随着React和其他面向功能的JavaScript实践的兴起,它变得越来越主要,缘故原由有两个:
函数式编程,尤其是高阶函数,与数据列表密切合营函数式编程须要纯函数,即不会产生副浸染或修正输入数据的函数JavaScript 数组slice方法符合这两个标准。

slice方法可以在不修正原始列表的情形下创建列表子集的浅拷贝。因此,它为编写函数式 JS 供应了一个关键的构建块。

在这篇文章中,我们将通过实例来节制slice方法,探索它的8种不同用法。
把稳:slice 方法不要与splice方法稠浊,splice方法会修正原始数组。
slice 事情事理在深入研究一些更高等的用法之前,让我们看一下slice方法的根本知识。
如MDN文档,slice 是数组上的一个方法,它最多有两个参数:
arr.slice([begin[, end]])
begin
从该索引处开始提取原数组中的元素,如果该参数为负数,则表示从原数组中的倒数第几个元素开始提取,slice(-2)表示提取原数组中的倒数第二个元素到末了一个元素(包含末了一个元素)。如果省略 begin,则 slice 从索引 0 开始。
end
在该索引处结束提取原数组元素(从0开始)。slice会提取原数组中索引从 begin 到 end 的所有元素(包含begin,但不包含end)。
slice(1,4) 提取原数组中的第二个元素开始直到第四个元素的所有元素 (索引为 1, 2, 3的元素)。
如果该参数为负数, 则它表示在原数组中的倒数第几个元素结束抽取。 slice(-2,-1)表示抽取了原数组中的倒数第二个元素到末了一个元素(不包含末了一个元素,也便是只有倒数第二个元素)。
如果 end 被省略,则slice 会一贯提取到原数组末端。如果 end 大于数组长度,slice 也会一贯提取到原数组末端。
基本用法我们的前4个例子突出slice的核心功能。
用法1:大略的复制
const arr2 = arr.slice
没有任何参数的slice实行一个大略的浅拷贝。当前,主流的用法还是利用展开运算符合来实现,但是如果在旧的代码库中,或者没有利用babel的构建步骤,可能仍旧希望利用slice。
用法2:获取从 N 开始的子数组
利用slice方法最大略的方法便是原始数组从N开始抽取的所有元素。
一种情形是希望弹出数组的第一个元素并利用它,返回剩余的数组,但希望在不修正原始数组的情形下实行此操作。
function useone (arr) { const usedItem = arr[0] return arr.slice(1)}
用法3:获取从末端 N 开始的子数组
slice的另一种利用方法是获取数组的末端,利用的是负索引从末端开始计数。
这种负索引使删除任意数量的元素变得超级大略。例如,如果你只想抓取3个
const last3 = arr.slice(-3)
用法4:获取数组的前n个
获取数组的前面的数,我们须要利用第二个参数:end。
当有两个参数时,slice方法返回一个从begin开始但不包括end的凑集。
由于JavaScript数组是从0开始的(索引从0开始),这使得获取前N个元素变得非常大略:
const first4 = arr.slice(0, 4)
用法5:获取数组中某段子数组
如果我们想要利用slice从任何索引开始获取数组的一段,该怎么办?
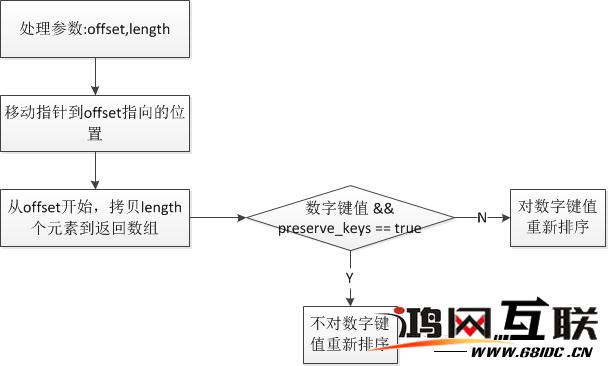
为此,我们须要从 (begin, length) 转换为(begin, end)。 打算逻辑很大略,我们可以定义一个大略的函数来做到这一点:
function pullSegment(arr, begin, length) { return arr.slice(begin, begin + length);}
处理类似数组的工具
JavaScript中,数组是一个分外的工具,其property名为正整数,且其length属性会随着数组成员的增减而发生变革,同时又从Array布局函数中继续了一些用于进行数组操作的方法。
而对付一个普通的工具来说,如果它的所有property名均为正整数,同时也有相应的length属性,那么虽然该工具并不是由Array布局函数所创建的,它依然呈现出数组的行为,在这种情形下,这些工具被称为 “类数组工具” 。
slice方法也可用于类似数组的工具。
一些类似数组包如arguments(用于访问通报给函数的所有参数的关键字),NodeLists(从返回节点列表的任何DOM API方法返回),乃至是利用数字索引并添加length属性的原始工具。
要在类似数组的工具上利用slice方法,须要直接从Array.prototype引用它,如下所示:
Array.prototype.slice.call(arguments)
在这特定的场合中会很有用处。
用法6:将类似数组的工具转换为数组
slice在类似数组的工具上的一个常见用场是将它们转换为实际数组。 例如:
const args = Array.prototype.slice.call(arguments);
你为什么要这么做?为了利用数组方法。例如,想象一个像这样的函数
function addOne() { return arguments.map(i => i+1); }
这看起来可行,但如果你试着去做,你就会得到缺点:
这是由于arguments 实际上不是数组,而是类似数组的工具。 可以利用slice实现此功能,如下所示:
function addOne() { return Array.prototype.slice.call(arguments).map(i => i+1)}
现在就可以得到了你所希望的数据:
> addOne(1, 2, 3) [ 2, 3, 4 ]
用法7:将任意长渡过剩的参数逼迫转换为数组
有时希望接管函数的多余参数,组成一个数组。
较新版本的JavaScript引入了所谓的Rest语法来处理这个问题,但是如果为为了兼容旧浏览器,你可以利用slice做到这一点:
function myFunc(a, b) { const extraArgs = Array.prototype.slice.call(arguments, 2); }
这许可利用任意数量的参数调用myFunc, 例如:
myFunc(1, 2, 3, 4, 5, 6, 7, 8)
在函数里面会得到a == 1,b === 2,extraArgs=== [3,4,5,6,7,8]
用法8:修正数组中的特定索引
slice在函数高下文中一个强大而常见的用法是更换数组中特定项的值。
从实质上讲,这很大略,只须要分配新值,但是在函数天下中,不能修正原始数组。
相反,可以将slice与扩展运算符一起利用,以返回一个相同但对付要更新的索引的新数组:
function replaceIdx(arr, index, newVal) { return [ ...arr.slice(0, index), newVal, ...arr.slice(index + 1) ]}
偏函数运用
偏函数运用,英文是partial application,也可以译作“局部运用”、“部分运用”、“偏运用”
函数式编程中的另一种常见模式是所谓的偏函数运用:将函数预先运用于函数,然后返回一个新函数。
这种模式许可你组合函数,通过利用具有不同预运用参数的相同核心函数来创建更大的可重用性。
虽然像Haskell这样的纯函数措辞本身支持偏函数运用程序,但是在JavaScript中,我们可以利用slice实现一个函数来实现它
阿里云双12已开启,新老用户均可参与,2核1G云做事器原价1600,现在仅需79元,可以识别下面的二维码进行理解。同时,建议在购买阿里云干系产品前先领取阿里云 2000元 代金券会更优惠哦。