参与:思、jamin
DeBug 太呆板?让 VS Code 画个图,自动帮你理清数据构造与代码思路,这便是 Reddit 2K 多点赞的开源新工具。

项目地址:https://github.com/hediet/vscode-debug-visualizer

写代码,难免会碰着各种神奇的问题,代码短我们在脑海中「运行」一遍也就差不多能找出缘故原由。但代码假如比较长,缺点就会隐蔽比较深了,这个时候,不论你是采取 print() 大法,还是善用 assert 语句,或者干脆设置断点,DeBug 总是一条逐步打消的道路。
之前机器之心曾先容过极简 DeBug 工具 PySnooper ,我们只须要向感兴趣的函数增加一个装饰器,就能得到该函数的详细 log,包含哪行代码能运行、什么时候运行以及本地变量变革的确切韶光等等。这个 GitHub 12.3K Star 量的 DeBug 工具,输出风格是这样色的:
左边是运行信息,右边是对应 NumPy 代码。
这种繁芜的 DeBug 工具,看起来就比较劝退。此外,在 PyCharm 上利用断点调试,它输出的也是各种变量的定义与值,同样是一堆详细信息。
那么能不能有一种更优雅的 DeBug 办法,以更简洁的信息快速帮我们找到代码的问题所在?这便是 VS Code 最新推出的可视化 DeBug,它能以图的办法快速展示数据构造。
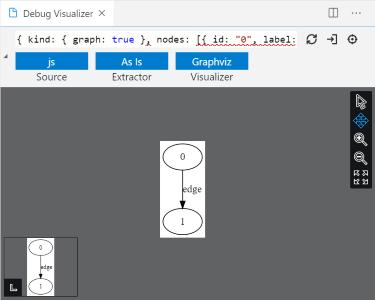
我们先看看效果,如下动图将断点设置为第 32 行定义双向链表,随后一行走运行代码就会在右图展现出对应的数据构造图。
这种可视化非常优雅,而且该工具也会根据数据构造以不同的办法展现,例如树形、表格、曲线和图等。如下动图展示几种不同的可视化办法:
效果上确实非常惊艳,它与之前的 DeBug 办法采取完备不同的展现形式。目前该 VS Code Debug Visualizer 在 JavaScript/TypeScript 上有比较好的效果,在 C#、Java 和 PHP 上也正在积极测试,其它措辞也还都能用。
精确的利用姿势安装此扩展程序后,利用命令< Open a new Debug Visualizer View >打开新的可视化视图。在此视图里,设置断点逐步实行后,表达式的实行与动态可视化都会展示在里面。右上角的刷新键可将当前的可视化工具视图弹出到新的浏览器窗口,同时还可以通过展开详细信息的窗口去选择数据提取器以及可视化调试器。
可视化调试器利用的是特定的 JSON 数据,干系支持的 JSON 数据模式可参考原 GitHub 项目。
当前的可视化表达式该当是作为 JSON 工具字符串来进走运算的,并与所支持的可视化调节器相匹配。而这个 JSON 字符串可能被单引号或者双引号所包含(也有可能没有引号),因此不能忽略转义符。
举一个案例:
"{ "kind": { "text": true }, "text": "some text\nmore text" }".
对付 TypeScript/JavaScript 等措辞,由于已经集成了数据抽取器,因此可以直接自动可视化。而其它没有数据抽取器的措辞,就须要自定义数据构造与可视化器之间的关系了
多种可视化器皆可定制该扩展还内置了其他可自定义的可视化调节器,尤其在 debug 时利用起来非常直不雅观,可以根据面对不同的处理工具,可选择更易于理解的可视化办法。比如图表可视化,Plotly 可视化,Tree 可视化,网格可视化,文本可视化等等。在其种类非常丰富的同时,操作性也较为简便,效果非常直不雅观,
Plotly 可视化
AST 可视化
在利用 AST 可视化还会呈现源代码,在选择其节点时,还会突出显示源代码中的跨度。
Python 怎么解?我们读者最常用的便是 Python 措辞,然而遗憾的是,Debug Visualizer 并不支持 Python 数据构造的自动可视化。不过,Python 开拓者还是非常激情亲切的,他们考试测验手动添加自定义可视化功能。
项目掩护者正在谈论添加对 Python 的支持。
那么如果要手动调用 Debug Visualizer,开拓者在 Demo 中新提交了一个 Python 示例。我们须要以 JSON 格式来表示数据,并完成自定义可视化,把稳该 JSON 须要知足 Debug Visualizer 的格式定义。
如果在循环语句中设置断点,那么就可以导入 json_graph 来可视化结果,如下所示为 10 个节点的可视化展示。
在 Reddit 社区上,也有很多开拓者在谈论 Python 是不是能用,有没有更便捷的办法自动可视化 DeBug,而不是在 DeBug 前还须要手动先配置一番。
VS Code Debug Visualizer 确实非常酷,但支持 Python 的它会更故意思。现在不论是项目掩护者还是其它开拓者,都在关注这个问题,期待过一段韶光它能完美支持 Python。
参考链接:https://www.reddit.com/r/programming/comments/f88zom/i_made_an_extension_for_visual_debugging_in_vs/