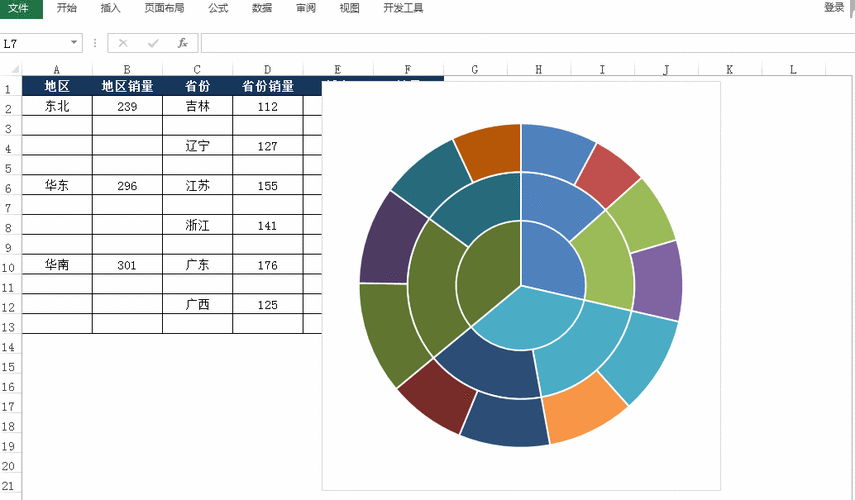
紧张引用:gvChart 1.0.1版本和JQuery 1.11.3版本。
gvChart有五种基本图表,分别是面积图、折线图、条形图、柱状图和饼状图。

01

面积图
面积图效果预览:
html代码:
底部tr截图不完全,不影响,手动补齐即可。两个tr表示有两组数据。
JS代码:
gvChart 利用前必须进行初始化。必须要调用gvChartInit()方法。chartType表示图形报表的类型,AreaChart表示面积图。gvSettings中可以设置vAxis:纵向标题,hAxis:横向标题,width:图表宽度,height:图表高度。myTable1指的是html中table标签的ID。
02
折线图
折线图效果预览:
html代码和面积图代码基本相似。可参考面积图表的html
JS代码:
将chartType值设置为LineChart即表示折线图。
03
条形图
条形图效果预览:
html代码和面积图代码基本相似。
JS代码:
将chartType值设置为BarChart即表示条形图。
04
柱状图
柱状图效果预览:
html代码和面积图代码基本相似。三组数据只须要三个tr即可,html内容参考面积图的html即可。
JS代码:
将chartType值设置为ColumnChart即表示柱状图。
05
饼状图
饼状图效果预览:
html代码和面积图代码基本相似。
JS代码:
将chartType值设置为PieChart即表示饼状图。
原文有完全演示html下载地址,点击理解更多阅读原文。。