紧凑:数据小,可以通过URL,POST参数,要求头发送。且数据小代表传输速率快。
自包含:利用payload数据块记录用户必要且不隐私的数据,可以有效的减少数据库访问次数,提高代码性能。

JWT一样平常用于处理用户身份验证或数据信息交流。

用户身份验证:一旦用户登录,每个后续要求都将包含JWT,许可用户访问该令牌许可的路由,做事和资源。单点登录是当今广泛利用JWT的一项功能,由于它的开销很小,并且能够轻松地跨不同域利用。
数据信息交流:可以对JWT进行署名,例如:利用公钥/私钥对。可以验证传输的内容是否遭到修改。
官网地址:https://jwt.io/
什么是跨域和单点上岸?什么是域:在运用模型,一个完全的,有独立访问路径的功能凑集称为一个域。如:百度称为一个运用或系统。百度下有多少的域,如:搜索引擎(www.baidu.com),百度贴吧(tie.baidu.com),百度知道(zhidao.baidu.com),百度舆图(map.baidu.com)等。域信息,有时也称为多级域名。域的划分: 以IP,端口,域名,主机名为标准,实现划分。
什么跨域: 客户端要求的时候,要求的做事器,不是同一个IP,端口,域名,主机名的时候,都称为跨域。
http://www.123.com/index.html 调用 http://www.123.com/server.PHP (非跨域)
http://www.123.com/index.html 调用 http://www.456.com/server.php (主域名不同:123/456,跨域)
http://abc.123.com/index.html 调用 http://def.123.com/server.php (子域名不同:abc/def,跨域)
http://www.123.com:8080/index.html 调用 http://www.123.com:8081/server.php (端口不同:8080/8081,跨域)
http://www.123.com/index.html 调用 https://www.123.com/server.php (协议不同:http/https,跨域)
请把稳:localhost和127.0.0.1虽然都指向本机,但也属于跨域。
单点上岸:多系统,单一位置登录,实现多系统同时登录的一种技能。常涌如今互联网运用和企业级平台中。如:京东。单点登录一样平常是用于相互授信的系统,实现单一位置登录,全部系有效的。
JWT数据构造JSON Web令牌以紧凑的形式由三部分组成,这些部分由点.分隔,分别是: Header:标头 Payload:有效载荷 Signature:署名
因此,JWT常日所示: xxxxx.yyyyy.zzzzzHeader
Header常日由两部分组成:令牌的类型(即JWT)和所利用的署名算法,例如HMAC SHA256或RSA。
{ "alg": "HS256", "typ": "JWT"}
然后,此JSON被Base64Url编码以形成JWT的第一部分。
如前所述,Base64URL编码,该算法和常见Base64算法类似,稍有差别。
作为令牌的JWT可以放在URL中(例如api.example/?token=xxx)。 Base64中用的三个字符是"+","/"和"=",由于在URL中有分外含义,因此Base64URL中对他们做了更换:"="去掉,"+"用"-"更换,"/"用"_"更换。
Payload
令牌的第二部分是有效载荷,个中包含声明。 声明是有关实体(常日是用户)和其他数据的声明。 共有三种类型的claims:registered, public, and private claims。
Registered claims:这些是一组非逼迫性的但建议利用的预定义声明,以供应一组有用的,可互操作的声明。 个中一些是:iss(发行者),exp(到期韶光),sub(主题),aud(受众)等。
Public claims:这些可以由利用JWT的职员随意定义。
claims其他的定义,可以参看:https://www.iana.org/assignments/jwt/jwt.xhtml。
避免和已注册信息冲突。
Private claims:这些是自定义声明,旨在在赞许利用它们的各方之间共享信息,既不是注册声明也不是公共声明。
{ "sub": "1234567890", "name": "John Doe", "admin": true}
然后,对有效负载进行Base64Url编码,以形成JSON Web令牌的第二部分。
把稳:纵然JWT有署名加密机制,但是payload内容都是明文记录,除非记录的是加密数据,否则不用除透露隐私数据的可能。不推举在payload中记录任何敏感数据。
Signature
是做事器验证的通报的数据是否有效安全的标准。在天生JWT终极数据的之前。先利用header中定义的加密算法,将header和payload进行加密,并利用点进行连接。如:加密后的head.加密后的payload。再利用相同的加密算法,对加密后的数据和署名信息进行加密。得到终极结果。例如,如果要利用HMAC SHA256算法,则将通过以下办法创建署名:
HMACSHA256( base64UrlEncode(header) + "." + base64UrlEncode(payload), secret)
署名用于验证在此过程中没有变动,并且对付利用私钥进行署名的令牌,它还可以验证JWT的发送者的真实身份。
输出是三个由点分隔的Base64-URL字符串,可以在HTML和HTTP环境中轻松通报这些字符串,与基于XML的标准(例如SAML)比较,它更紧凑。
下面显示了一个JWT,它已对先前的标头和有效负载进行了编码,并用一个加密算法进行署名。
JWT利用
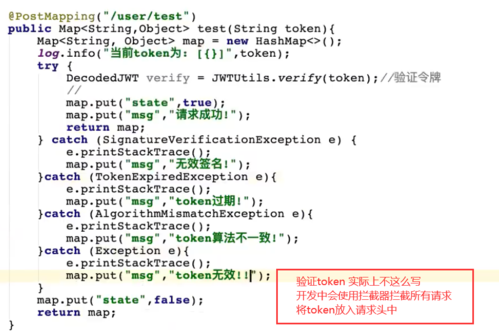
在身份验证中,当用户利用其凭据成功登录时,将返回JSON Web Token。 由于Token是凭据,因此必须格外小心以防止安全问题。 常日,Token的保存韶光不应超过哀求的韶光。
由于缺少安全性,您也不应该将敏感的会话数据存储在浏览器中。
客户端访问受保护的路由或资源时,将发送的JWT放在要求的header中。
Authorization: Bearer <token>
做事器将在Authorization标头中检讨有效的JWT,如果存在,则将许可用户访问受保护的资源。
如果令牌是在header中发送的,则跨域资源共享(CORS)不会成为问题,由于它不该用cookie。
CORS(跨域资源共享):当我们须要让数据跨多台移动设备上利用时,跨域资源的共享会是一个让人头疼的问题。在利用Ajax抓取另一个域的资源,就可以会涌现禁止要求的情形。
利用JWT技能天生的token,客户端在保存的时候可以考虑cookie或localStorage。cookie保存办法,可以实现跨域通报数据。localStorage是域私有确当地存储,无法实现跨域。
localStorage是webstorage的一种客户端存储数据办法。
webstorage可保存的数据容量为5M。且只能存储字符串数据。
webstorage分为localStorage和sessionStorage。
localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消逝。localStorage除非主动删除数据,否则数据永久不会消逝。
sessionStorage是会话干系确当地存储单元,生命周期是在仅在当前会话下有效。sessionStorage引入了一个“浏览器窗口”的观点,sessionStorage是在同源的窗口中始终存在的数据。只要这个浏览器窗口没有关闭,纵然刷新页面或者进入同源另一个页面,数据依然存在。但是sessionStorage在关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口同一个页面,sessionStorage也是不一样的。
JWT实行流程