问题 1 :浏览器对 canvas 限定
Canvas 的 W3C 的标准上没有提及 canvas 的最大高/宽度和面积,但是每个厂商的浏览器出于浏览器性能的考虑,在不同的平台上设置了最大的高/宽度或者是渲染面积,超过了这个阈值渲染的结果会是空缺。测试了几种浏览器的 canvas 性能如下:

在一样平常的 web 运用中,可能很少会超过这些限定。但是,如果超过了这些限定,则会导致导出为空缺或者由于内存透露造成浏览器崩溃。

而且从另一方面来说,导出 png 也是一项很花费内存的操作,粗略估算一下,导出 16, 384 px 16, 384 px 的 svg 会花费 16384 16384 4 / 1024 / 1024 = 1024 M 的内存。以是,在靠近这些极限值的时候,浏览器也会反应变慢,能否导出成功也跟系统的可用内存大小等等都有关系。
对付这个问题,有如下两种办理方法:
将数据发送给后端,在后端完成转换;前端将 svg 切分成多个图片导出;第一种方法可以利用 PhantomJS、inkscape、ImageMagick 等工具,相对来说比较大略,这里我们紧张磋商第二种办理方法。
svg 切分成多个图片导出
思路:浏览器虽然对 canvas 有尺寸和面积的限定,但是对付 image 元素并没有明确的限定,也便是第一步天生的 image 实在显示是正常的,我们要做的只是在第二步 dragImage 的时候分多次将 image 元素切分并贴到 canvas 上然后下载下来。 同时,应把稳到 image 的载入是一个异步的过程。
关键代码:
// 布局 svg Url,此处省略将 svg 经字符过滤后转为 url 的过程。var svgUrl = DomURL.createObjectURL(blob);var svgWidth = document.querySelector('#kity_svg').getAttribute('width');var svgHeight = document.querySelector('#kity_svg').getAttribute('height');// 分片的宽度和高度,可根据浏览器做适配var w0 = 8192;var h0 = 8192;// 每行和每列能容纳的分片数var M = Math.ceil(svgWidth / w0);var N = Math.ceil(svgHeight / h0);var idx = 0;loadImage(svgUrl).then(function(img) {while(idx < M N) {// 要分割的面片在 image 上的坐标和尺寸var targetX = idx % M w0, targetY = idx / M h0, targetW = (idx + 1) % M ? w0 : (svgWidth - (M - 1) w0), targetH = idx >= (N - 1) M ? (svgHeight - (N - 1) h0) : h0;var canvas = document.createElement('canvas'),ctx = canvas.getContext('2d');canvas.width = targetW;canvas.height = targetH;ctx.drawImage(img, targetX, targetY, targetW, targetH, 0, 0, targetW, targetH);console.log('now it is ' + idx);// 准备在前端下载var a = document.createElement('a');a.download = 'naotu-' + idx + '.png';a.href = canvas.toDataURL('image/png');var clickEvent = new MouseEvent('click', { 'view': window, 'bubbles': true, 'cancelable': false});a.dispatchEvent(clickEvent);idx++;}}, function(err) {console.log(err);});// 加载 imagefunction loadImage(url) {return new Promise(function(resolve, reject) {var image = new Image();image.src = url;image.crossOrigin = 'Anonymous';image.onload = function() {resolve(this);};image.onerror = function(err) {reject(err);};});}
解释:
由于在前端下载有浏览器兼容性、用户体验等问题,在实际中,可能须要将天生后的数据发送到后端,并作为一个压缩包下载。分片的尺寸这里利用的是 8192 9192,在实际中,为了增强兼容性和体验,可以根据浏览器和平台做适配,例如在 iOS 下的 safari 的最大面积是 4096 4096。问题 2 :导出包含图片的 svg
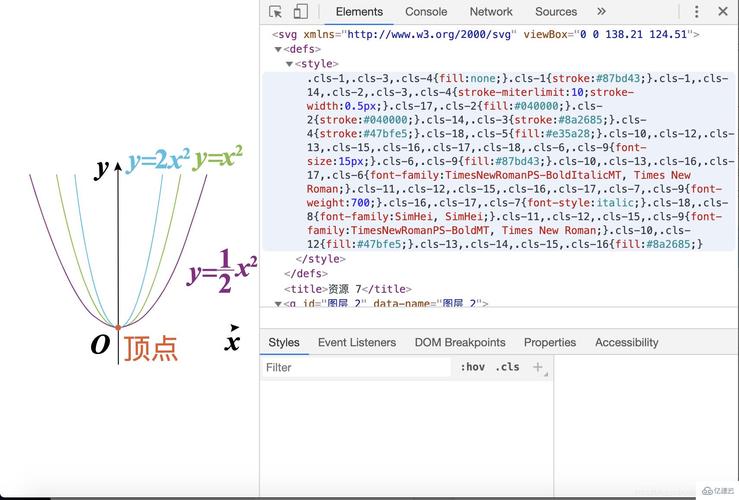
在导出的时候,还会碰到另一个问题:如果 svg 里面包含图片,你会创造通过以上方法导出的 png 里面,原来的图片是不显示的。一样平常认为是 svg 里面包含的图片跨域了,但是如果你把这个图片换本钱域的图片,还是会涌现这种情形。
图片中上部分是导出前的 svg,下图是导出后的 png。svg 中的图片是本域的,在导出后不显示。
问题来源我们按照文章最开始提出的步骤,逐步排查,会创造在第一步的时候,svg 中的图片就不显示了。也便是,当 image 元素的 src 为一个 svg,并且 svg 里面包含图片,那么被包含的图片是不会显示的,纵然这个图片是本域的。
W3C 关于这个问题并没有做解释,末了在 https://bugzilla.mozilla.org/show_bug.cgi?id=628747 找到了关于这个问题的解释。意思是:禁止这么做是出于安全考虑,svg 里面引用的所有 外部资源 包括 image, stylesheet, script 等都会被阻挡。
里面还举了一个例子:假设没有这个限定,如果一个论坛许可用户上传这样的 svg 作为头像,就有可能涌现这样的场景,一位黑客上传 svg 作为头像,里面包含代码:<image xlink:href=\"大众http://evilhacker.com/myimage.png\公众>(假设这位黑客拥有对付 evilhacker.com 的掌握权),那么这位黑客就完备能做到下面的事情:
只要有人查看他的资料,evilhacker.com 就会吸收到一次 ping 的要求(进而可以拿到查看者的 ip);可以做到对付不同的 ip 地址的人展示不一样的头像;可以随时改换头像的外不雅观(而不用通过论坛管理员的审核)。看到这里,大概就明白了全体问题的来龙去脉了,当然还有一点缘故原由可能是避免图像递归。
办理办法思路:由于安全成分,实在第一步的时候,图片已经显示不出来了。那么我们现在考虑的方法是在第一步之后遍历 svg 的构造,将所有的 image 元素的 url、位置和尺寸保存下来。在第三步之后,按顺序贴到 canvas 上。这样,末了导出的 png 图片就会有 svg 里面的 image。关键代码:
// 此处略去天生 svg url 的过程var svgUrl = DomURL.createObjectURL(blob);var svgWidth = document.querySelector('#kity_svg').getAttribute('width');var svgHeight = document.querySelector('#kity_svg').getAttribute('height');var embededImages = document.querySelectorAll('#kity_svg image');// 由 nodeList 转为 arrayembededImages = Array.prototype.slice.call(embededImages);// 加载底层的图loadImage(svgUrl).then(function(img) {var canvas = document.createElement('canvas'),ctx = canvas.getContext(\公众2d\"大众);canvas.width = svgWidth;canvas.height = svgHeight;ctx.drawImage(img, 0, 0);// 遍历 svg 里面所有的 image 元素embededImages.reduce(function(sequence, svgImg){return sequence.then(function() {var url = svgImg.getAttribute('xlink:href') + 'abc',dX = svgImg.getAttribute('x'),dY = svgImg.getAttribute('y'),dWidth = svgImg.getAttribute('width'),dHeight = svgImg.getAttribute('height');return loadImage(url).then(function(sImg) {ctx.drawImage(sImg, 0, 0, sImg.width, sImg.height, dX, dY, dWidth, dHeight);}, function(err) {console.log(err);});}, function(err) {console.log(err);});}, Promise.resolve()).then(function() {// 准备在前端下载var a = document.createElement(\"大众a\"大众);a.download = 'download.png';a.href = canvas.toDataURL(\"大众image/png\"大众);var clickEvent = new MouseEvent(\"大众click\公众, { \"大众view\"大众: window, \"大众bubbles\公众: true, \公众cancelable\公众: false});a.dispatchEvent(clickEvent);}); }, function(err) { console.log(err); }) // 省略了 loadImage 函数 // 代码和第一个例子相同
解释:
例子中 svg 里面的图像是根节点下面的,因此用于表示位置的 x, y 直接取来即可利用,在实际中,这些位置可能须要跟其他属性做一些运算之后得出。如果是基于 svg 库构建的,那么可以直策应用库里面用于定位的函数,比直接从底层运算更加方便和准确。我们这里谈论的是本域的图片的导出问题,跨域的图片由于「污染了」画布,在实行 toDataUrl 函数的时候会报错。结语在这里和大家分享了在前端将 svg 转为 png 的方法和过程中可能会碰着的两个问题,一个是浏览器对 canvas 的尺寸限定,另一个是导出图片的问题。当然,这两个问题还有其他的办理方法,同时由于知识所限,本文内容难免有疏忽,欢迎大家批评示正。
希望本文能帮助到您!点赞+转发,让更多的人也能看到这篇内容(收藏不点赞,都是耍泼皮-_-)
关注 {我},享受文章首发体验!
每周重点占领一个前端技能难点。更多精彩前端内容私信 我 回答“教程”
原文链接:http://fex.baidu.com/blog/2015/11/convert-svg-to-png-at-frontend/
作者:zhangbobell