树形控件常日有以下 4 种表现形式:

可以把它们进一步总结为 2 个利用场景:

个中,树列表、思维导图在 2 个场景中都有运用,而树导航和树选择多以查看为主。不同的利用场景,在设计上会有不同取舍。
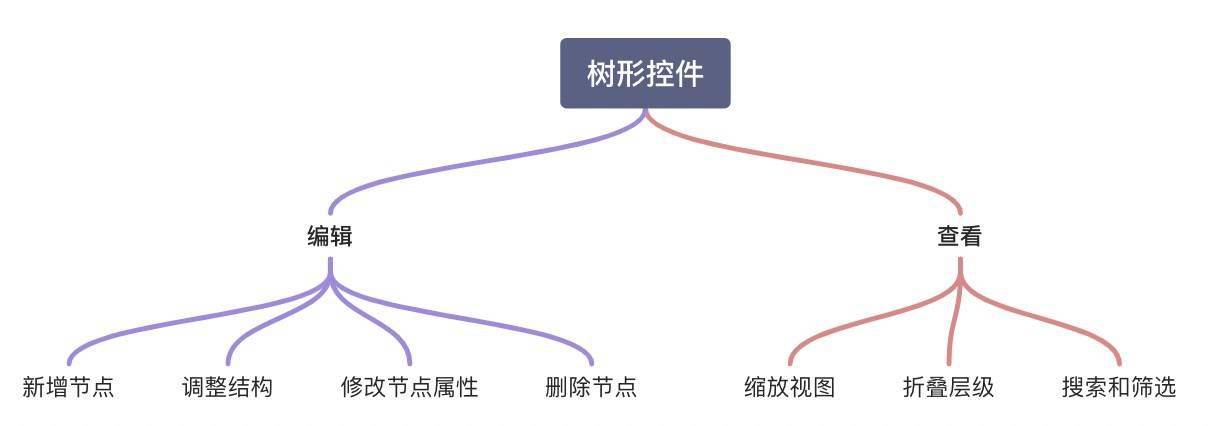
二、交互设计
结合树形控件的利用场景,对其的操作也如此分类。显然,「查看为主」时,对查看类操作的体验哀求更高,而「编辑为主」时则相反。
1. 新增节点
以新增节点为例,不同场景下用户有不同的诉求:
查看为主:快速建出一个节点,以进行后续操作编辑为主:快速搭建出整棵树的构造1)查看为主
可以考虑鼠标悬停到节点涌现干系操作。
但此时较难预测的是用户到底是想增加一个子节点还是同级节点。一个完备的解法便是让用户选择。但实际业务中,此处可能还要选择节点类型,比如语雀要选择文档还是表格。以是「节点类型 x 层级选项」有可能导致选项过多。此时可以有两种处理办法:
针对第一种方法,我们须要额外思考一个问题:新建的子节点该当放在第一位还是末了一位?
我的第一反应是第一位,由于它离操作区域最近,从操作到反馈都很自然,也避免目录发生大幅度滚动,以是在语雀目录中是这样设计的。但是实际也有很多用户反馈希望是末了一个子节点,类似于1,2,3…… 的顺序从老到新排列。
我没有办法去验证如果真的是加为末了一个子节点,会不会又有另一波反馈声音。后来我创造思维导图新增子节点便是新增在末端,以及绝大多数产品也是加在末端,以是下次我大概会选择放在末了试试。或者索性选择上述第二种方法来避免这个问题。
此外,界面上还须要供应一种办法,许可用户创建最顶层的一级节点。当界面较大时,可以放置在顶部,让用户更易创造。
2)编辑为主
相较于上述方法,可以给出更明确直接的界面操作和添加位置示意或快捷键。
语雀在进行目录改版时,本想统一「阅读页面」和「编排目录页面」的交互办法——采取「查看为主」的添加办法,却忽略了两个页面的用户诉求不一样。此时这里实在还可以借鉴思维导图的创建办法,利用Enter/Tab 键快速添加节点。
2. 修正节点属性
结合实际业务,节点可能有不同属性,比如名称、类型、状态、优先级等。「查看为主」时,修正操作利用不多,可以考虑放入「…」中。
而「编辑为主」时,除了单个节点修正属性方便,还须要考虑连续修正多个属性,乃至是批量修正。如下图,树列表可以支持连续修正属性节点。
如下图,思维导图可以通过多选然后在格式面板统一修正属性。
3. 调度构造
树形控件最有代价的部分便是其所表达的层级关系,常用调度构造的操作总结如下:
拖拽调度:适用于小范围调度构造顺序非拖拽调度:适用于须要跨屏调度构造顺序无论采取那种办法,都遵照以下设计原则:
所见即所得
高效精准
1)拖拽调度
大略而言,设计上要办理以下问题:
A. 如何让用户知道可以拖拽?
B. 如何让用户知道可以怎么拖拽到哪里?
可以在拖拽中采取「插入位置符号」暗示用户,常日是一条彩色线条。应尽可能增加「插入位置符号」涌现的机率,减少用户的困惑。设计时可以考虑高下旁边两个方向的拖拽运动分别可以触发什么结果。
比如按以下办法大略把拖拽规则分为 3 大类:
当然在「插入位置符号」尽可能多涌现的同时,也要让其涌现的位置符合用户预期且易理解。比如向左移动「非末端子节点」,如果强行给以一个符合逻辑的相应,「插入位置符号」可能离当前光标很远,乃至在屏幕外,且放手后可能引起目录构造较大变革,那么不如选择此时拖拽无相应。
这里再先容「把一个节点调度为另一个的子节点」的两种拖拽规则,分别适用于不同场景。
C. 如何让用户快速拖拽到目标位置?
当用户节制了拖拽规则后,就须要帮助用户快速实现自己的调度目标。拖拽过程中把稳以下几点:
被拖拽节点可以半透明显示,以只管即便少遮挡树形控件,方便用户定位目标位置。被拖拽节点的原始位置可以以较弱的视觉效果展示,提示用户节点从哪里被拖拽。整棵树的构造不要发生变革,以免原来确定的目标位置发生位移。构造层级较深时,通过赞助示意帮助用户确定会将节点拖拽到哪一层级。D. 如何让用户确定拖拽结果知足自己的期望?
当以上问题都办理后,这个大概就不成问题。当然也可以增加二次确认的微交互。
2)非拖拽调度
调度构造也可以通过非拖拽的办法完成。拖拽是一种直不雅观,但不轻松的操作,尤其是当树很弘大需跨屏拖拽时。此时可以增加按钮操作,直接指定目标位置,精确且快速。
当「编辑为主」时,调度构造也须要考虑批量操作。如下图,支持多选节点同时调度,被调度构造的节点有可能在原处于不同分支的不同等级,批量调度后会成为同一个字节的同级节点。
4. 删除节点
不让用户迷惑:我的内容去哪儿了?
删除是个比较慎重的操作,以是此处该当讯问用户是只删除本节点,还是本节点及其下所有节点。
如果只删除本节点,首先本节点须要从树形控件中消逝,以代表删除成功,然后其子节点可以上移一级,担保用户不会误以为内容丢失。
5. 缩放视图
查看时,思维导图可视化效果更好。针对思维导图,须要考虑视图的放大缩小,适应视口/真实大小切换。比如下图语雀思维导图的「缩放视图」功能(不过这个设计把回到中央温柔应画布藏的有点深)。
6. 折叠层级
当树形控件弘大时,须要能够快速折叠/展开层级,包括全部层级或者某一层级。如果是一棵「私人树」,记住用户折叠的展示层级,并且不才次进来时仍旧保持。如果是一棵「公开树」,可以增加默认展开设置,比如下图语雀中编排目录的操作。
值得把稳的是,折叠层级和缩放视图的操作都该当供应快捷键,会比通过界面操作更加高效,也不会打断查看过程。可以想象一下你正在一个会议中展示一张思维导图,在界面上操作「缩放视图」耗费更多韶光,也会在夺走走不雅观众的把稳力。
附上常见查看操作快捷键,仅供参考:
上述部分快捷键会和浏览器自带快捷键冲突,利用时须要覆盖浏览器快捷键。
7. 搜索和筛选
当节点数量很多时,树形控件该当支持搜索查找节点,搜索关键词可以高亮显示;或按条件筛选展示节点及其上级节点路径。
利用列表时,还有一个常见的操作是「排序」,但是整棵树「排序」和树形控件本身的层级顺序是相抵牾的。以是「树列表」基本没有「排序」功能。
参考资料:
https://blog.ngkaho.info/ux-design/filetree/https://zhuanlan.zhihu.com/p/59354929https://zhuanlan.zhihu.com/p/27055366https://developer.apple.com/design/human-interface-guidelines/macos/windows-and-views/outline-views/作者:付凯文,蚂蚁集团产品经理。
本文由 @Ant Design 原创发布于大家都是产品经理,未经容许,禁止转载。
题图来自Unsplash,基于 CC0 协议