CORS 跨域简介
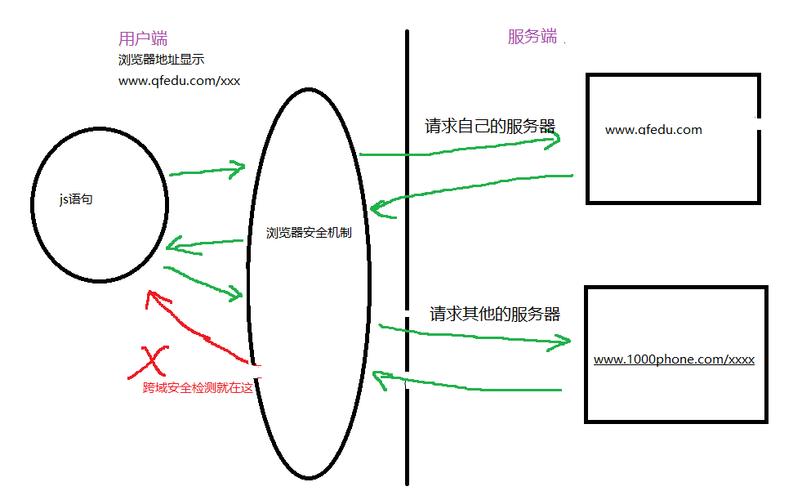
浏览器同源策略 (跨域是浏览器的限定,抓包工具等可以拿到数据) 浏览器一旦创造AJAX要求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的要求,但用户不会有觉得

同域 (不跨域)

全部相同
才算同一域下,三个条件有一个不一致,都不算同域,既跨域; 举个例子
aaa.yourcompany.com:8892 与 bbb.yourcompany.com:9902 跨域了 协议,端口号不同 默认不许可访问aaa.yourcompany.com:8892 与 aaa.yourcompany.com:9902 跨域了 端口号不同 默认不许可访问aaa.yourcompany.com:7788 与 aaa.yourcompany.com 完备相同没有跨域, 许可通过在浏览器中前端 访问后端API 的时候常常会涌现当前页面的URL 与后端 API 在协议,域名,和端口号不同的情形
只要协议, 域名, 端口,任意一个不一样.都算跨域.
跨域有什么问题?跨了浏览器就拦截不许可通讯
怎么办理跨域gin 框架中间件
router := gin.New()router.Use(cors.New(cors.Config{AllowMethods: []string{"OPTIONS", "POST", "GET"},AllowHeaders: []string{"Origin", "X-Requested-With","Content-Type", "Accept", "YOUR-CUSTOM-TOKEN"},AllowCredentials: true,AllowOriginFunc: func(origin string) bool {return true},}))cors
做事器办理了,客户端怎么调用?
客户端调用到时候 Http 头加上 "Content-Type", "Accept", "YOUR-CUSTOM-TOKEN" 就可以跨域通讯了?
什么时候用跨域啊?一样平常是将api.xxx.com 然后跨域配置中间件. 在客户端加上http头. 完美.
vue , reac 一样平常可有配置 target: proxy 来实现api域名到跨域配置.还有什么?umi.js, next.js等框架.怎么配置? 一个小问题,留着你去探索.
















