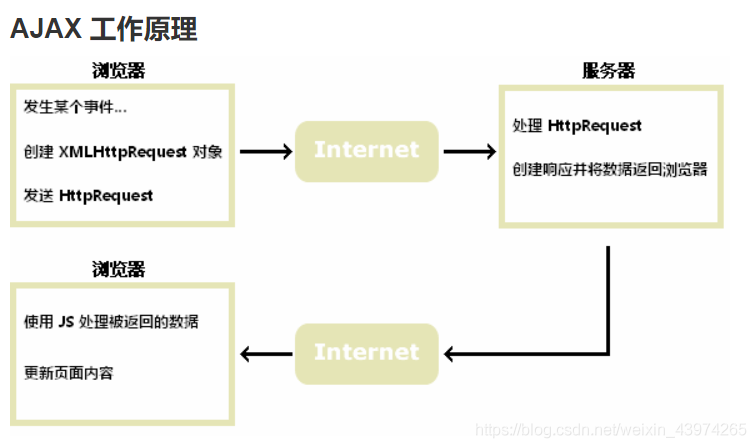
Ajax的优点
1.可以无需刷新页面与做事器端进行通信

2.许可你根据用户事宜来更新部分页面内容

Ajax的缺陷
1.没有浏览历史,不能回退
2.存在跨域问题(同源)
3.SEO不友好
HTTP协议
HTTP(hypertext transport protocol) 协议[超文本传输协议],协议详细规定了浏览器和万维网做事器之间相互通信的规则
协议便是一种约定,规则
#要求报文
重点是格式与参数
1.要求行 要求类型 POST URL 路径 HTTP/1.1版本
2.要求头
Host: www.baidu.com
Cookie: name = baidu
Content-type: application/x-www-form-urlencoded
User-Agent: chrome 83
3.空行
4.要求体 如果是GET要求要求体为空,如果是POST要求,要求体可以不为空
username=admin&password=admin
#相应报文
1.行 HTTP/1.1 200(相应状态码) OK
2.头
Content-Type: text/html;charset=utf-8
Content-length: 2048
Content-encoding: gzip
3.空行
4.体
<html>
<head></head>
<body>
<h1></h1>
</body>
</html>
同源策略
同源策略(Same-Origin Policy)最早由 Netscape 公司提出,是浏览器的一种安全策略。
同源:协议,域名,端口号 必须完备相同
违背同源策略便是跨域
如何办理跨域
JSONP
1.JSONP是什么?
JSONP(JSON with Padding),是一个非官方的跨域办理方案,纯粹凭借程序员的聪明才智开拓出来的,只支持get要求
2.JSONP怎么事情的?
在网页有一些标签天生具有跨域能力,比如:img link iframe script
JSONP 便是利用script标签的跨域能力来发送要求的。
3.JSONP的利用
1.动态的创建一个script标签
var script = document.createElement("script");
2.设置script的src,设置回调函数
script.src = "http://localhost:3000/testAJAX?callback=abc";