保按照它们在页面中涌现的次序实行。
通过利用<noscript>元素,可以指定在浏览器不支持脚本时显示的内容。如果浏览器支持并启用脚本,则<noscript>元素中的任何内容都不会被渲染。