点阵汉字
点阵字体(Dot Matrix Fonts,也叫 Bitmap Fonts)的利用已经是良久之前的事情,目前公认的最早的点阵字体涌现在世界上第一台全电子自动排字机上,它便是 1966 年德国发明家 Dr. Ing. Rudolf Hell 发明的 Hell 50T1 Digiset [1]。

Hell 50T1 Digiset [2]

而中文点阵字体的利用也有几十年了,那时候比较盛行软/硬汉字系统(看你是否知道 CCDOS,UCDOS,213 什么的?),常用到 16 和 24 点阵的汉字。由于以前屏幕的分辨率比较低,点阵汉字还是相称的够用。后来,随着图形化操作系统的遍及,矢量字体(Outline Fonts, Vector Fonts)大行其道,其矢量渲染的办法能够显示出平滑的字体,体验大大超过了传统的点阵字体,天经地义的成为了当前的主流。
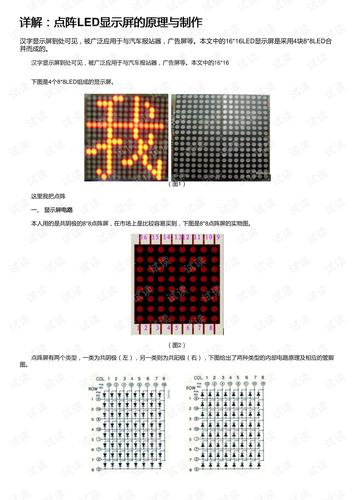
那么是不是点阵汉字就已经退出历史舞台了呢?并没有。现在街上能常常见到的大略单纯 LED 屏,很多都还是用的点阵汉字。很多工控或者大略单纯屏幕上,也都还在利用点阵汉字,这是由于同矢量字体比较,点阵汉字占用的空间极小,这是由于点阵汉字的特性所决定的,一样平常一个点阵汉字是这样的:
如上图所示,没有像素的点的值设为 0,有像素的点的值设为 1,那么一个 16 点阵汉字就可以用 16x16 位,也便是 4 个字节(Byte)来表示,以是非常节省空间,因此它非常适宜用在早期的电脑系统以及须要低本钱利用的情形下。只管它放大之后既不平滑也不利于阅读,但是在笔墨尺寸比较小的情形下,却有着超过矢量字体的清晰度。以是,在本日的某些汉字字体中,也还包含有多组点阵字库,在特定笔墨尺寸的时候(比如:12px - 16px),就会利用这些点阵字体来代替矢量字体。
点阵汉字运用处景还是非常广泛,那么上面还没有提到的一点便是:利用在像素游戏中。
2
在游戏中利用点阵汉字
要想在游戏中利用点阵汉字,有两种方法:
一种是利用早期的 GB2312-80 的汉字库,然后编写程序自行解析或者绘制,这里有一篇文章(http://blog.csdn.net/yesking_new/article/details/6694032)可以帮助您理解解析的方法。
利用这种方法相对繁琐,而且要想换成其它措辞也要写相应的代码,但是好处也是显而易见的:那便是可以掌握点阵汉字的每一个点(Pixel),可以轻易显示出多彩的汉字,乃至可以针对每一个点制作动态的效果,想象力够的话,可以将汉字表现得很炫。(如果今后有机会我会写一篇干系的传授教化,不做担保 :D)
还有一种方法便是利用带有点阵字库的字体,这样可以轻松的支持多种措辞,而且在须要平滑字体的时候也可以利用。不过呢,只有特定尺寸的汉字可以显示成点阵汉字。不过这种方法是做不到对汉字的到点(Pixel)的操作。
目前大家利用比较多的是直策应用带有点阵字库的 True Type 字体,不过由于限定在固定尺寸的汉字才能显示出点阵字体,以是当想要任意尺寸表现的点阵汉字的时候,就受到很多限定。虽然可以利用各种方法来达到目的,但是如果有一种字体它既是矢量的又表现得跟点阵字库一样的话,可能用起来就自由多了。以是,这就有了其余一种方法:将点阵字体矢量化成一个新的矢量字体,无论若何利用都是表现出某一点阵字体的特性。比如,著名的 04 Bitmap 字体,便是这样的:
Yuji Oshimoto 的 04 像素字体
(http://www.04.jp.org/)
这种方法虽然见仁见智,有利也有弊,但是,也不失落为一个办理方案。尤其是在本地化外洋游戏的时候,如果原游戏利用了像素字体,而在中文化之后如果直策应用矢量化的点阵字体,就会是一个非常棒的选择。
以是,我们本日就来试着自己做一套像素汉字字体。
3
准备事情
开始教程之前,须要先准备好如下几项:
FontForge(http://fontforge.github.io/en-US/)
FontForge(2004 年 3 月前称为 PfaEdit)是一款全功能的支持所有通用字体格式的字体编辑器,紧张由 George Williams 开拓,FontForge 是自由软件,并以 GNU 通用公共容许证第 3 版及三句式 BSD 容许证授权。该软件用于多个操作系统(包括 Linux、Windows 和 OS X)并翻译成 12 种措辞。[3] 详细的安装方法请看这里(http://designwithfontforge.com/zh-CN/Installing_Fontforge.html),我们不做赘述。
ImageMagick(http://www.imagemagick.org/script/index.php)
ImageMagick 是一个用于查看、编辑位图文件以及进行图像格式转换的开放源代码软件套装。它可以读取、编辑超过 100 种图象格式。ImageMagick 以 ImageMagick 容许证(一个类似 BSD 的容许证)发布。[4] 各个别系下的下载安装方法请见这里(http://www.imagemagick.org/script/binary-releases.php)。
一个包含有点阵字库的字体,或者通用格式的点阵字库
可选择的带有点阵汉字库的字体还是不少的,大家在 Windows 下常用的 SimSun 就包含有多种尺寸的点阵字体。为了便于涵盖各个不同平台的读者,我们这里选择的例子是著名的开源字体文泉驿的正黑体。
该字体包含了所有常用简体中文、繁体中文,日文及韩文所须要的汉字(最新版本包含超过 27842 个汉字,完全覆盖 GB2312/Big5/GBK/GB18030 标准字符集)。该字体同时还包含了英文、日文、韩文和其他多种措辞符号。该点阵字体包含五个屏幕常用字号(9pt-12pt),逾 21 万汉字点阵。Windows 版须要下载文泉驿正黑体,正黑体嵌入了所有 GBK 汉字点阵,在9-12pt范围内,将自动利用点阵宋体显示。[5]
Python 环境支持
我们哀求的这几项都是可以跨 Windows,Mac OSX,Linux 平台的,而且均为开源项目,便于大家亲自考试测验。
我们的教程是基于 Mac OSX 撰写的,其它平台也基本上同等。
4
制作笔墨
一、提取点阵汉字
首先,我们要做的是提取点阵汉字。虽然文泉驿已经供应了 9pt - 12pt 的 pcf 格式的字体,可以直策应用,但是为了让大家能够随意处理自己选用的字体,以是还是先讲讲怎么提取点阵汉字。
我们打开 FontForge,选择导入文泉驿正黑 wqy-zenhei.ttc,这个中包含有三个项目,我们选择带有点阵字库的WenQuanYi Zen Hei Sharp 导入。接下来就会讯问是否要导入某一尺寸的点阵字库,在本传授教化中,我们选择 16 点阵的。
按照这个步骤读取想要的点阵字库
完成选择后,字体就会正常导入到 FontForge 里面了。
打开的字库
目前在 FontForge 中打开的字体包含了点阵和矢量两部分,实在我们只须要点阵部分,以是要再做一次输出,将个中的点阵字体库输出成 BDF 点阵字库。
选择 File | Generate Fonts… 然后按照如下的设置选择“No Outline Font”以及“BDF”格式,点击 Generate 就可以天生提取的点阵字库了。
输出点阵字库
这个字库会留着备用,但是如果您乐意的话可以用 FontForge 打开看一下,可以看到已经只是点阵字体了。
得到的 16 点阵字库
二、配置 Auto Trace
由于 FontForge 的自动矢量化插件并不是自带的,以是我们要安装第三方的插件,我们推举的是 Potrace(该当是效果最好的),在前面也提到过,安装了 Potrace 之后要把稳,须要设置 AUTOTRACE 的环境变量,以便 FontForge 能够找到它。
Windows 下直接安装即可,Mac 和 Linux 下如果没有利用 port 等办法安装的话,也就须要大略手动处理下。下面就说一下我在 Mac 上的安装过程。
1、下载并打开 Potrace 的包往后,将 potrace 和 mkbitmap 移到可以直接访问的地方,个人建议是 /usr/local/bin
2、然后将 potrace 设置为 AUTOTRACE 的目标
export AUTOTRACE=/usr/local/bin/potrace
3、其余,如果安装了多个矢量化插件的话,为了确保利用 Potrace,我们还须要在 FontForge 中设置一下。选择 File | Preferences 打开设置面板,选择 Apps,将Prefer Potrace 设置为“On”
4、其余根据我在 Mac 下的履历,由于是通过 X11 启动的 FontForge,以是该当先关闭 FontForge,通过 X11 的终端命令行实行 export,然后再通过终端打开 FontForge,比如我这里是:
/Applications/FontForge.app/Contents/MacOS/FontForge
如果配置精确,那么 Autotrace 将在后面可以利用了,请看下一步。
三、准备我们的新字库
完成上面的准备事情往后,我们可以再次打开 FontForge 了(配置好 potrace 后,Mac / Linux 通过命令行打开),然后按照以下步骤:
File | New,创建一个新字体;
选择菜单:Encoding | Reencode | ISO 10646 (Unicode BMP),此举是由于在默认设置情形下,新字体的编码是ISO 8859-1 (Latin1);
现在导入我们之条件取的 BDF 格式点阵字库:File | Import。打开导入窗口之后不要焦急导入,要记得如图所示,将点阵字库作为背景(Background)导入;
导入后,就会创造,有字体内容的部分变了颜色,代表已经成功导入到背景。双击某一个字,就可以打开该字的详情窗口,我们可以在这里对字体进行所有繁芜的操作。接下来,我们就要通过导入的背景点阵图来自动矢量化字体了。
四、精确的矢量化点阵如果配置精确,那么,在字体的 Element 菜单下的 Autotrace 功能该当是可用了,我们在笔墨的窗口点击Element | Autotrace,就会自动跟踪出新的笔墨轮廓。不过,现在可能是这个样子:
矢量化效果不尽如人意这根本不符合我们的哀求,我们要的是点阵像素的风格,而自动矢量化将其变成了平滑的曲线。这个问题看起来比较棘手,但是通过 Google,创造有人(Ben Morris)办理了这个问题:他将 potrace 更名为 potrace-bin,然后写了一个名为 potrace.sh 的脚本来作为矢量化入口。在这个 potrace.sh 的脚本中,将位图放大十倍,然后再跟踪,末了再规复回去,就可以得到俊秀的点阵笔墨了。[6]方法如下:1.将 potrace 更名为 potrace-bin;
2.创建 potrace.sh。potrace.sh 代码如下:
# get the last parameter passed by fontforge - the name of the temp img filefor last; do true; done# get all of the other parameterslength=$(($#-1))array=${@:1:$length}array=\"大众`echo \公众$array\公众 | sed -E 's/ -r ([0-9]+)/ -r 10/g'`\"大众# get the size of the passed imagesize=$(identify $last | grep -Eo \"大众[0-9]+x[0-9]+\"大众 | head -1)# multiply that size by 10newsize=$(python -c \"大众x = '$size'; print('x'.join([str(int(i)10) for i in x.split('x')]))\"大众)# scale up 10x and then use potrace to trace the pixelated outlinecat $last | mkbitmap -s 1 | convert -scale $newsize - - | potrace-bin -a 0 $array
(此段代码有改动,原文地址在这里:https://gist.github.com/bendmorris/7170209)
把稳:这段代码针对 Mac 有改动,如果是其它系统下利用,须要将 grep -Eo 改为 grep -Po,sed -E 改为sed -r。
之后记得将 potrace.sh 设为拥有可实行权限。
chmod 0755 potrace.sh
现在,再做一次 Element | Autotrace看看效果:
完美!
五、矢量化并输出
接下来关闭笔墨窗口,在字体列表上用 Ctrl+A 选择所有字体,然后选择 Element | Autotrace,耐心的等待一下子,全部字体就矢量化完成了。查看字体是否完成很随意马虎,只要看看原来的空位上是否显示出了笔墨轮廓就可以了。
矢量化全部字体中
天生的字体可能在某些地方有问题,比如短缺笔划或者约束(Constrain)等等,根据须要自行调度一下即可。一样平常这些不完全的内容会涌如今英文部分以及末了的位置 65281 开始的汉字标点符号处 [7],而其它的汉字基本上均无问题。总之,后续还是须要少量的处理的,详细的看您的须要。
有错过或者短缺的字
处理好这些有问题的字体往后,基本上就可以了,如果自己想要添加特殊的符号或者汉字,也有大量的空位去做这些。
都处理完毕之后,就可以在 Element | Font Info…中定义字体的各个属性,比如 Font Family,Font Name 之类的。然后就可以输出(File | Generate Fonts...)了。
如上图所示,选择“Ture Type”和“No Bitmap Fonts”,再Generate 就会天生新的点阵汉字转换的 Ture Type 字体了。这个字体可以直接在 Unity 或者其它软件中利用,乃至直接用做系统字体,永久表现为点阵字体。
5
结束语
本人并不是字体方面的专家,也没有更多的研究过字体干系的内容,所理解的都只是皮毛。本文的紧张目的是供应大家提取和制作矢量点阵汉字的方法,以是文章之中有不恰当的地方欢迎大家批评和示正。
其余我们在传授教化中所利用的文泉驿字体须要遵照 GPL 协议,以是对该字体进行的修正以及衍生也要遵照 GPL 协议。其余有一款字体 FireFly(萤火飞)则是支持双协议:GPL / APL [8]。请大家在利用的时候把稳。其余在利用其它字体的时候也同样要把稳授权协议,以免侵害原版权方的合法权柄。
6
参考
[1] The Birth of Digital Type
[2] Christoph Knoth, COMPUTED TYPE DESIGN, p.16。
[3] https://zh.wikipedia.org/wiki/FontForge,来自 WikiPedia
[4] https://zh.wikipedia.org/zh-cn/ImageMagick,来自 WikiPedia
[5] http://wenq.org/wqy2/index.cgi?BitmapSong
[6] Ben Morris,MonsterFace Games: Creating a pixel font for your game。
[7] http://www.unicode.org/charts/PDF/UFF00.pdf,汉字标点符号。
[8] “文泉驿”用户常见问题解答。
详细的资料地址,请点击下方“阅读原文”。